HTML学习
1、HTML概念
1.1、HTML是什么
Hyper Text Markup Language (超文本标记语言)包括:文字、图片、音频、视频、动画等。
1.2、HTML优势
所有浏览器都支持HTML5,纯天然的跨平台。都尊选则统一的标准。
1.3、W3C标准
W3C
- World Wide Web Consortium(万维网联盟)
- 成立于1994年,Web技术领域最权威和具影响力的国际中立性标准机构
- http://www.w3.org/ (org表示开源)
- http://www.chinaw3c.org/ (中国的)
W3C标准包括
- 结构 化标准语言(HTML、XML)
- 表现 标准语言(CSS)
- 行为标准(DOM、ECMAScript)
1.4、HTML基本机构
<html>
<head>
<title>第一个网页</title>
</head>
<body>
第一个网页
</body>
</html>
单独呈现的标签(空元素),如
:即使用 / 来关闭元素。
2、网页基本结构
<!--DOCTYPE标签:告诉浏览器使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部 -->
<head>
<!-- meta是描述性标签,用来描述我们的网站信息-->
<!-- 描述字符集为:UTF-8-->
<meta charset="UTF-8">
<!-- 关键字描述:重新复习html-->
<meta name="keywords" content="重新复习html">
<!-- 网页的描述:使用idea学习html-->
<meta name="description" content="使用idea学习html">
<!--title标签:代表网页标题 -->
<title>填网页标题</title>
</head>
<!-- body标签:代表网页主体-->
<body>
测试html
</body>
</html>
3、网页基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页基本标签</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p>电视一直闪</p>
<p>联络方式都还没删</p>
<p>你待我的好</p>
<p>我却错手毁掉</p>
<hr/>
<!--换行-->
也曾一起想<br/>
有个地方睡觉吃饭<br/>
可怎么去熬<br/>
日夜颠倒连头款也凑不到<br/>
<!--水平线-->
<hr/>
<h1>字体和样式</h1>
粗体: <strong>年少有为</strong>
斜体: <em>年少有为</em>
<h1>特殊符号</h1>
空 格 <br/>
右括号:> <br/>
左括号:< <br/>
版本声明:© 版权所有银老板<br/>
</body>
</html>
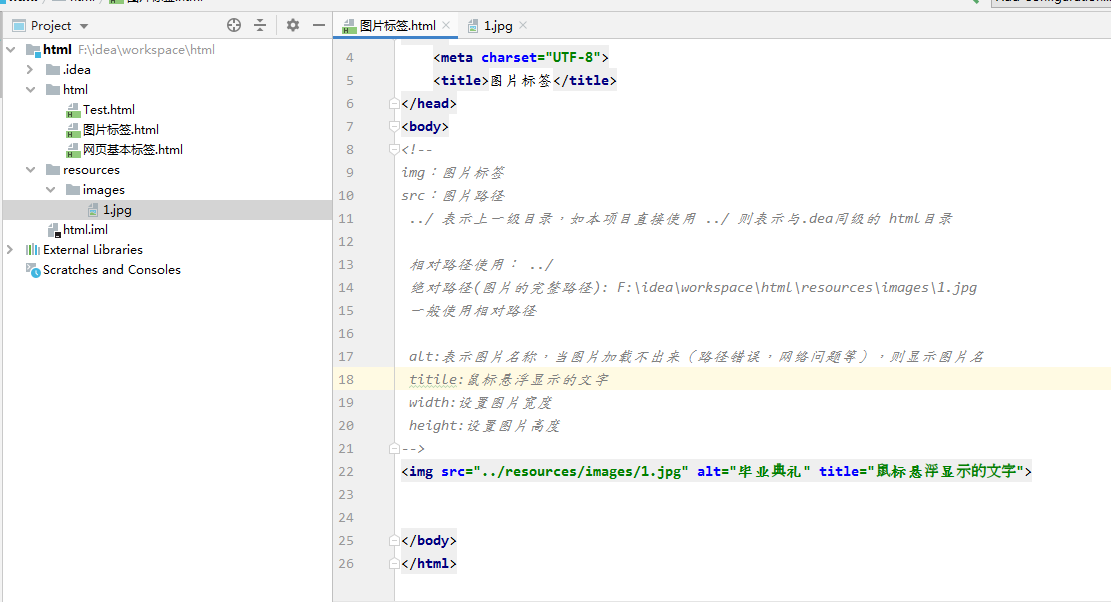
4、图片标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片标签</title>
</head>
<body>
<!--
img:图片标签
src:图片路径
../ 表示上一级目录,如本项目直接使用 ../ 则表示与.dea同级的 html目录
相对路径使用: ../
绝对路径(图片的完整路径): F:\idea\workspace\html\resources\images\1.jpg
一般使用相对路径
alt:表示图片名称,当图片加载不出来(路径错误,网络问题等),则显示图片名
titile:鼠标悬浮显示的文字
width:设置图片宽度
height:设置图片高度
-->
<img src="../resources/images/1.jpg" alt="毕业典礼" title="鼠标悬浮显示的文字">
</body>
</html>
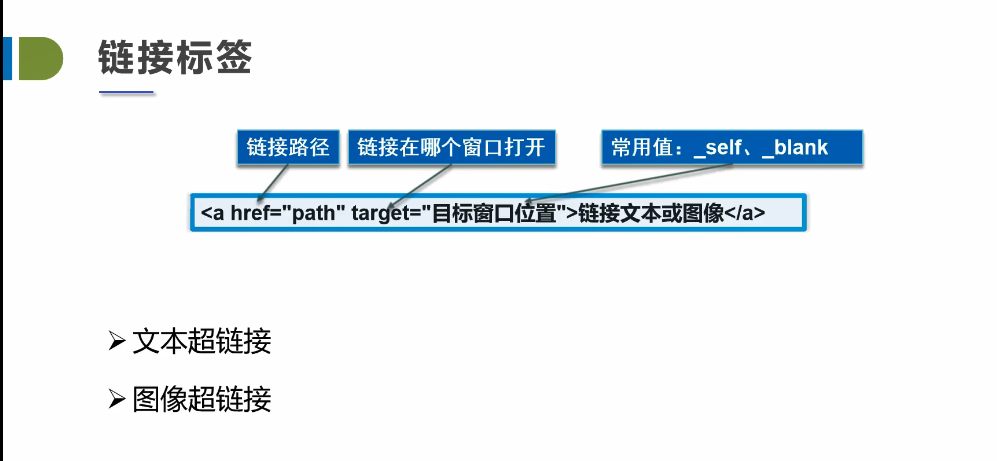
5、链接标签


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<!--
a标签:是链接标签
href:表示转跳的页面,可以使本地的html或是外部的html(如百度:https://www.baidu.com/)
target:表示窗口要在哪里打开
_self(默认):在自己的标签页中打开
-blank:在新的标签页中打开
-->
<a href="网页基本标签.html" target="_blank">网页基本标签</a> <br/>
<a href="http://baidu.com/" target="_self">百度</a>
<a href="#foot" name="head">调到尾部</a>
<hr/>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<hr/>
<!--锚链接
1、标记 (可以是用:name)
2、转跳到该标记 (可以用:#)
name:用来标记转跳的位置
href="":# 转调到的标记的名字,也可以转调到另一个页面的某部分(可以是尾部..)
-->
<a href="#head" name="foot">返回头部</a> <br/>
<a href="网页基本标签.html#one">网页基本标页面的尾部</a> <br/>
<!--功能性连接
邮件连接:mailto
QQ连接:
-->
<a href="mailto:*****@qq.com">跳到邮箱</a> <br/>
<!--qq聊天-->
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1742644551&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:1742644551:53"
alt="点击这里给我发消息" title="点击这里给我发消息"/>
</a>
</body>
</html>
6、块元素和行内元素
- 块元素:使用块元素标签后自动另起一行,如:p、h1~h6
- 行内元素:并排在同一行中,如:a、strong、em...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>块元素和行内元素</title>
</head>
<body>
<h1>块元素</h1>
文字 <p>使用p标签会另起一行</p><h1>还用发h标签也会另起一行</h1>
<hr/>
<h2>行元素</h2>
接上同一行的内容 <a href="">这里没有另起一行</a> <strong>在同一行行中</strong> <em>这就是行元素</em>
</body>
</html>
7、列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<!--有序列表
-->
<ol>
<li>html5</li>
<li>java Web</li>
<li>MySQL</li>
<li>Orcle</li>
</ol>
<!--无序列表-->
<ul>
<li>html5</li>
<li>java Web</li>
<li>MySQL</li>
<li>orcle</li>
</ul>
<!--自动以列表-->
<dl>
<dt>学科</dt>
<dd>html5</dd>
<dd>java Web</dd>
<dd>MySQL</dd>
<dd>orcle</dd>
<dt>成绩</dt>
<dd>80</dd>
<dd>90</dd>
<dd>99</dd>
<dd>97</dd>
</dl>
</body>
</html>
8、表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!--表格table
行 tr rows
列 td cols
colspan:跨列
rowspan:跨行
-->
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="3">成绩表</td>
</tr>
<tr>
<!--rowspan-->
<td rowspan="2">张三</td>
<td>语文</td>
<td>数学</td>
</tr>
<tr>
<td>99</td>
<td>100</td>
</tr>
</table>
</body>
</html>
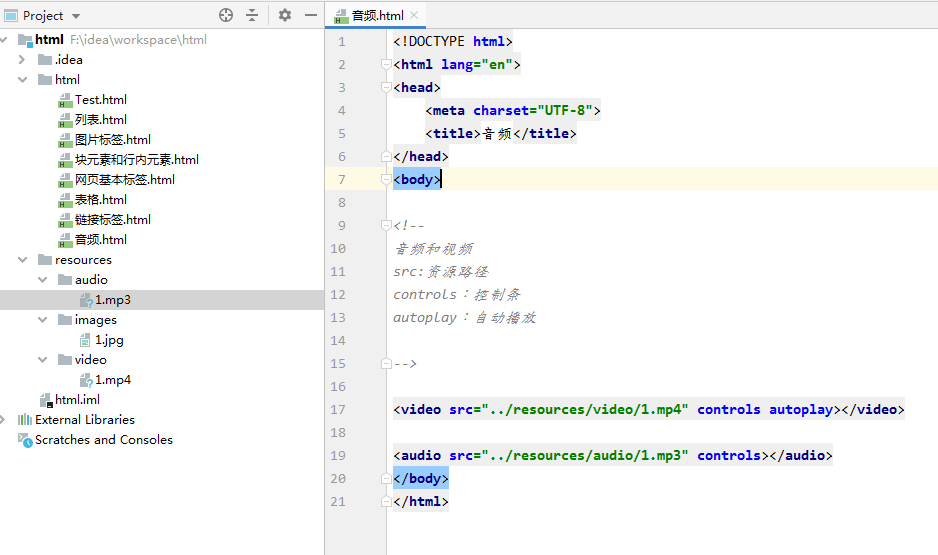
9、媒体

10、页面结构分析
header:网页头部区域的内容
footer:网页尾部区域美容
section:一块独立区域
nav:导航类辅助内容
11、iframe内联标签(嵌套页面)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe内联框架</title>
</head>
<body>
<!--
iframe:内联框架(嵌套网页)
src:页面地址
name:打开的名称(在a标签中使用target打开内嵌网页)
-->
<iframe src="http://baidu.com/" name="hello" frameborder="0" width="600px" height="400px"></iframe>
<a href="网页基本标签.html" target="hello">用嵌套的网页打开</a>
</body>
</html>
12、表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<!--表单form
action:表单提交位置,可以是网站,也可以是一个请求处理地址
method:post,get提交方式
get:在url中看到提价的信息,不安全,但高校
post:比较安全,用于传输大文件
-->
<form action="网页基本标签.html" method="get">
<!--文本输入框:input:输入标签 type:类型 type=“text”-->
<!--input属性
value="老周" 默认初始值
maxlength="5" 最长能写几个字符
size="30" 文本框的长度
-->
<p>名字:<input type="text" name="username" value="老周" maxlength="5" size="25"></p>
<!--密码框:input type=“password”-->
<p>密码:<input type="password" name="pwd"></p>
<!--单项选择框:
input type="radio"
value:选中传的值
name:表示组(组一样只能单选,不一样的组可以都选中)
-->
<p>
性别:
<input type="radio" value="boy" name="sex"> 男
<input type="radio" value="girl" name="sex"> 女
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

13、表单全部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<!--表单form
action:表单提交位置,可以是网站,也可以是一个请求处理地址
method:post,get提交方式
get:在url中看到提价的信息,不安全,但高校
post:比较安全,用于传输大文件
-->
<form action="网页基本标签.html" method="get">
<!--文本输入框:input:输入标签 type:类型 type=“text”-->
<!--input属性
value="老周" 默认初始值
maxlength="5" 最长能写几个字符
size="30" 文本框的长度
placeholder:提示信息,信息显示在输入框中
request:表示非空判断,有这个属性后这个空就不能为空,否则提交失败
-->
<p>名字:<input type="text" name="username" value="老周" maxlength="5" size="25" placeholder="请输入用户名" required></p>
<!--密码框:input type=“password”
hidden:表示隐藏,使用后被隐藏
pattern:表示正则表达式,可以百度"常用的正则表达式"来填写
-->
<p>密码:<input type="password" name="pwd" pattern="^[a-zA-Z]\w{5,17}$" placeholder="密码字母开通,6~18位数"></p>
<!--单项选择框:
input type="radio"
value:选中的值
name:表示组(组一样只能单选,不一样的组可以都选中)
checked:加有checked表示默认选中
-->
<p>
性别:
<input type="radio" value="boy" name="sex" checked> 男
<input type="radio" value="girl" name="sex"> 女
</p>
<!--
type="checkbox":复选框,
value:表示传的值
cheched:表示默认选择
disabled:表示禁用,使用后就不能再被选中
-->
<p>
爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="chat" name="hobby" checked>聊天
<input type="checkbox" value="game" name="hobby" disabled>游戏
</p>
<!--
type="image":表示图片类型,页面中显示为图标,
点击后会传到到form中的action路径
-->
<p>
按钮:
<input type="button" name="btn" value="点击">
<!--点击图片按钮,转跳form中action的路径-->
<!--<input type="image" src="../resources/images/1.jpg">-->
</p>
<!--下拉框:
select:中填写列表名
option:填写选项
-->
<p>
国家:
<select name="列表名">
<option value="chain">中国</option>
<option value="us">美国</option>
<option value="eth">瑞士</option>
</select>
</p>
<!--label:
for="aera": 点击时聚焦到id="area"的文本框中
-->
<p>
<label for="area">反馈:</label>
<textarea name="textarea" cols="30" rows="10" id="area">文本框</textarea>
</p>
<!--文件:
type="file" name="file" 要有name才能上传
-->
<p>
文件:
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<p>
邮箱:
<input type="email" name="email">
</p>
<!--URL验证-->
<p>
URL:
<input type="URL" name="URL">
</p>
<!--数字-->
<p>
数字:
<input type="number" max="100" min="0" value="60" step="10">
</p>
<!--滑块-->
<p>
滑块:
<input type="range" name="voice" max="100" min="0" step="5">
</p>
<!--
readonly:表示只读,使用后就不能再修改
-->
<p>
搜索:
<input type="search" name="search" value="海贼王" readonly>
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
学习观看的视频为:[【狂神说Java】多线程详解](