<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>counters</title>
<style type="text/css">
ol{
counter-reset: chapter;
}
li:before{
counter-increment: chapter 1;
content:counters(chapter,'.');
}
</style>
</head>
<body>
<ol>
<li>item
<ol>
<li>item
<ol>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
</ol>
</li>
</ol>
</li>
<li>item
<ol>
<li>item
<ol>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
</ol>
</li>
</ol>
</li> <li>item</li>
<li>item</li>
</ol>
</body>
</html>

俺的问题?
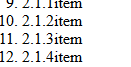
俺搞不清一行四个哪里,为什么一行四个中第三个为1为什么?
俺理解的是兄弟元素第二是也就是

这里为什么第三个为1列为1啊,不是说兄弟元素这里应该为2吗?兄弟们,怎么办?俺真的不懂,以后懂在写把
