一直公司比较忙,没时间记录笔记,这里笔者根据抖音开放接口的规则,重新写了下代码记录,方便后期使用,也给大家参考使用:
代码如下,调用的方式,可以js,html,以及php模式,生成的样式,我已经截图。

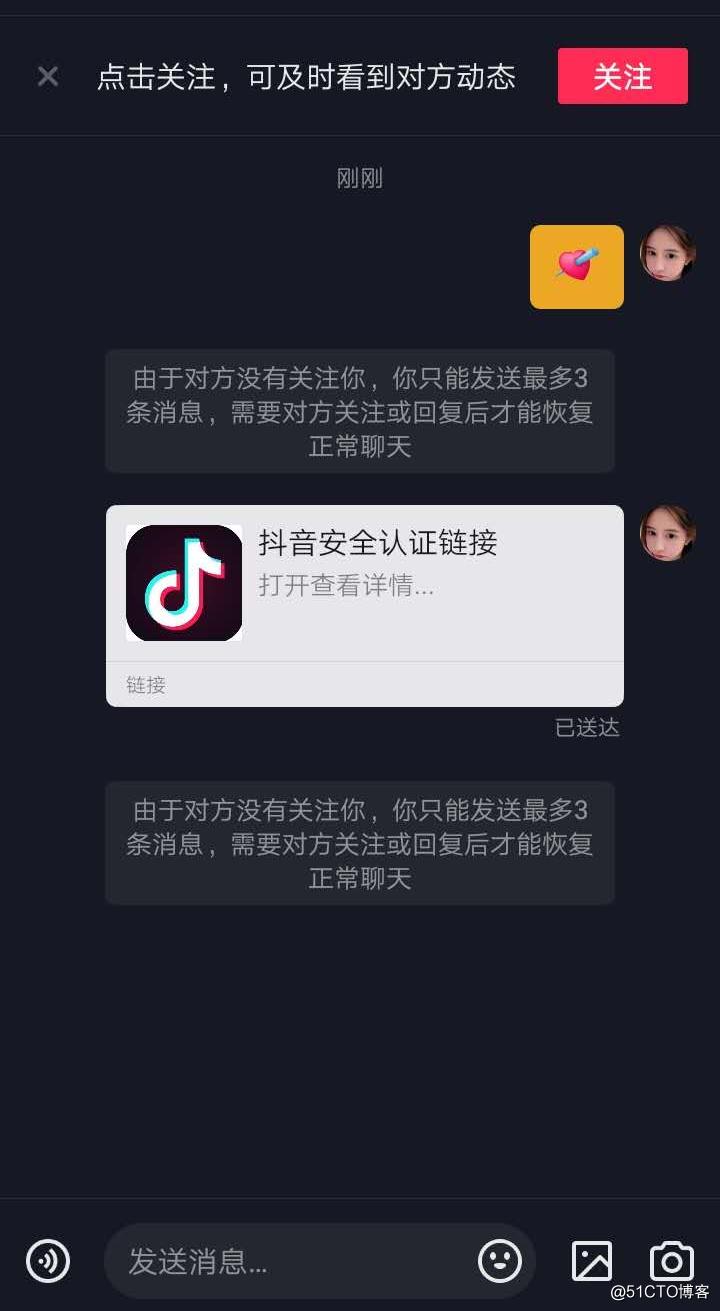
在这里插入图片描述
在抖音私信里发送如下代码即可转发为名片样式,
shareURL#{
“link_url”: “http://www.douyin6188.cn/w/t/?i=20”,
“push_detail”: “[消息卡片]”,
“desc”: "描述,
“title”: “标题”,
“cover_url”: “http://www5.53kf.com/upload/imglist/company/4/15652337694030.jpg”,
“is_card”: 0,
“messageType”: 26,
}
落地页模板代码如下:
<div class="page msg_success js_show">
<div style="position: absolute;width:100%;top: 0;left: 0;background: rgba(0,0,0,.2);color:#2eb769;text-align: center">此链接安全可靠,请放心浏览</div>
<div class="weui-msg">
<div class="weui-msg__icon-area">
<!-- <img class="logo-img" src="./logo.jpg" alt="">-->
<!--<img class="logo-img" src="http://tva1.sinaimg.cn/large/0060lm7Tly1g49vzdmjt4j30b40b4js8.jpg" alt="">-->
<!-- 默认 -->
<img class="logo-img" style="width: 135px;height: 135px" src="" alt="">
</div>
<div class="weui-msg__text-area">
<h2 class="weui-msg__title"><span class="tel-num"> </span></h2>
<p class="weui-msg__desc">点击添加好友 自动复制微信号<br>请打开微信搜索添加<!-- <br> <span class="show-tel">微信号:<span class="tel-num"></span> </span>--></p>
<!--<p class="weui-msg__desc">点击添加好友 自动复制微信号<br>请打开微信搜索添加<!– <br> <span class="show-tel">微信号:<span class="tel-num"></span> </span>–></p>-->
</div>
<div class="weui-msg__opr-area">
<p class="weui-btn-area">
<a href="javascript:void(0);" class="weui-btn weui-btn_primary copy-btn" data-clipboard-action="copy" data-clipboard-target=".tel">添加好友</a>
</p>
</div>
<div class="weui-msg__tips-area">
<span class="tel tel-num" style="opacity: 0;position: absolute;"></span>
<p class="weui-msg__tips">点击“添加好友”即可添加对方好友</p>
</div>
<div class="weui-msg__extra-area">
<div class="weui-footer">
<p class="weui-footer__links">
<a href="javascript:void(0);" class="weui-footer__link">抖音官方微信认证</a>
</p>
<p class="weui-footer__text">Copyright @ 2013-2020 抖音</p>
</div>
</div>
</div>