一、布局应用
QtDesigner中有水平布局、垂直布局、栅格布局、容器布局、表单布局、以及绝对布局。
(一)水平布局
将多个空间在水平方向展示,并且每个控件之间的间隔是相同的。创建水平布局有两种方式:
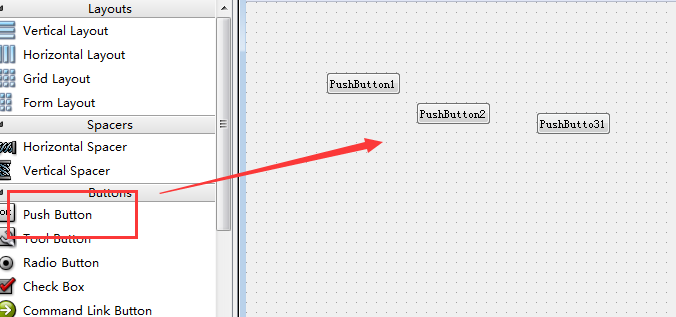
1、控件-水平布局
这种方式就是先将空间拖到主窗口,然后再进行水平布局。

拖动三个button控件到主窗口。

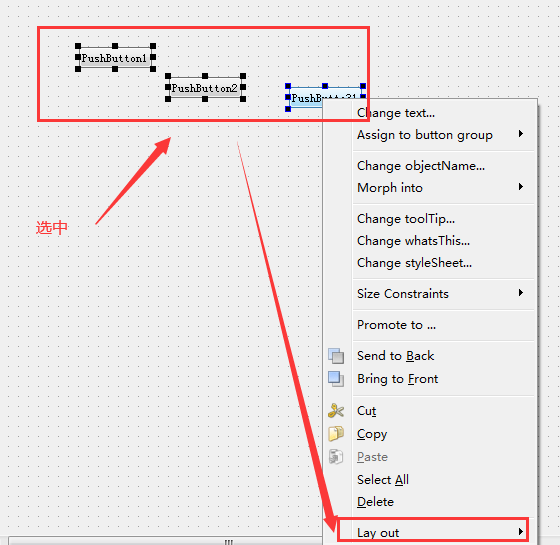
选中所有的空间然后右键选择layout中的horizontally即可。
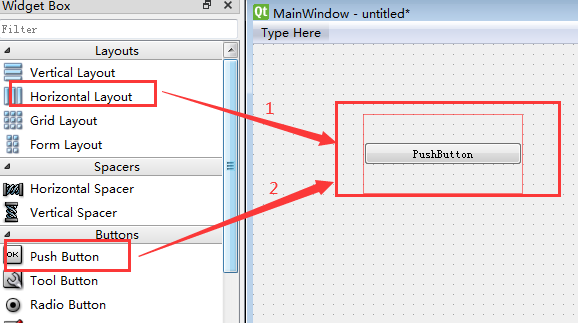
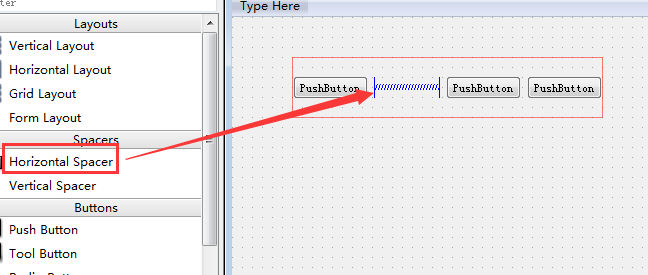
2、水平布局-控件

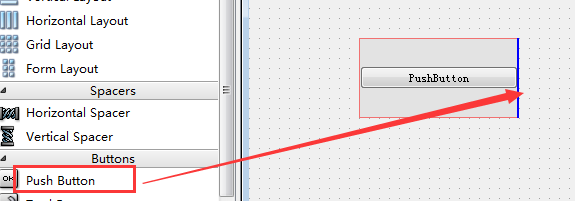
这种方法是先将水平布局控件移动到主窗口中,然后拖动比如button按钮,但是此时这个按钮会占据整行,我们只需要在该按钮的最右边或者最左边插入新的控件即可:

3、运行
将布局视图转成python代码进行运行,将布局转成python代码:

# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'horizontal.ui' # # Created by: PyQt5 UI code generator 5.13.0 # # WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object): def setupUi(self, MainWindow): MainWindow.setObjectName("MainWindow") MainWindow.resize(800, 600) self.centralwidget = QtWidgets.QWidget(MainWindow) self.centralwidget.setObjectName("centralwidget") self.horizontalLayoutWidget = QtWidgets.QWidget(self.centralwidget) self.horizontalLayoutWidget.setGeometry(QtCore.QRect(110, 70, 239, 80)) self.horizontalLayoutWidget.setObjectName("horizontalLayoutWidget") self.horizontalLayout = QtWidgets.QHBoxLayout(self.horizontalLayoutWidget) self.horizontalLayout.setContentsMargins(0, 0, 0, 0) self.horizontalLayout.setObjectName("horizontalLayout") self.pushButton = QtWidgets.QPushButton(self.horizontalLayoutWidget) self.pushButton.setObjectName("pushButton") self.horizontalLayout.addWidget(self.pushButton) self.pushButton_2 = QtWidgets.QPushButton(self.horizontalLayoutWidget) self.pushButton_2.setObjectName("pushButton_2") self.horizontalLayout.addWidget(self.pushButton_2) self.pushButton_3 = QtWidgets.QPushButton(self.horizontalLayoutWidget) self.pushButton_3.setObjectName("pushButton_3") self.horizontalLayout.addWidget(self.pushButton_3) MainWindow.setCentralWidget(self.centralwidget) self.menubar = QtWidgets.QMenuBar(MainWindow) self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23)) self.menubar.setObjectName("menubar") MainWindow.setMenuBar(self.menubar) self.retranslateUi(MainWindow) QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow")) self.pushButton.setText(_translate("MainWindow", "PushButton")) self.pushButton_2.setText(_translate("MainWindow", "PushButton")) self.pushButton_3.setText(_translate("MainWindow", "PushButton"))
然后在新建py文件,进行运行:
import sys import horizontal from PyQt5.QtWidgets import QApplication,QMainWindow if __name__ == '__main__': app = QApplication(sys.argv) mainWindow = QMainWindow() ui = horizontal.Ui_MainWindow() #向主窗口添加控件 ui.setupUi(mainWindow) mainWindow.show() sys.exit(app.exec_())
(二)其它布局
其它布局与上面的布局几乎一模一样,可以按照上面的方式实现,这里这种说一下容器布局和绝对布局:
1、容器布局
其实容器布局本质使用的还是上面水平布局、垂直布局、栅格布局、表单布局。

你可以拖动一个容器,比如Frame到主窗口上,然后再拖动控件到容器中,最后右键容器,此时可以将其转成各种布局方式,当然你也可以在外面先布局后,然后拖到容器中也是可以的。
2、绝对布局
什么是绝对布局?其实绝对布局就是控件的默认布局方式,比如你拖动一个空间到主窗口中,那么它是以左侧和上侧为基准的,实质上是通过geometry参数进行控制的。

值得注意的是,如果控件是在容器中的话,它就是相当于容器的左侧和上侧的位置。
二、控件应用
1、间隔与分割线
我们知道水平布局或者垂直等布局内部控件之间默认是等间距的,那么如果想让两个控件之间有一定的距离应该怎么做呢?此时需要用到间隔线:

上面就是利用水平的间隔线控制水平布局中两个控件之间的水平距离,同理,可以利用垂直间隔线控制垂直布局中两个控件之间的间隔。
那么间隔线又是什么呢?顾名思义就是区别不同组件:
这样在生成视图时会有这么一条线。
2、控件的最大最小尺寸
当你将一个控件拖动到主窗口后,这个空间会有自己的默认属性,其中就会有控件的最大与最小尺寸:

我们可以改变这个值,这样放大这个控件最大不能超过其最大值,最小值不能超过其最小值。
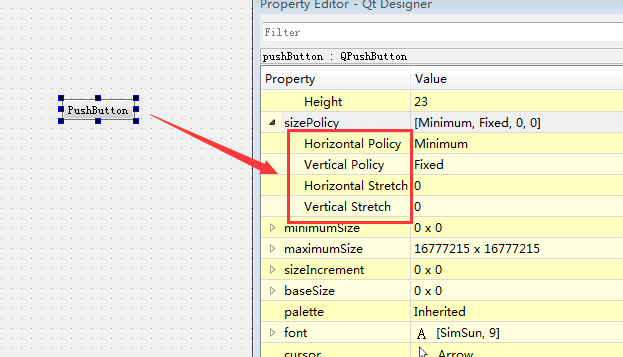
3、尺寸策略(sizePolicy)
在你拖动一个控件到主窗口中时,这个控件已经有自己默认的尺寸了,这个默认尺寸就是控件的期望尺寸,那么我们可以改变其期望尺寸策略:

可以看到这个控件有四种尺寸策略,分别为Horizontal Policy、Vertical Policy、Horizontal Stretch、Vertical Stretch。其中Horizontal Policy策略中是Minimum,也就是控件默认的期望尺寸取最小值。
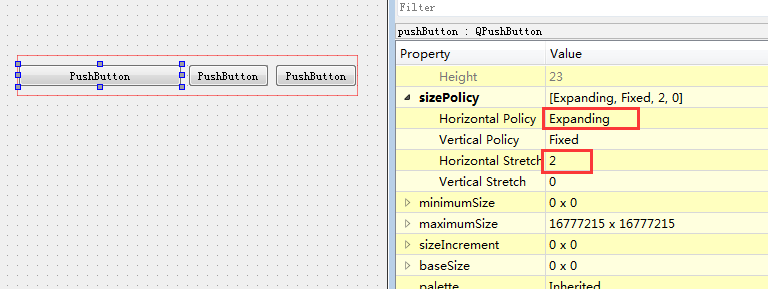
其中Horizontal Policy中的Expanding与Horizontal Stretch配合使用可以达到很好的布局效果,第一个控件占这个水平布局两份,其余两个控件也设置Expanding的尺寸策略,但是Horizontal Stretch为1,仅占一份。

4、控件伙伴关系
控件伙伴关系的设定实际上就是设置热键,比如:

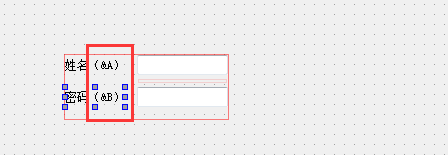
上述是一个表单布局,现在给labei控件与对应的line Edit设置伙伴的关系,也就是比如通过Alt+A热键给姓名的输入框聚焦,Alt+B热键给密码的输入框的热键聚焦:

这个地方需要注意的是在label中加入如上内容&A与&B。
通过Edit-->buddies进行设置伙伴关系:

这样就完成了伙伴关系,在生成的页面中通过ALT+A或者ALT+B进行切换输入框。
5、修改控件Tab顺序

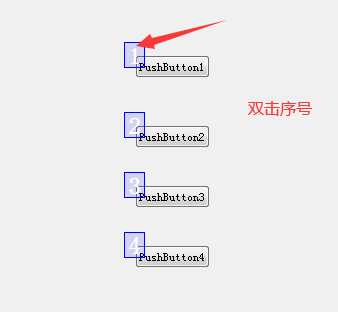
这地方有四个控件,现在修改其排列的位置,通过Edit-->Edit Tab Order

这样有序号,你可以通过双击序号改变顺序,或者右键主窗口空白处选择Tab顺序编辑即可:

