
什么是微前端?
搞过后端的应该都知道微服务的概念,实现的框架有HSF,spring cloud等,就是把大型的服务分割为几个独立的服务,这样做的好处有:
- 各司其职,可以让不同人/团队各自负责不同的子模块。
- 使得每个子模块可以独立开发/部署/扩展,发布互不影响(无依赖的情况下)。
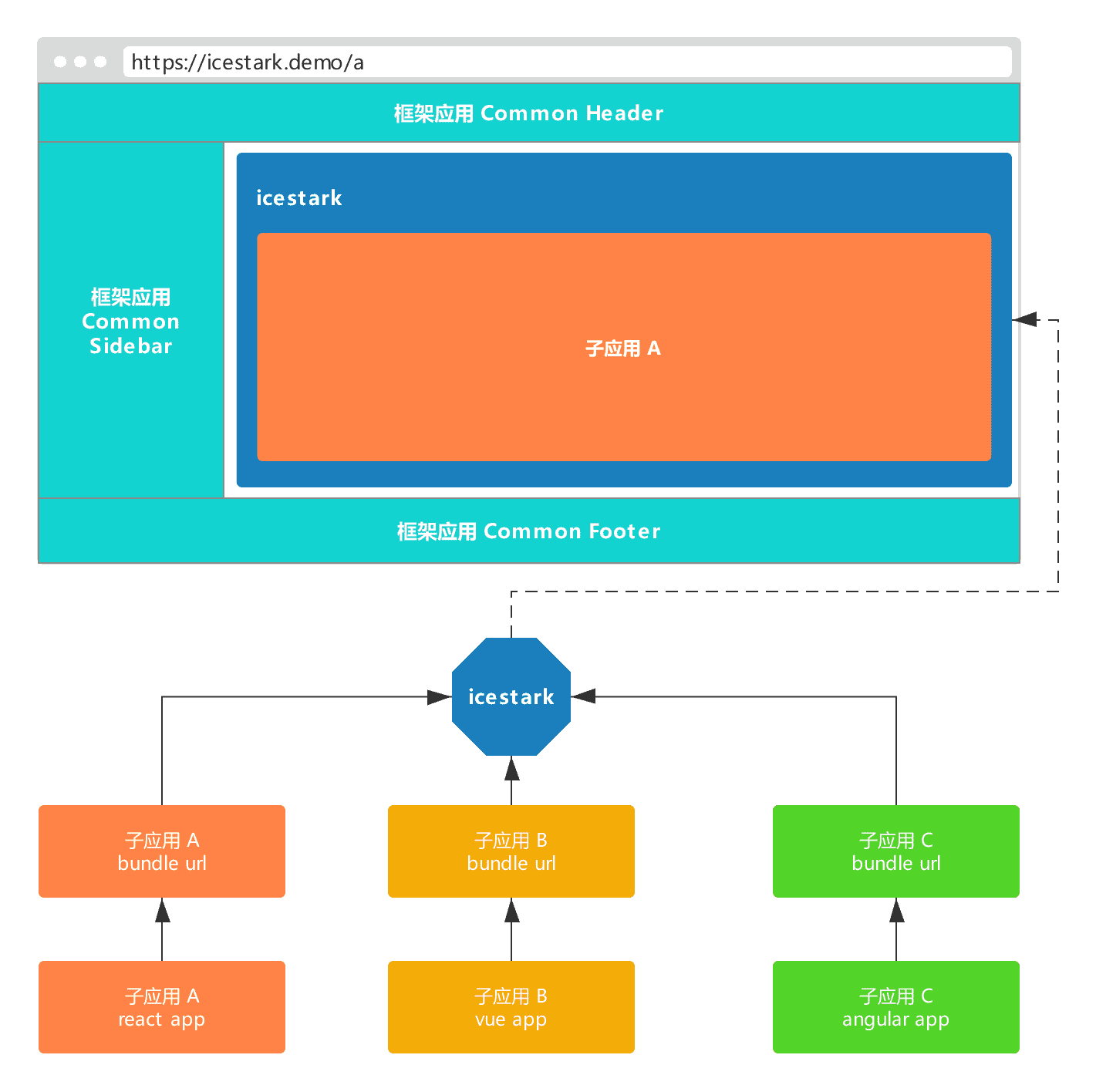
相应的,微前端也是应付大型的前端业务下产生的架构,当前实现的框架有icestrak(https://github.com/ice-lab/icestark),在前端业务模块化开发后,对用户上的体验不可造成影响,所以需要进行各模块页面的聚合,icestrak就是这样的框架。另外微前端能够在大型的2B业务上产生较大的价值。

类似的实现方式有iframe,但是限制很多,后面我们根据微前端关键技术来具体讲解为什么。
微前端关键技术
- 父子应用的通信
- 公用资源加载
- JS运行隔离
- CSS隔离
- 路由规范
- 权限设计
关键技术实现介绍
待续…

 博客专家
博客专家