微信小程序自定义组件的嵌套使用
自定义组件component中有的hello组件和 world组件,想要在world组件中引用hello组件应该怎么做呢?
由于自定义组件的hello组件是私有组件(也就是自己建立的组件)那么想要在哪个组件里面用的话,还需进行注册。
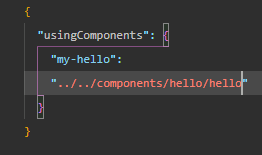
首先在world组件的公共样式文件world.json中注册hello组件:使用usingComponents进行注册,先建立一个my-hello的标签名,通过相对路径查找法…/…/components/hello/hello就注册好了。要注意的是其中第二个hello指的是hello.js文件。
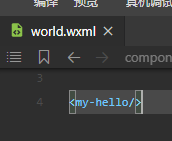
然后在world视图层中使用标签。
这样hello组件便嵌套在world组件中了。
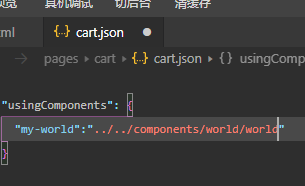
如果要在页面级组件cart中使用hello组件第一步要在cart.json中使用相对路径查找法,因为hello组件已经嵌套在world组件中了所以使用 “my-world”:"…/…/components/world/world"
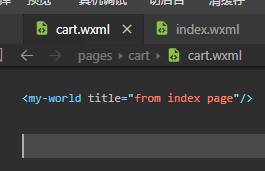
第二步在cart的视图层中使用标签:

这样就完成了组件的嵌套使用,要注意只可以在world组件中使用hello组件,不可以反过来使用,否则会出现报错
微信小程序自定义组件的嵌套使用
猜你喜欢
转载自blog.csdn.net/weixin_45925146/article/details/105887085
今日推荐
周排行