问题描述:
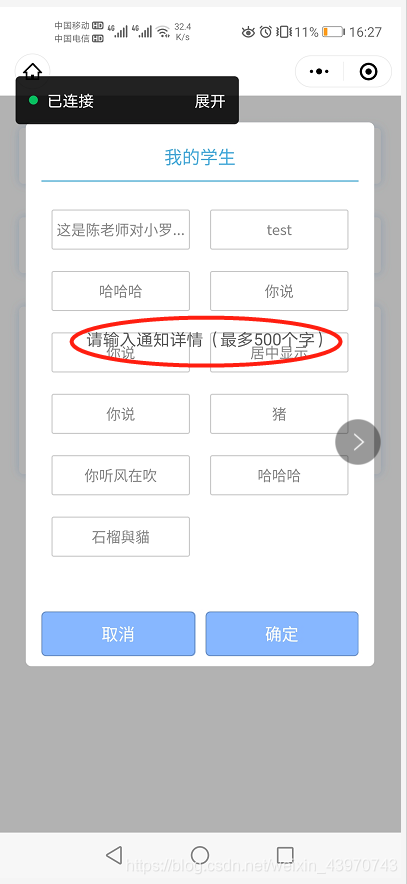
发现在真机预览的时候,会出现穿透bug,input提示信息没有,而textare提示信息却显示出在弹框之上,如下图所示;


解决思路:
定义一个变量标记使其在得到焦点focus的时候是文本域,即当用户点击文本域输入(获得焦点),触发bindContentBlur方法,点击文本域其他地方(失去焦点)变成div,可以做到“蒙蔽”用户的眼睛,只要样式调成跟textare原生样式一致即可;样式就不罗列了,没啥可参考性;
//wxml
<view class='detailBorder'>
<image class="alart" src="Information_Icon.png"></image>
<textarea placeholder-style="color:#5F5F5F;" wx:if="{{isInputContentFocus}}" focus="{{isFocus}}"
class="detail" bindblur="bindContentBlur" placeholder='请输入通知详情(最多500个字)' name="content">
</textarea>
<div class="placeholder" wx:else bindtap="bindContentFocus">{{placeholder}}</div>
</view>//js
Page({
data: {
placeholder: '请输入通知详情(最多500个字)',
isInputContentFocus: false,
isFocus: false,
},
bindContentFocus(e) {
this.setData({
isFocus: true, //触发焦点
isInputContentFocus: true//聚焦时隐藏内容文本标签
})
},
bindContentBlur(e) {
this.setData({
isInputContentFocus: false, //聚焦时隐藏内容文本标签
isFocus: false, //失去焦点
placeholder: e.detail.value
})
if (e.detail.value == '') {
this.setData({
placeholder: '请输入通知详情(最多500个字)'
})
}
},
})
文章参考来源:https://www.cnblogs.com/cyf-1314/p/12388657.html
❤如果文章对您有所帮助,就在文章的右上角或者文章的末尾点个赞吧!(づ ̄ 3 ̄)づ
❤如果喜欢大白兔分享的文章,就给大白兔点个关注吧!(๑′ᴗ‵๑)づ╭❤~
❤对文章有任何问题欢迎小伙伴们下方留言或者入群探讨【群号:708072830】
❤鉴于个人经验有限,所有观点及技术研点,如有异议,请直接回复讨论(请勿发表攻击言论)。
