写在前面
由于我前面写了N多篇文章,但是还是感觉缺少一些相关的生动的例子,所以分析一些,手写一些。
带路径运动的过渡动画

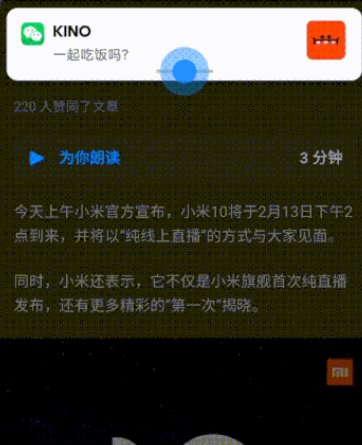
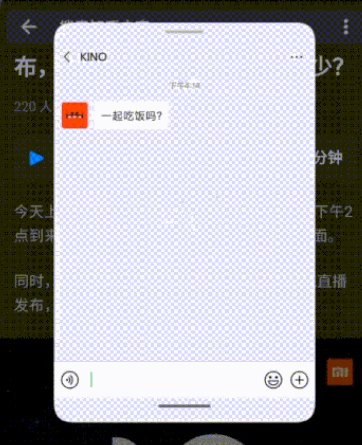
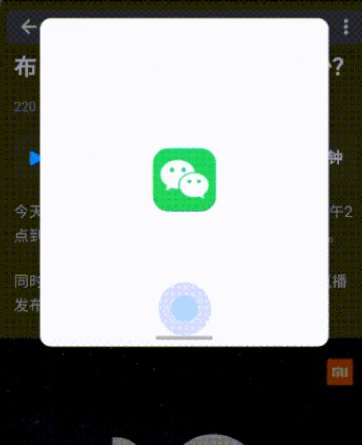
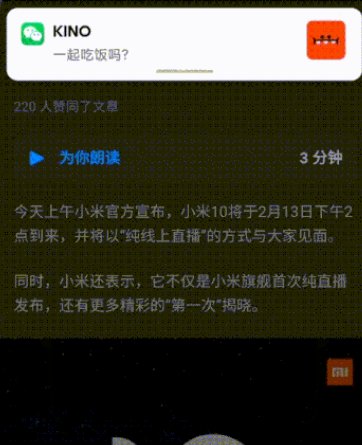
最近MIUI 12 更新,我发现它又一个界面启动的转场过渡效果还不错,是带有抛物线的效果,所以在这里也写一个带抛物线的转场过渡效果.
大家可以发现,从Activity 跳转 Activity 的时候,有一个弧度的,这就是在共享过渡动画的基础添加的效果。
涉及知识点
过渡/转场动画:Android动画了解—转场/过渡(Transition) 动画
实现代码(超级简单)
// XiaomiDemoActivity 的代码
ViewCompat.setTransitionName(view, "ShardTest");
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(XiaomiDemoActivity.this,
view, "ShardTest");
// 启动
Intent intent = new Intent(this, XiaoMiHomeActivity.class);
intent.putExtra("res", res);
startActivity(intent, options.toBundle());
// XiaoMiHomeActivity 的代码
// XML需要设置共享元素一样的名称
<ImageView
android:id="@+id/share_iv"
android:transitionName="ShardTest" />
// 设置运动轨迹的效果
ArcMotion arcMotion = new ArcMotion();
rcMotion.setMinimumVerticalAngle(90f);
getWindow().setSharedElementEnterTransition(changeBounds);
getWindow().setSharedElementExitTransition(changeBounds);
// 设置 XiaoMiHomeActivity 传过来的图片资源.
Intent intent = getIntent();
int res = intent.getIntExtra("res", R.drawable.mitv_icn_game);
shareIv.setImageResource(res);
整体缩放的效果
我们看到 MIUI 12 锁屏解锁后,桌面会整体缩放回来,这里的缩放涉及到每个图标,我们就来分析下吧.

涉及的知识点:
过渡/转场动画:Android动画了解—转场/过渡(Transition) 动画 当然属性动画也能做,不过用这种方式就更简单一些
代码实现方式:
Transition explode = new Explode();
explode.setDuration(888);
TransitionManager.beginDelayedTransition(mLauncherRv, explode);
mLauncherRv.setAdapter(new LauncherAdapter());
当然要完成小米那种更流畅的方式,肯定没有那么简单,很多细节还需要慢慢调整,这里只是写一个小DEMO,给大家讲解下思路.

DEMO源码
整体宽高改变的过渡效果
这里再次蹭一下 MIUI 12 的动画热点,还是拿出MIUI 的动效来看看,这里如何去实现呢?来看例子

涉及的知识点:
相关代码:
先去打球,晚上回来补齐
两个界面布局的过渡效果

带水波纹布局的效果

涉及的知识点:
View绘制流程(draw, onDraw):不熟悉自定义View,可以复习下 自定义View 的绘制draw绘制的相关知识点(Path,Region.Op):Path 使用了 cubicTo(贝塞尔),moveTo,lineTo
代码实现
Path mPath = new Path();
Region.Op mRegionOp = Op.INTERSECT;
// draw 是绘制自身与子控件的地方.
public void draw(final Canvas canvas) {
try {
canvas.save();
canvas.clipPath(mPath, mRegionOp);
super.draw(canvas);
} finally {
canvas.restore();
}
}
// 设置剪切掉的路径
public void revealForPercentage(float percent) {
path.reset();
path.moveTo(percent, 0f);
path.lineTo(0f, 0f);
path.lineTo(0f, getHeight());
path.lineTo(percent, getHeight());
path.close();
invalidate();
}
//

将cubicTo(贝塞尔)加上去后,最终的效果图如下:

几行代码实现转圈圈的效果
众所众知,进度变化的时候,是很刻板的,没有过渡的效果,当然要实现也很简单,使用 属性动画,也可以做,但是这里我们介绍使用 过渡动画来做,要更简单一些。

涉及知识点:
代码实现(超级简单)
// 保存之前的状态
TransitionManager.beginDelayedTransition(
(ViewGroup) findViewById(R.id.root_anim_layout), new ProgressTransition());
mProgressBarH.setProgress(value);

这样的话,圆形的进度条也可以这样做哦,看效果图

具体源码(setProgressTest)
界面翻转的效果

涉及的知识点:
相关代码:
ViewCompat.setPivotX(mLauncherRv, -mLauncherRv.getHeight());
ValueAnimator valueAnimator = ValueAnimator.ofFloat(1.0f, 0.0f);
valueAnimator.setInterpolator(new BounceInterpolator());
valueAnimator.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(final ValueAnimator animation) {
float value = (float) animation.getAnimatedValue();
mLauncherRv.setRotation(-90 * value);
}
});
valueAnimator.setDuration(1888);
valueAnimator.start();