- 请记住一点,VSCode中的一切快捷键操作都可以在控制面板中输入对应的命令来完成,并且常用命令还可以在菜单栏中找到,命令其实就是简单的英文词语,如果有一定的英语基础,是很容易记住大概命令的,而这就足够了(控制面板中支持模糊搜索)
- 额,如果你懒得去记忆这些内容,那么…收藏本文并点个赞也许是个好主意
- 以下设置实质上都是通过命令修改配置文件
你可以通过以下设置来自定义你的VSCode
- 改变主题
- 更改键盘快捷键
- 设置
- 添加 JSON schema validation
- 安装扩展
主题
改变主题
(1)打开该命令的四种方式
方法一:键盘快捷键:Ctrl + K Ctrl + T(按住Ctrl不动,先按K,再按T)
方法二:键盘快捷键:Ctrl + Shift + P,在控制面板中输入color theme

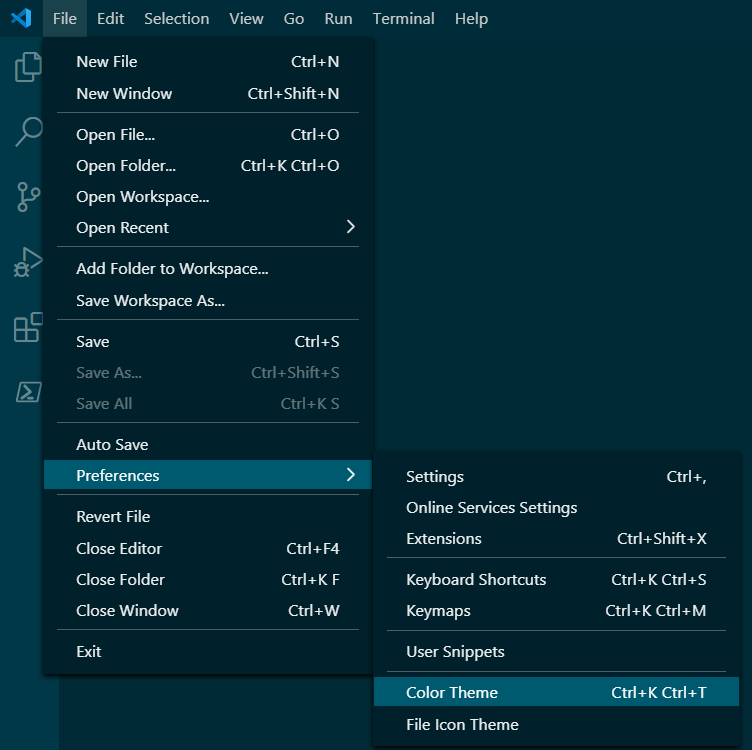
方法三:菜单:File > Preferences > Color Theme

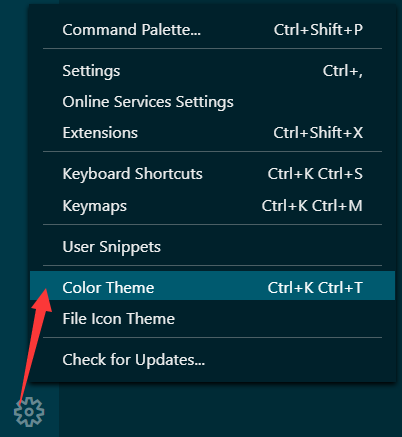
方法四:左下角齿轮

(2)选择主题

- 在下拉列表中列出所有你能使用的主题
- 上半部分为亮主题,中间部分为暗主题,下半部分为高对比度主题
- 如果默认提供的主题不能满足你的需求,可以下载主题插件(请下拉到底部,有对应插件的传送门)
改变文件图标主题
(1)打开该命令的三种方式
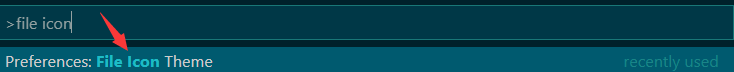
方法一:键盘快捷键:Ctrl + Shift + P,在控制面板中输入file icon theme,输入命令的一部分后,下拉列表中就会出现匹配的命令

方法二:菜单:File > Preferences > File Icon Theme
方法三:左下角齿轮 > File Icon Theme
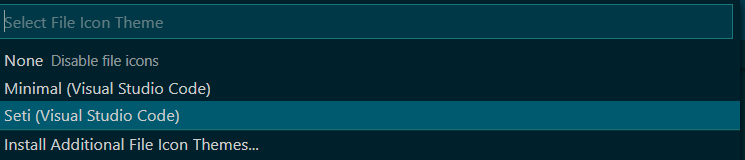
(2)选择文件图标主题

- 在下拉列表中列出所有你能使用的文件图标主题
- 如果默认提供的文件图标主题不能满足你的需求,可以下载文件图标主题插件
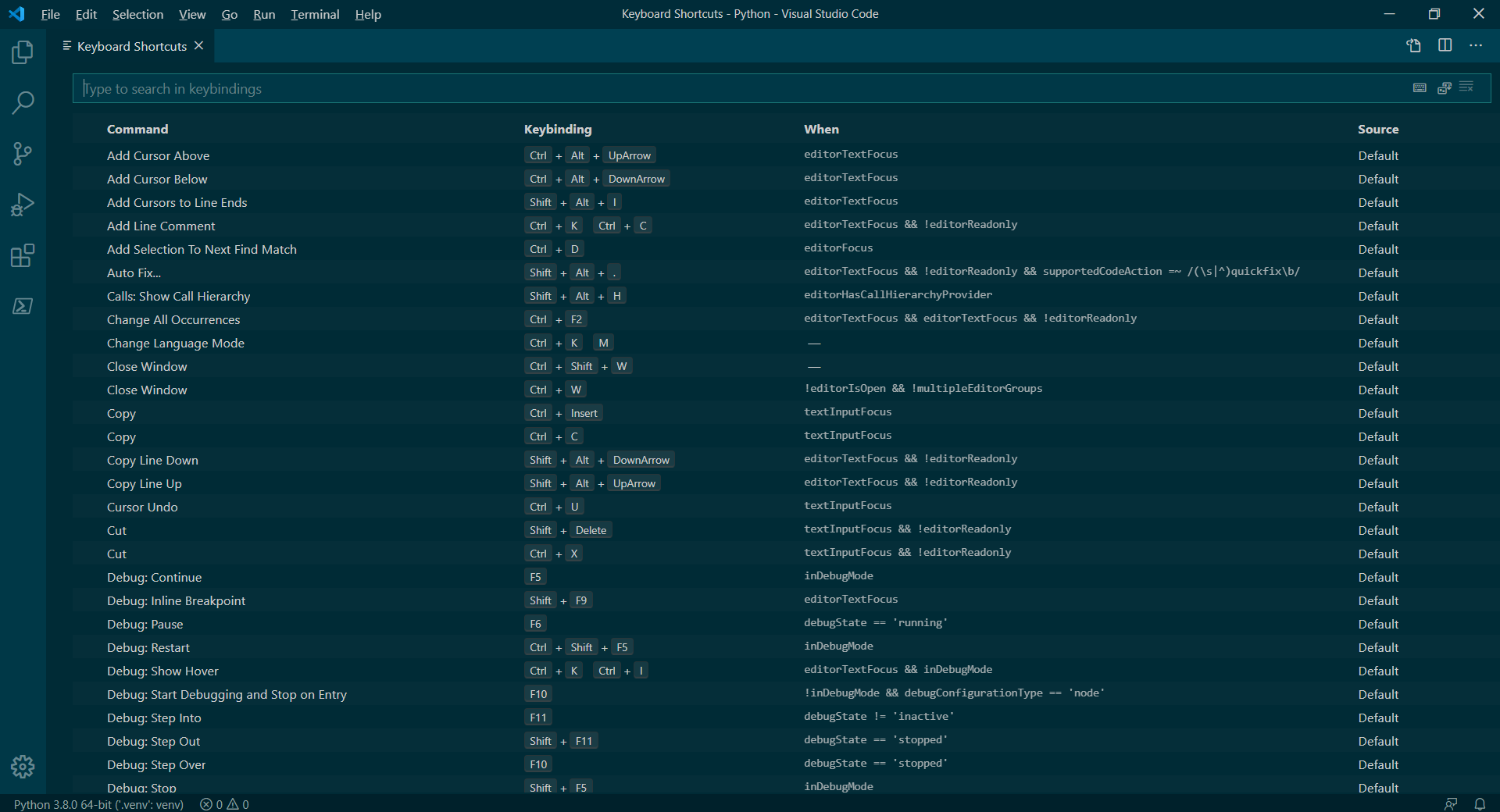
快捷键
自定义快捷键
(1)打开该命令的三种方式
方法一:键盘快捷键:Ctrl + K Ctrl + S(按住Ctrl不动,先按K,再按S)
方法二:菜单:File > Preferences > Keyboard Shortcuts
方法三:左下角齿轮 > Keyboard Shortcuts
(2)自定义快捷键

如果你愿意则折腾的话,祝你好运~
下载快捷键插件
你是否习惯使用其他编辑器的键盘快捷键?你可以安装一个键盘快捷键扩展程序,将你喜欢的编辑器中的键盘快捷方式带到VS Code
打开该命令的四种方式
方法一:键盘快捷键:Ctrl + K Ctrl + M(按住Ctrl不动,先按K,再按M)
方法二:菜单:File > Preferences > Keymaps
方法三:左下角齿轮 > Keymaps
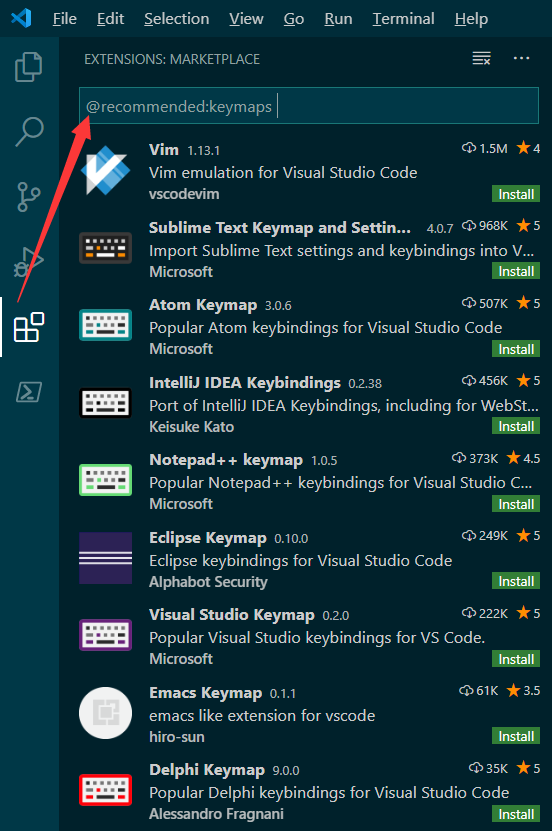
方法四:直接在插件商城中搜索@recommended:keymaps

设置
VS Code提供了两种不同的设置范围:用户设置与工作空间设置
- 用户设置(User Settings):适用于您打开的任何VS Code实例(文件、文件夹、项目、工作区)
- 工作空间设置(Workspace Settings):存储在工作空间中的设置仅在打开工作空间时适用,并且可以在项目的开发人员之间共享,工作空间设置会覆盖用户的设置
VS Code工作空间通常只是您的项目根文件夹,其根目录下的.vscode文件夹下一般包含三个文件(不是一定有哦):
- settings.json :工作空间设置
- launch.json :用于调试
- tasks.json :一般在VSCode中编写非内置的语言代码时需要配置该文件
- 比如说配置C/C++工作区,必定先要配置该文件才能编译、运行C/C++代码;
- 但也不是所有语言都需要配置该文件。比如配置Python工作区并不需要该文件,直接在settings.json文件中配置python.exe的路径即可
(1)打开设置的四种方式
方法一:键盘快捷键:Ctrl + ,
方法二:菜单:File > Preferences > Settings
方法三:左下角齿轮 > Settings
前三个方法打开的都是图形化界面(设置编辑器)
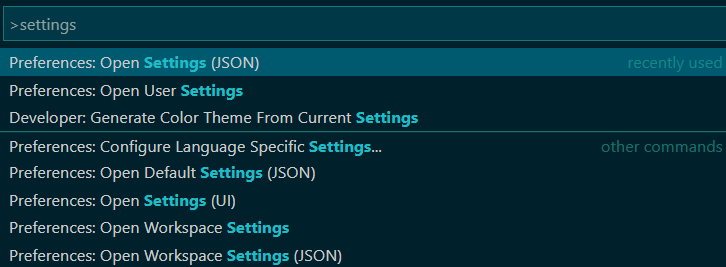
方法四:键盘快捷键:Ctrl + Shift + P,在控制面板中输入settings,在下拉菜单中选择你需要设置的目标

你可以看到,设置的操作方式分为UI(图形空户界面)、JSON(配置文件),
下面我会列出配置JSON文件的常用设置:
(2)控制面板中,输入settings.json,打开用户设置

常用设置
➢ 更改各种UI元素的字体大小
单位为像素(px)
//主要编辑区
"editor.fontSize": 18,
// 终端面板
"terminal.integrated.fontSize": 14,
// 输出面板
"[Log]": {
"editor.fontSize": 15,
}
➢ 更改缩放比例
//按住Ctrl键,配合鼠标滚轮放大或缩小编辑器字体大小
"editor.mouseWheelZoom":true,
//缩放等级,默认为 0
"window.zoomLevel": 0,
➢ 字体连字
比如说,你在VSCode中输入大于等于号,是这样的:>=
设置了字体连字的字体后,是这样的:≥
"editor.fontLigatures": true,
"editor.fontFamily": "Fira Code",
- 你将需要安装支持字体连字的字体
- FiraCode是VS Code 推荐的一种字体(支持连字),你电脑上如果无此字体,可以在 FiraCode 页面中下载
- 首先将字体下载到电脑上,然后在VSCode中进行相应设置并保存文件,最后重启VSCode即可
➢ 自动保存
//自动保存
"files.autoSave": "afterDelay",
你也可以,菜单:File > Auto Save
➢ 保存时格式化
//保存时格式化
"editor.formatOnSave": true,
➢ 粘贴时保留格式
//粘贴时保留格式
"editor.formatOnPaste": true,
➢ 更改制表符(Tab键)的大小
//一个制表符等于四个空格
"editor.tabSize": 4,
➢ 渲染空白
//空格符的渲染
"editor.renderWhitespace": "selection",
有四个值,请根据实际需求更改:
-
默认值为
"selection",只在文本选择中渲染空白字符(以虚化的圆点显示),

不对其进行修改,即使用默认值,代码界面是最舒服的 -
none,空格符不进行渲染,就是空白 -
boundary,只渲染边界处的空格符 -
all,任意空格符都被渲染为虚化的圆点
➢ 忽略文件/文件夹
//从编辑器窗口中忽略这些文件/文件夹
"files.exclude": {
"somefolder/": true,
"somefile": true,
}
//从搜索结果中忽略这些文件/文件夹
"search.exclude": {
"someFolder/": true,
"somefile": true,
}
somefolder/就是填写你需要忽略的文件夹名somefile就是填写你需要忽略的文件名
特定于语言的设置
- 按语言定制编辑器,你可以按语言标识符确定设置的范围。你可以在 语言标识符参考中找到常用语言ID的列表
"[languageid]": {
}
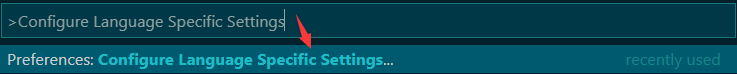
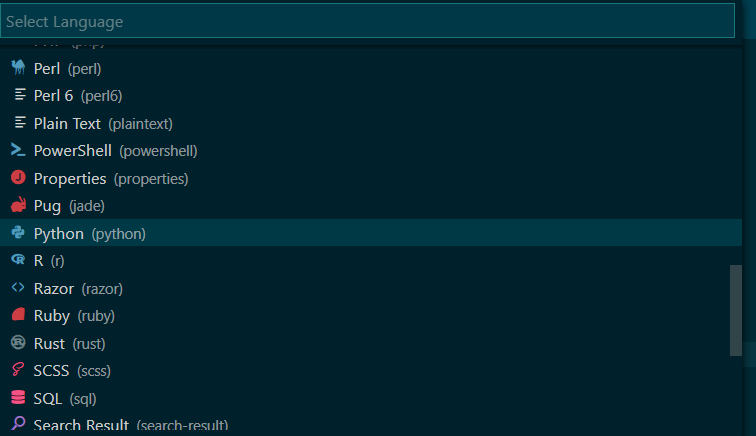
- 如果你懒的去查看语言标识符参考,还可以在控制面板中输入
Configure Language Specific Settings,

打开语言选择器

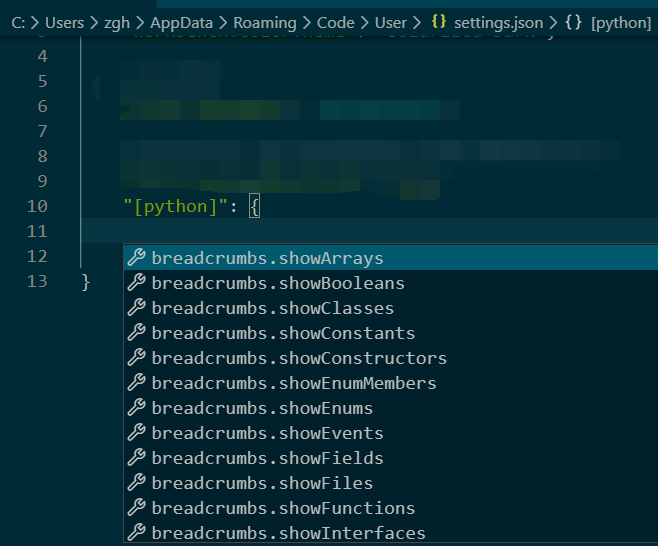
选择所需的语言(比如Python),会自动打开用户设置settings.json文件

你可以在其中添加适用的设置
关于设置这方面,我就讲这么多了,如果你有更进一步的需求,可以查阅https://code.visualstudio.com/docs/getstarted/settings#_default-settings
添加JSON schema validation
- 默认情况下对许多文件类型启用
- 在settings.json中创建自己的 schema(指出如何形式描述XML文档元素的一个标准) 和 validation(验证)
"json.schemas": [
{
"fileMatch": [
"/bower.json"
],
"url": "http://json.schemastore.org/bower"
}
]
或用于工作空间(workspace)中定义的 schema
"json.schemas": [
{
"fileMatch": [
"/foo.json"
],
"url": "./myschema.json"
}
]
或者自定义 schema
"json.schemas": [
{
"fileMatch": [
"/.myconfig"
],
"schema": {
"type": "object",
"properties": {
"name" : {
"type": "string",
"description": "The name of the entry"
}
}
}
}
]
想更深入的配置JSON,请参考JSON官方文档
扩展插件
扩展插件不是越多越好,而是精益求精!!!
打开扩展管理的四种方式
方法一:键盘快捷键:Ctrl + Shift + X
方法二:菜单:File > Preferences > Extensions
方法三:左下角齿轮 > Extensions
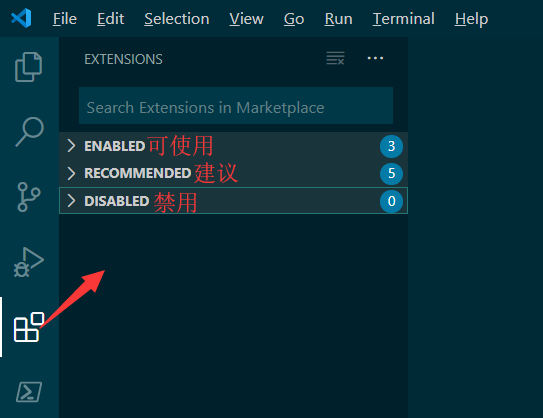
方法四:视图

注意到插件栏右上角的三个点(…)了吗,

- 愿你,愿我扬帆起航上征途,前程似锦大海阔。
- 行文不易,点个赞,点个关注,爱你么么哒
- 参考文章:
