今天在写题过程中出了挺多没有注意过的错误。
一:js练习题中的坑
1.在标准的 JavaScript 中, Ajax 异步执行调用基于下面哪一个机制才能实现?
答案:多线程操作。
2. 全局变量和局部变量
function test(a){
a=a+10;
}
var a=10;
test(a);
console.log(a);
a是形参,属于局部变量,不影响全局变量a的值,因此输出的a是全局变量的值10
`
3.关于浮动元素,下面说法错误的是()
行内元素与浮动元素发生重叠,其边框,背景和内容都会显示在浮动元素之下
正确的有:
- 如果有多个浮动元素,浮动元素会按顺序排下来而不会发生重叠的现象
- 浮动元素会尽可能地向顶端对齐、向左或向右对齐
- 如果有非浮动元素和浮动元素同时存在,并且非浮动元素在前,则浮动元素不会高于非浮动元素
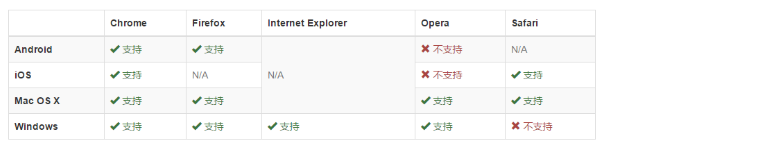
关于bootstrap3的说法,错误的是

注意:在MAC OS及Windows上bu 支持firefox
4.关于MVC
MVC是一种常见的架构。
- 只有Web系统才能使用MVC
- 只有能够保存正在数据库里面的实体才能称之为模型(Model)
- 只有以HTML形式显示的页面才是视图(View)。
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。
通常模型对象负责在数据库中存取数据。
View(视图)是应用程序中处理数据显示的部分。
通常视图是依据模型数据创建的。
Controller(控制器)是应用程序中处理用户交互的部分。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数
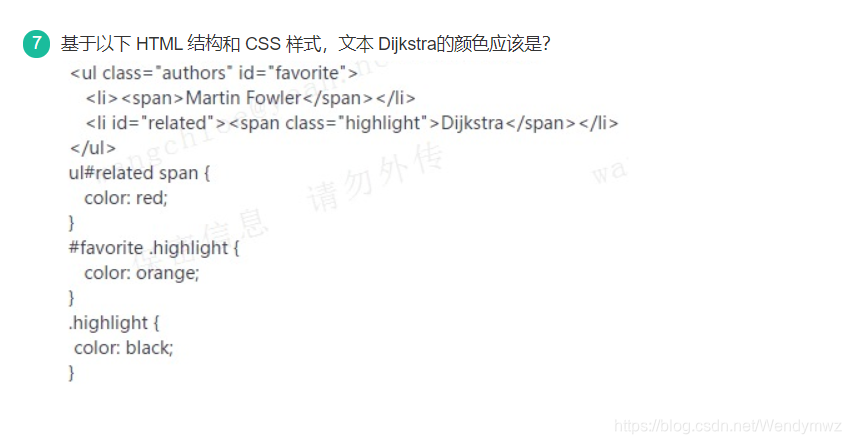
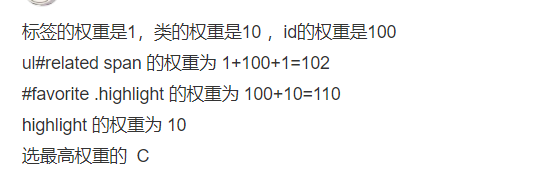
5 :样式权重问题

答案:

上面这几个 ,个人感觉挺容易出错的,写题时候还是要细心。
