前天得到一个需求,是需要将差不多6000多个点展示到一个二维坐标上,同时需要这个二维图可以进行缩放。这里记录一下开发过程,以便以后有做的小伙伴参考。
业务说明
通过兰图绘地图软件拉取到某一个城市指定区域的加密坐标(我这里业务需求是拉取标记的坐标),将其存入数据库。经过数据清洗之后以散点图及其连线的方式将其重现在html上,同时保证生成的html中显示的坐标能够实现缩放和拖拽功能。
解决思路
首先想到的是MATLAB软件。MATLAB可以根据传入的横轴坐标以及定义的坐标点名称将需要的点显示在一个二维坐标上,同时支持缩放以及拖拽功能。但由于对MATLAB的熟练度不高,最终做出的效果不理想,因此放弃。
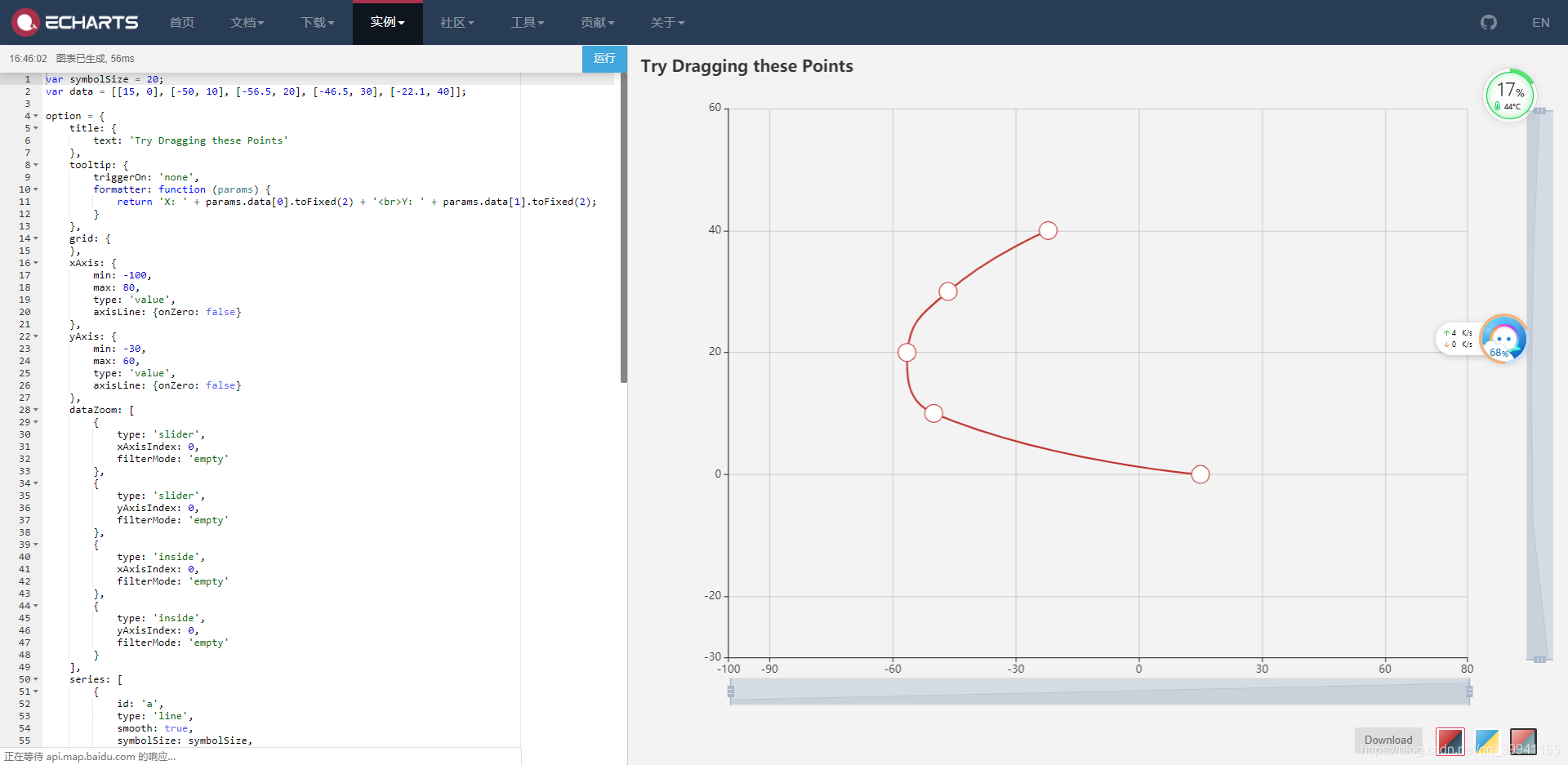
再一个想到的是Apache Echarts,点开官方API(https://www.echartsjs.com/zh/index.html)里面有一个比价符合的demo

于是决定选择Apache Echarts。
流程:
后端获取数据 ---> 前端展示
技术选型
Apache Echarts、Spring boot、Mybatis 等。
实战演练
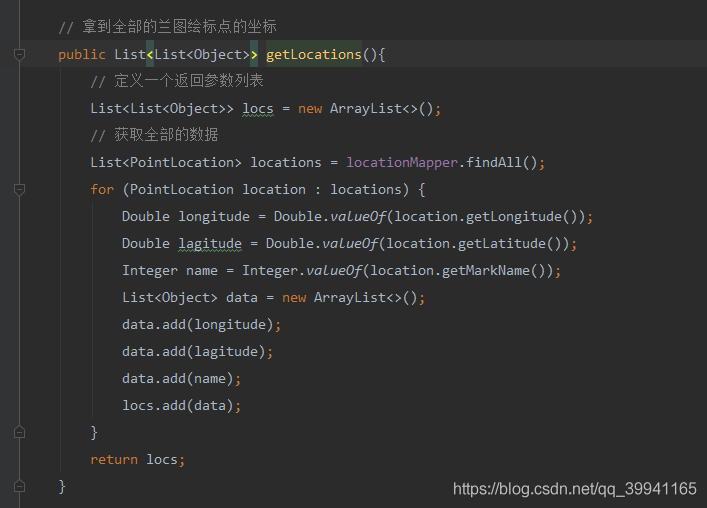
数据获取:
(我这里的数据是我在入库的时候就做了数据清洗,所以取出来的时候就不在需要做处理,由实际业务而定)。

数据交互:
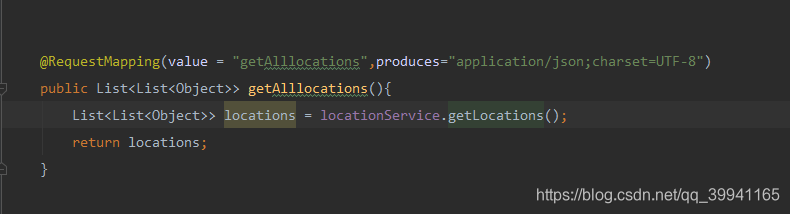
后端将数据传送给前端:

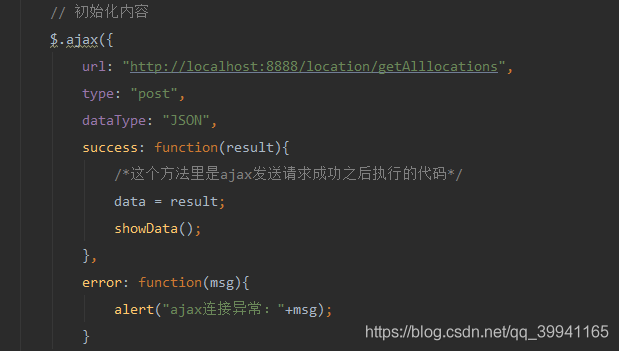
前端接收数据:

备注:由于小弟我是后端,前端很渣,在传递数据这里由于将'JSON'误写为'json'导致获取到的数据一直是字符串形式而非json数据格式。于是我用postMan多次测试,结果postMan里面出来的数据结构是正确的。于是一直找不到原因,就很打脑壳,最后经过多次排查找出原因是前端ajax处将 dataType :JSON 写成了 dataType : json 。修改之后终于解决。
前端解析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/echarts/4.3.0/echarts-en.common.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script>
</head>
<body οnlοad='init()'>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 1800px;height:900px;"></div>
<script>
var data; // 第一条线
function init(){
// 初始化内容
$.ajax({
url: "http://localhost:8888/location/getAlllocations",
type: "post",
dataType: "JSON",
success: function(result){
/*这个方法里是ajax发送请求成功之后执行的代码*/
data = result;
showData();
},
error: function(msg){
alert("ajax连接异常:"+msg);
}
});
}
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var symbolSize = 2000;
var option = { // 基本配置,画曲线
title: {
text: 'Try Dragging these Points'
},
tooltip: {
triggerOn: 'none',
formatter: function (params) {
return 'infos: ' + params.data;
}
},
grid: {
},
xAxis: {
min: 41885.5078125, // 指定x轴的范围
max: 41990.734375,
type: 'value',
axisLine: { onZero: false }
},
yAxis: {
min: 8018.55810546875, // 指定y轴的范围
max: 8116.66259765625,
type: 'value',
axisLine: { onZero: false }
},
dataZoom: [
{
type: 'slider',
xAxisIndex: 0,
filterMode: 'empty'
},
{
type: 'slider',
yAxisIndex: 0,
filterMode: 'empty'
},
{
type: 'inside',
xAxisIndex: 0,
filterMode: 'empty'
},
{
type: 'inside',
yAxisIndex: 0,
filterMode: 'empty'
}
],
series: [
{
id: 'a',
type: 'line',
smooth: true,
symbolSize: symbolSize,
data: data
}
]
};
myChart.setOption(option)
function showData(){
setTimeout(function () {
// 在图上添加图层
myChart.setOption({
graphic:
echarts.util.map(data, function (item, dataIndex) {
return {
type: 'circle',
position: myChart.convertToPixel('grid', item),
shape: {
cx: 0,
cy: 0,
r: symbolSize / 2
},
invisible: true,
draggable: true,
ondrag: echarts.util.curry(onPointDragging, dataIndex),
onmousemove: echarts.util.curry(showTooltip, dataIndex),
onmouseout: echarts.util.curry(hideTooltip, dataIndex),
z: 100
};
})
// 遍历数组里面的内容
});
}, 0);
}
window.addEventListener('resize', updatePosition);
// 这是放大缩小
myChart.on('dataZoom', updatePosition);
function updatePosition() {
myChart.setOption({
graphic: echarts.util.map(data, function (item, dataIndex) {
return {
position: myChart.convertToPixel('grid', item)
};
})
});
}
function showTooltip(dataIndex) {
myChart.dispatchAction({
type: 'showTip',
seriesIndex: 0,
dataIndex: dataIndex
});
}
function hideTooltip(dataIndex) {
myChart.dispatchAction({
type: 'hideTip'
});
}
function onPointDragging(dataIndex, dx, dy) {
data[dataIndex] = myChart.convertFromPixel('grid', this.position); // 将坐标值(x, y)还原为数组的项[a,b]
// 更新图表
myChart.setOption({
series: [{
id: 'a',
data: data
}]
});
}
</script>
</body>
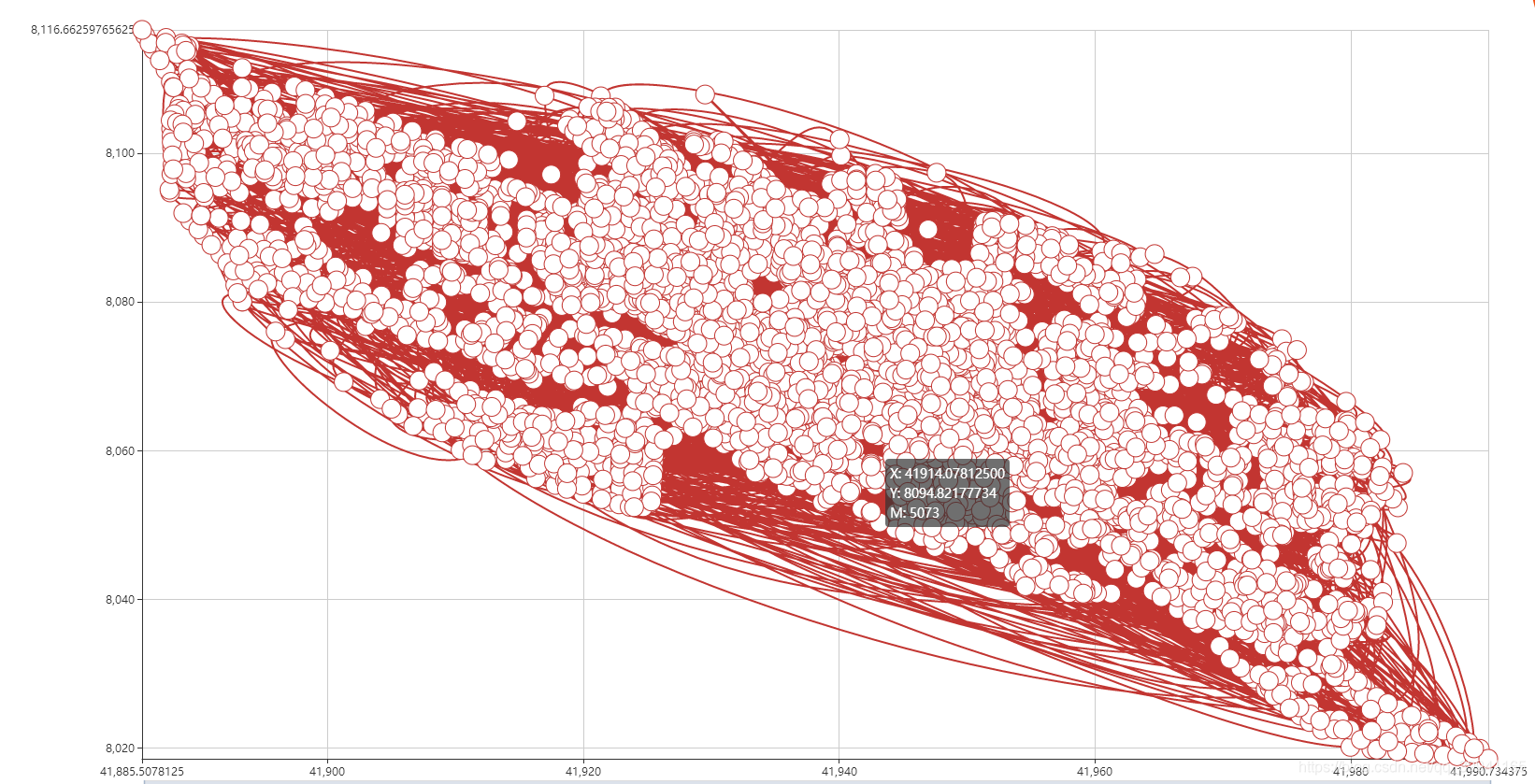
结果展示
初始图:(由于我的点数很多,所以看起来有点恶心)

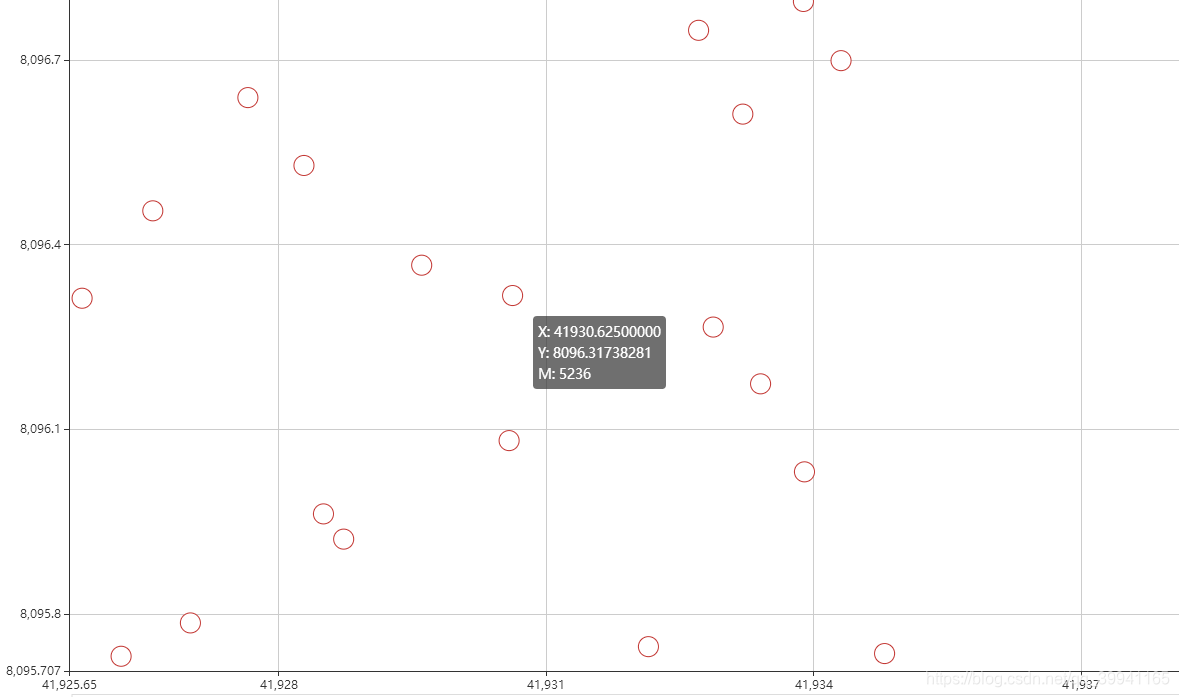
指定区域缩放或拖拽:

总结:
在本次使用 Apache Echarts 来做可缩放散点图的过程中其实并没有很难的东西,都是细节,希望我这篇Echarts的使用报告能够帮到正在使用或者即将使用的同学有一定的帮助。
