Blazor的组件当中, 提供了事件处理功能, 这点类似于使用客户端(Winform/Wpf)开发, 经常用到的一些类似: 按钮(Button), 输入框(TextBox) 用到的一些事件, 例如Click、DoubleClick、TextChanged 等等事件允许我们在后台代码当中进行处理相应的逻辑。
点击观看视频教程#
介绍事件#
在Razor组件中, 同样提供了事件处理功能。对于具有委托类型值且名为 @on {EVENT}(例如 @onclick)的 HTML 元素特性,Razor 组件将该特性的值视为事件处理程序。
调用lamda表达式#
下面的例子中:
Input输入框,添加了一个文本改变事件, 然后使用@前缀,添加了一个lamda的表达式,输出一段字符串 "Hello",
对于button而言,添加了一个 onclick事件。
<input @onchange="@(()=>Console.WriteLine("Hello"))" />
<button @onclick="@(()=>Console.WriteLine("Hello"))" />
使用code {} 方法#
我们同样,可以在code代码块当中, 添加C#的方法, 然后在UI元素当中直接应用到我们的方法名即可。
例: 下面演示了一个button按钮的onclick事件绑定到c#的方法当中, 当点击按钮的事件, 将触发绑定的c#代码方法:
<button @onclick="Show" />
@code
{
public void Show()
{
//当按钮被点击, 将执行下面代码
}
}
异步的方法#
事件处理同时也支持异步的方法, 返回Task
public async Task Show()
{
//当按钮被点击, 将执行下面代码
}
事件参数的方法#
如果需要在方法当中处理UI当中的一些事件参数, 则可以通过方法添加事件参数即可, 如下所示:
@code{
public async Task Show(MouseEventArgs e)
{
//...
}
}
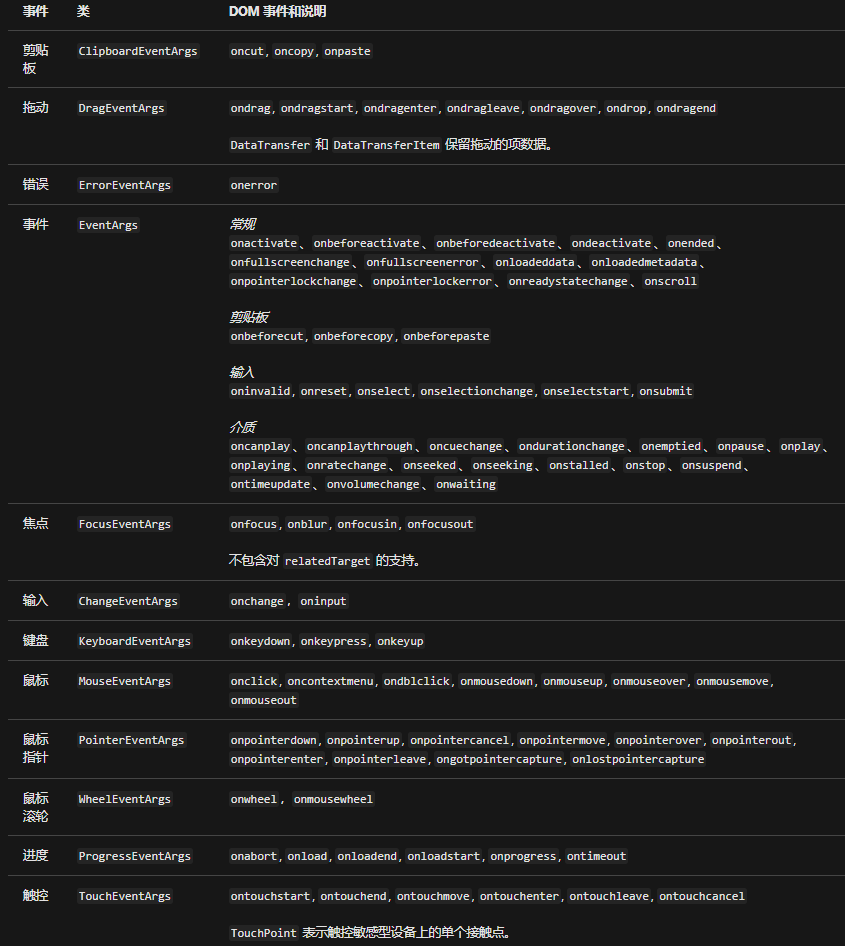
事件参数列表#
事件参数的方法(重载)#
当同一个UI元素绑定了一个方法, 但是方法具备重载时, 需要我们在UI元素当中明确调用的方法, 否则编译器无法识别使用哪个方法。
<button @onclick="@(e=>Show(e))" /> //调用带事件参数的方法
<button @onclick="@(()=>Show())" /> //调用不带事件参数的方法
@code
{
//不带事件参数的方法
public void Show()
{
}
//带事件参数的方法
public void Show(MouseEventArgs e)
{
}
}
在默认的情况下, 我们如果只编写一个事件触发的方法, 并且明确它是否有参数, 在UI元素绑定方法上, 我们都无需传递参数。
<button @onclick="@Show" />
@code
{
public void Show(MouseEventArgs e)
{
//当button按钮被点击, 会自动将事件参数传递给e
}
}