一、语法
Object.keys(obj)参数:枚举自身属性的对象。
返回值:一个表示给定对象的所有可枚举属性的字符串数组。
二、处理对象,返回可枚举的属性数组
var obj = {
projId:'SM31726327362187',
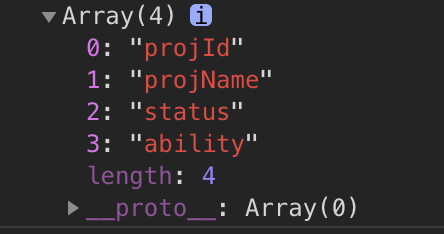
projName:'监管报送', status:"AUM002", ability:function(){ console.log("若干功能") } } console.log(Object.keys(obj))
三、处理数组,返回索引值数组
个人感觉这个用法比较鸡肋,没什么用。
var arr = ['egg','java','javascript']
console.log(Object.keys(arr)) ![]()
四、处理字符串,返回索引值数组
var str = "此处不留爷,自有留爷处"
console.log(Object.keys(str))![]()
五,常用的应用场景
var obj = {
projId:'SM31726327362187',
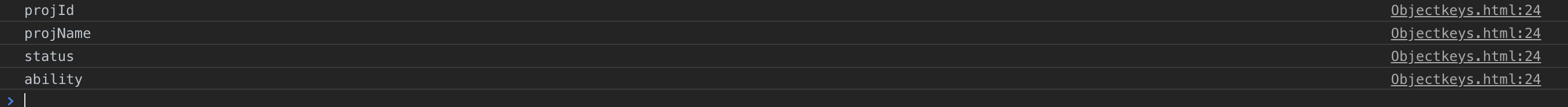
projName:'监管报送', status:"AUM002", ability:function(){ console.log("若干功能") } } Object.keys(obj).map(item=>{ // 遍历每个属性做一些操作 console.log(item) })
六、Object.value()
扫描二维码关注公众号,回复:
11193084 查看本文章


这个方法和Object.keys是对应的,这个值时取value值整合成数组。

var obj = {
projId:'SM31726327362187',
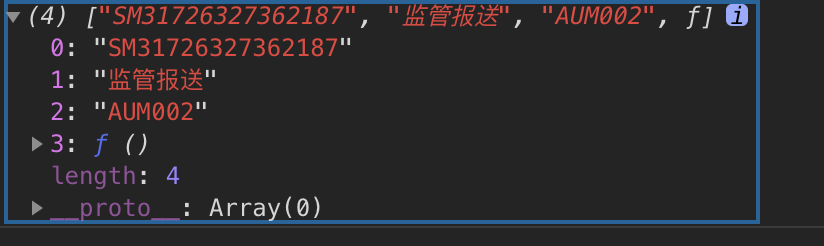
projName:'监管报送', status:"AUM002", ability:function(){ console.log("若干功能") } } console.log(Object.values(obj))
来源:
黑河网站优化