说明:
RGBA(R,G,B,A)
取值:
- R:
- 红色值。正整数 | 百分数
- G:
- 绿色值。正整数 | 百分数
- B:
- 蓝色值。正整数 | 百分数
- A:
- Alpha透明度。取值0~1之间。
说明:
- 此色彩模式与RGB相同,只是在RGB模式上新增了Alpha透明度。
- IE6.0-8.0不支持使用 rgba 模式实现透明度,可使用 IE 滤镜处理,如:
示例代码:
filter: progid:DXImageTransform.Microsoft.Gradient(startColorstr=#88000000, endColorstr=#88000000);#88000000 的前两位数字控制透明度,取值16进制从00 -> FF(越小越透明),00表示完全透明,FF就是全不透明,后面六位是色值。
扩展知识:
progid:DXImageTransform.Microsoft.Gradient()滤镜里的 startColorstr 参数值是 #AARRGGBB 形式的, 其中的AA是代表不透明度的十六进制,00表示完全透明,FF就是全不透明,化成十进制的范围就是0~255,剩下的 RRGGBB 就是颜色的十六进制代码。
举例如:background: rgba(125, 0, 0, .3); 表示的是30%不透明度的红色背景。把30%的不透明度转换成十六制呢的方法如下:先计算#AA的的十进制x,x/255 = 3/10,解得x=3*255/10,然后再把x换算成十六进制,约等于4C。
常用透明度对应16进制关系:
.0(00) .1(19) .05(0C) .15(26) .2(33) .3(4C) .25(3F) .35(59) .4(66) .5(7F) .45(72) .55(8C) .6(99) .7(B2) .65(A5) .75(BF) .8(CC) .9(E5) .85(D8) .95(F2)自动转换:
请输入请输入0-1之间的任意数字:
OpacityMask: 不透明蒙板能够使部分元素或视觉对象透明或部分透明。 若要创建不透明蒙板,则应用Brush到OpacityMask元素的属性或Visual。 画笔映射到元素或视觉对象,并且画笔的每个像素的不透明度值用于确定生成的元素或视觉对象的每个相应像素的不透明度。详情--> 不透明蒙板2,Opacity与RGBA的应用场景:上面说到Opacity设置元素整体透明度(子元素的透明度也会改变);如果你想设置特定元素的透明度,不想改变该元素中的子元素的透明度时,在设置颜色时可以通过改变 Alpha来改变透明度。 -
举例:
<Button Background="#2243eded" Style="{StaticResource btnSkinStyle}"/> <Button Background="#4443eded" Style="{StaticResource btnSkinStyle}"/> <Button Background="#9943eded" Style="{StaticResource btnSkinStyle}"/> <Button Background="#ff43eded" Style="{StaticResource btnSkinStyle}"/>
这张图是设置RGBA中的 Alpha依次为22,44,99,ff.再看一看其中有内容的情况:<Button Background="#2243eded" Content="22" Style="{StaticResource btnSkinStyle}"/> <Button Background="#4443eded" Content="44" Style="{StaticResource btnSkinStyle}"/> <Button Background="#9943eded" Content="99" Style="{StaticResource btnSkinStyle}"/> <Button Background="#ff43eded" Content="ff" Style="{StaticResource btnSkinStyle}"/>看一看到上面的内容完全不受影响。 最后看一看通过设置Opacity:
<Button Background="#ff43eded" Opacity="1" Content="ff" Style="{StaticResource btnSkinStyle}"/> <Button Background="#ff43eded" Opacity="0.8" Content="ff" Style="{StaticResource btnSkinStyle}"/> <Button Background="#ff43eded" Opacity="0.4" Content="ff" Style="{StaticResource btnSkinStyle}"/>结果对比很清晰,就不多做赘述了。
-
不透明蒙板的工作原理是将其内容映射到元素或视觉对象。 画笔像素的 alpha 通道则用于确定生成的元素或视觉对象相应像素的不透明度;将忽略画笔的实际颜色。 如果画笔的指定部分是透明的,则元素或视觉对象的相应部分将变为透明。 如果画笔的指定部分是不透明的,则元素或视觉对象的相应部分未改变。 不透明蒙板指定的不透明度与元素或视觉对象呈现的任何不透明度设置相结合。 例如:如果某个元素的不透明度是 25% 并且从完全不透明过渡完全透明时应用不透明蒙板,结果是元素从 25% 的不透明过渡到完全透明。
不透明蒙板用于创建有趣的视觉效果,如创建从视图淡入淡出的图像或按钮、向元素添加纹理或结合渐变产生玻璃般的图面。 以下图示演示了不透明蒙板的使用。 棋盘格的背景用于显示蒙板的透明部分。

不透明蒙板示例
创建不透明蒙板
若要创建不透明蒙板,你可以创建Brush和将其应用于OpacityMask的元素或视觉对象的属性。 你可以使用任何一种Brush作为不透明蒙板。
LinearGradientBrushRadialGradientBrush: 用于将元素或从视图 visual 淡入淡出。
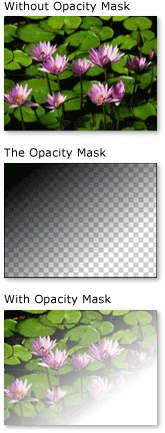
下图显示LinearGradientBrush用作不透明蒙板。

LinearGradientBrush 不透明蒙板示例ImageBrush: 用于创建纹理和软或残缺边缘造成影响。
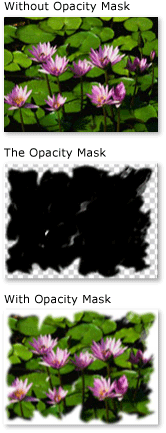
下图显示ImageBrush用作不透明蒙板。

LinearGradientBrush 不透明蒙板示例DrawingBrush: 用于创建复杂的不透明蒙板从形状、 图像和渐变的模式。
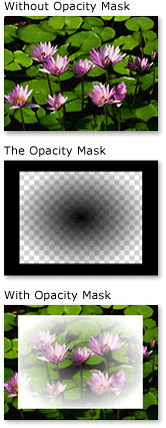
下图显示DrawingBrush用作不透明蒙板。

DrawingBrush 不透明蒙板示例
渐变画刷 (LinearGradientBrush和RadialGradientBrush) 是非常适合用作不透明蒙板。 因为SolidColorBrush将区域统一的颜色填充,它们使较差的不透明度屏蔽; 使用SolidColorBrush等同于将设置的元素的或视觉对象的OpacityMask属性。
将渐变用作不透明蒙板
要创建渐变填充,请指定两个或多个梯度停止点。 每个渐变停止点包含描述一种颜色和位置(请参阅使用纯色和渐变进行绘制概述了解关于创建和使用渐变的更多信息)。 将渐变用作不透明蒙板时,除非不使用混合颜色,由不透明蒙板渐变混合 alpha 通道值,否则过程相同。 因此,渐变内容的实际颜色并不重要;只有 alpha 通道或每种颜色的不透明度很重要。 下面是一个示例。
<!--With the opacity mask:-->
<Image
Width="200" Height="150"
Source="sampleImages\Waterlilies.jpg"
Margin="10"
HorizontalAlignment="Left"
Grid.Column="2" Grid.Row="3">
<Image.OpacityMask>
<LinearGradientBrush StartPoint="0.1,0.1" EndPoint="0.75,0.75">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black"/>
<GradientStop Offset="1" Color="Transparent"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Image.OpacityMask>
</Image>
为不透明蒙板指定梯度停止点
在前面的示例中,系统定义的颜色Black用作渐变的起始颜色。 因为所有中的颜色Colors类,除了Transparent,是完全不透明,它们可以用于只需定义渐变的不透明蒙版的起始颜色。
对于其他控制 alpha 值定义不透明蒙板时,你可以指定使用的颜色的 alpha 通道ARGB在标记中或使用十六进制表示法Color.FromScRgb方法。
在“XAML”中指定颜色不透明度
在 可扩展应用程序标记语言 (XAML) 中,使用 ARGB 十六进制表示法指定个别颜色的不透明度。 ARGB 十六进制表示法使用下面语法:
# aa rrggbb
上一行中的 aa 表示用于指定颜色不透明度的两位十六进制值。 rr、gg 和 bb 分别表示用于指定颜色中的红色、绿色和蓝色量的两位十六进制值。 每个十六进制数字介于 0-9 或 A-F 之间。 0 是最小值,F 是最大值。 00 的 alpha 值指定完全透明的颜色,而 FF 的 alpha 值创建完全不透明的颜色。 在下面的示例中,十六进制 ARGB 表示法用于指定两种颜色。 第一种为完全不透明色,第二种为完全透明色。
<Canvas.OpacityMask>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="#FF000000"/>
<GradientStop Offset="1" Color="#00000000"/>
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Canvas.OpacityMask>
将图像用作不透明蒙板
图像也可以用作不透明蒙板。 下面的图像显示了一个示例。 棋盘格的背景用于显示蒙板的透明部分。

不透明蒙板示例
若要使用映像作为不透明蒙板,请使用ImageBrush来包含映像。 创建要用作不透明蒙板的图像时,以支持多级别不透明度的格式保存图像,例如 可移植网络图形 (PNG)。 下面的示例显示了用于创建上图的代码。
<!-- With the Opacity Mask--><Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="1">
<Image.OpacityMask>
<ImageBrush ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
将平铺图像用作不透明蒙板
在下面的示例中,同一个映像使用与另一个ImageBrush,但画笔的平铺功能用于生成磁贴的图像为 50 像素的正方形。
<Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="2">
<ImageBrush
Viewport="0,0,50,50"
ViewportUnits="Absolute"
TileMode="Tile"
ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
过图形创建不透明蒙板
图形可用作不透明蒙板。 图形中包含的形状可使用渐变、纯色、图像或甚至其他图形来填充它们自己。 下面的图像显示了图形用作不透明蒙板的示例。 棋盘格的背景用于显示蒙板的透明部分。

DrawingBrush 不透明蒙板示例
若要使用作为不透明蒙绘图,使用DrawingBrush以包含绘图。 下面的示例显示了用于创建上图的代码:
<Image
Grid.Row="4" Grid.Column="5"
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg">
<Image.OpacityMask>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Image.OpacityMask>
</Image>
将平铺图形用作不透明蒙板
如ImageBrush、DrawingBrush可设为平铺其绘图。 在下面的示例中,图形画笔用于创建平铺的不透明蒙板。
<Button
Grid.Row="8" Grid.Column="5"
Height="100"
Width="200"
FontFamily="MS Gothic"
FontSize="16">
A Button
<Button.OpacityMask>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Button.OpacityMask>
</Button>
