文章目录
一、前言
看到别人有,我也喜欢,于是添加。
地图是按照ip地址定位的,目前只有我自己哈。

二、设置
1. 注册账号
官网 clustrmaps.com 也是第三方的,有Google Docs账号可以直接登录,Sign up即可,科学上网这里不教。
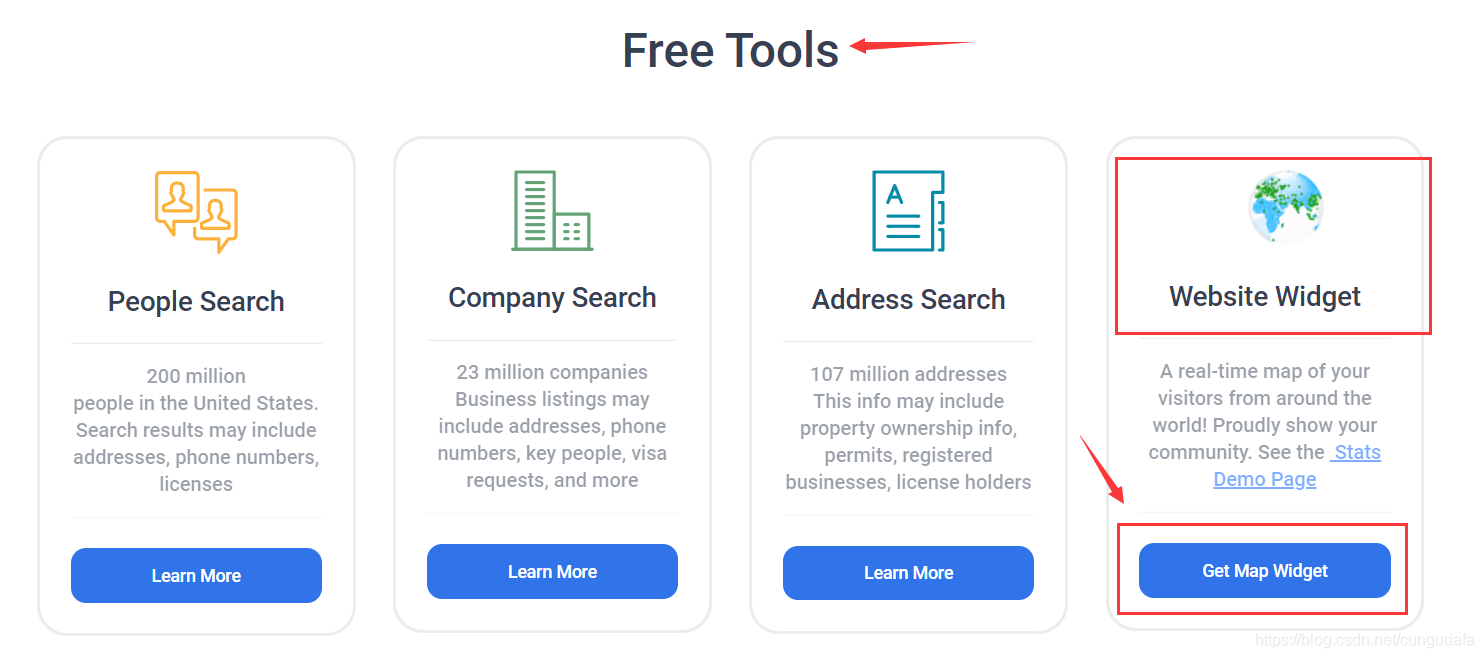
注册之后,在官网找到 Website Widget,如图。

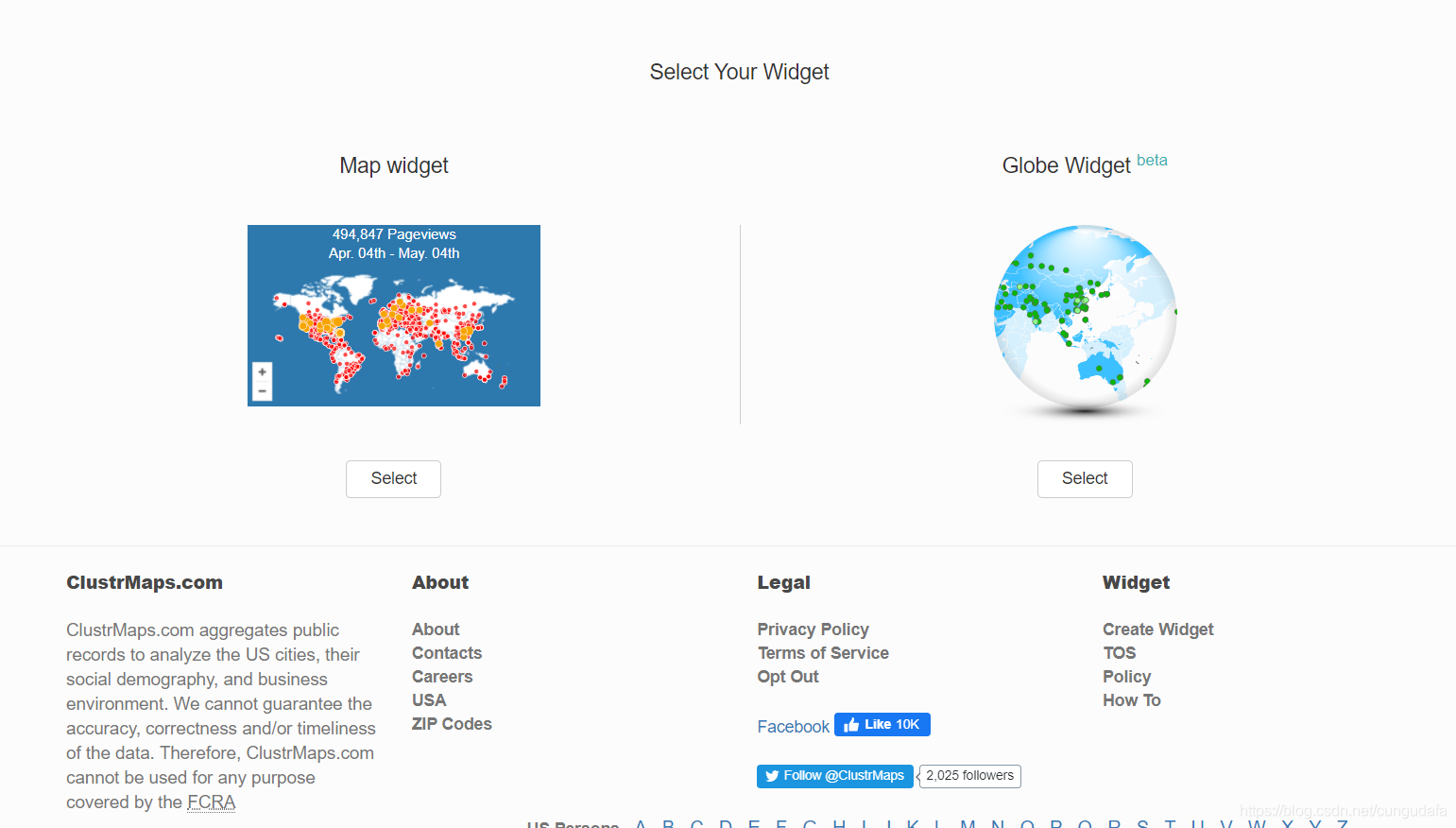
我喜欢Map形式,如果喜欢Globe widget自便。

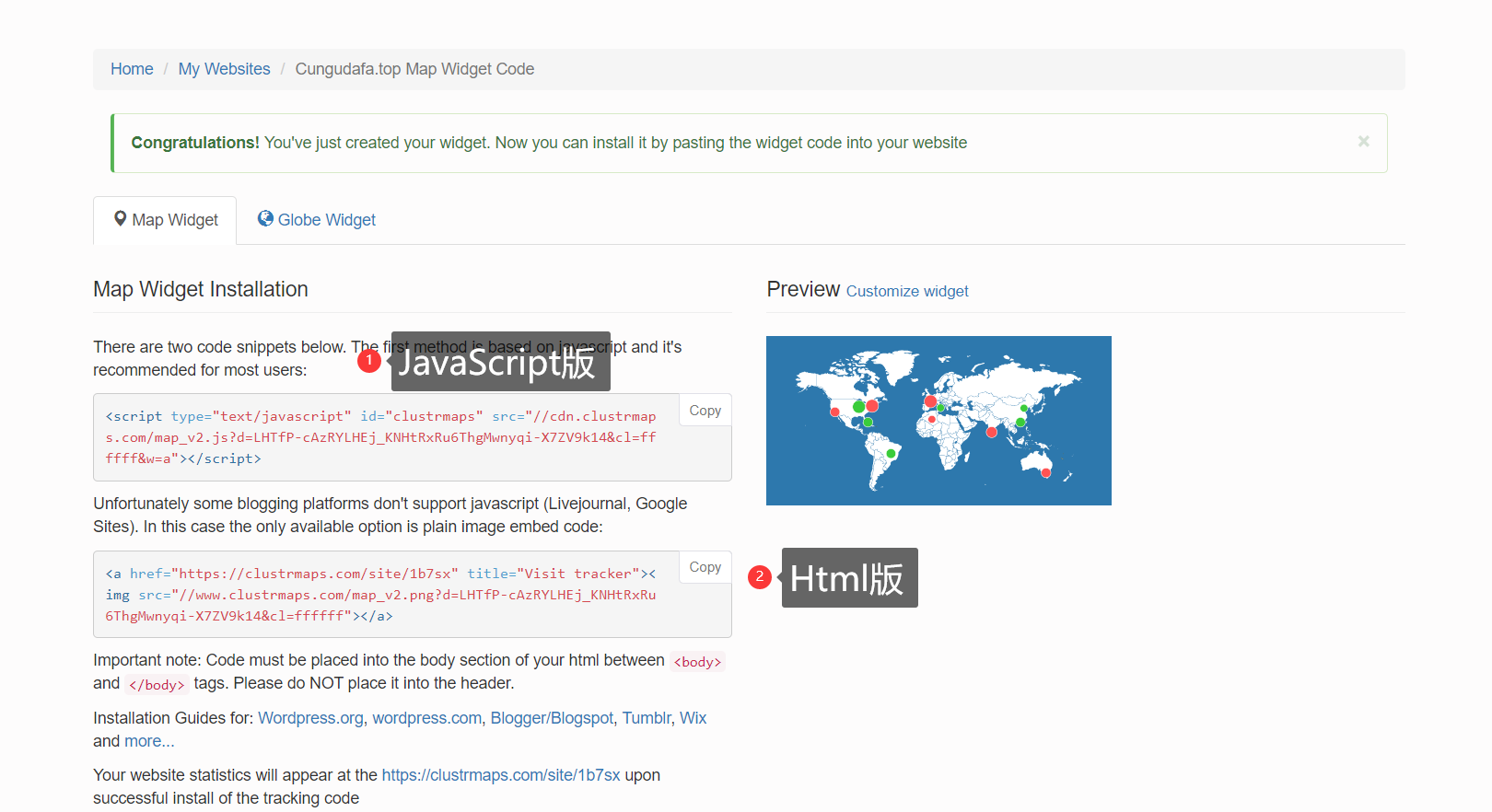
点击select就可以看到信息了,我这里用的html版,复制到你的博客就好了。

其实这些第三方工具随便插在努力的网页,博客园也支持,话不扯远,进入正题。
2.hexo主题引入
我在butterfly(pug)的侧边栏引入的,next可以同理规划;sakura(ejs)更简单,直接贴js或html代码
-
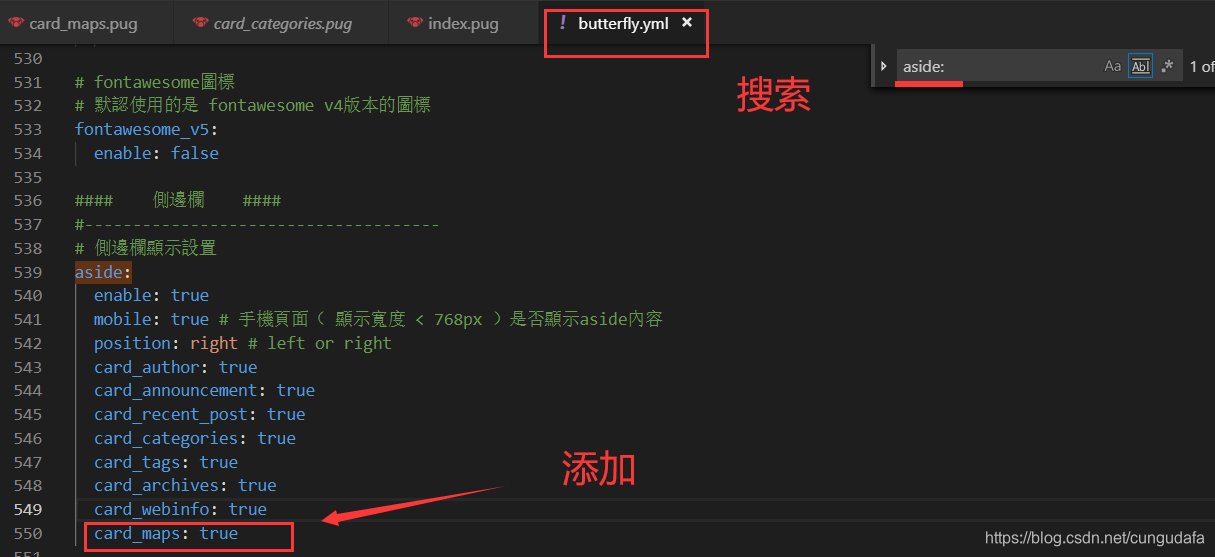
在主题配置声明一个侧边栏给地图显示
文件:source\_data\butterfly.ymlcard_maps: true
-
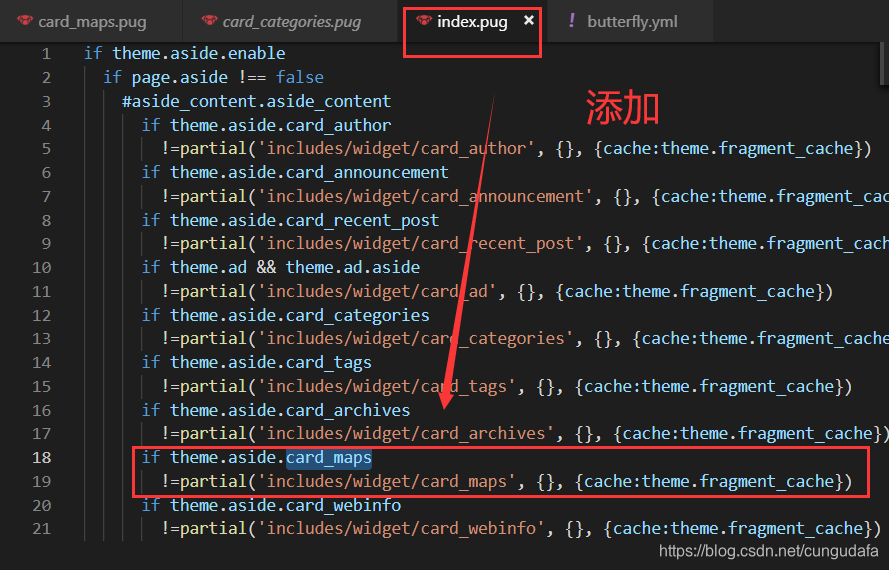
添加一个界面元素
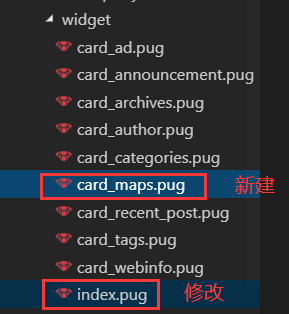
文件如图所示:

先在加载框添加一条card_maps的声明,(主题控制是否显示这个界面元素)
修改添加:themes\Butterfly\layout\includes\widget\index.pugif theme.aside.card_maps !=partial('includes/widget/card_maps', {}, {cache:theme.fragment_cache})位置其实你可以任意,我觉得放在这里比较好看,不接受反驳。

然后,新建 一个页面元素:themes\Butterfly\layout\includes\widget\card_maps.pug
复制下面的pug格式样式,将url_for改为你之前申请的,例如我的是:《a href=“
https://clustrmaps.com/site/1b7sx" title=“Visit tracker”》《img src=”//www.clustrmaps.com/map_v2.png?d=LHTfP-cAzRYLHEj_KNHtRxRu6ThgMwnyqi-X7ZV9k14&cl=ffffff" /》《/a》.card-widget.card-map .card-content .item-headline i.fa.fa-map-marker(aria-hidden="true") span= _p('访客') a(href=url_for('https://clustrmaps.com/site/1b7sx')) img(src=url_for('//www.clustrmaps.com/map_v2.png?d=LHTfP-cAzRYLHEj_KNHtRxRu6ThgMwnyqi-X7ZV9k14&cl=ffffff'))
简单又easy,还学会了侧边栏添加

嘻嘻嘻嘻~ 喜欢就抱走,请点赞。
