使用4张wifi图片制作出wifi信号扩充的动态效果
原理
将4张图片按顺序延时播放,这样就可以做出wifi信号扩充的效果了,就像小喇叭动态播放声音一样
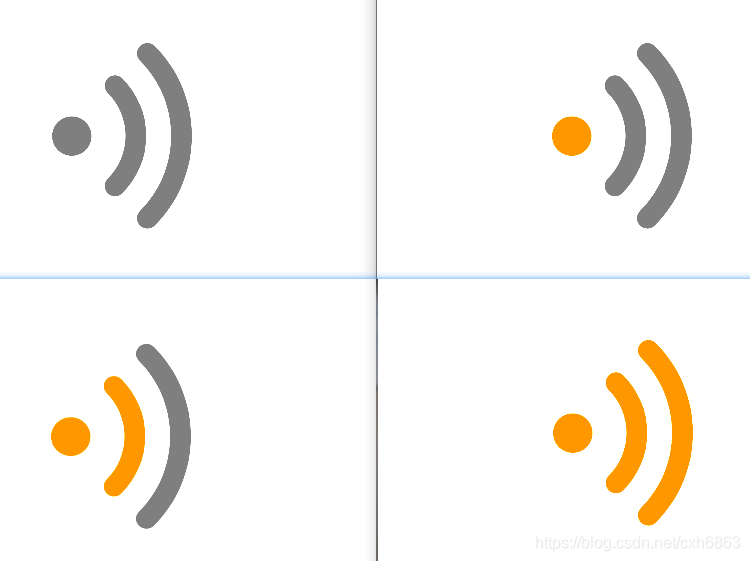
原图

过程
1、放一个img标签,放图片
<img class="wordLook" :src="imgWifi" width="17%" @click="wifiBrightClick()" />
2、图片默认放一张图片
imgWifi: require("../../../public/all/wifi0.png") //图片路径
3、在点击图片后触发切换图片
wifiBrightClick(){
var countWifi=0;
this.intervalIdWifi = setInterval(() => {
if (countWifi == 0) {
this.imgWifi = require("../../../public/all/wifi1.png");
}
if (countWifi == 1) {
this.imgWifi = require("../../../public/all/wifi2.png");
}
if (countWifi == 2) {
this.imgWifi = require("../../../public/all/wifi3.png");
}
if (countWifi == 3) {
this.imgWifi = require("../../../public/all/wifi0.png");
}
if (countWifi >= 4) {
clearInterval(this.intervalIdWifi); //清除计时器
this.intervalIdWifi = null; //设置为null
}
countWifi++;
}, 800);
}
