要解决的问题: 想要 FlatList列表 每次滑动都显示一整项时可以这样做。

每次滑动默认FlatList是可以停到一半中间的,实际想要的效果是,每次滑动动一整项 像如下效果一样
实现后的效果:

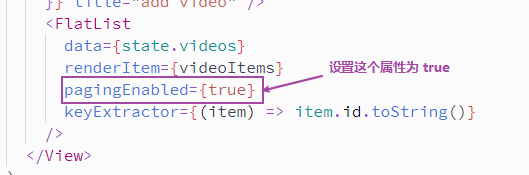
解决代码:

因为 FlatList 组件间接继承自ScrollView组件所以他可以使用父组件全部props,具体可以去查看React Native源代码,它是开源的。
然后 ScrollView 里有一个 pagingEnabled 可以实现这个效果,设置为true,视图只能停在 整个滚动视图的倍数上,所以只能是 倍数 就能实现这个效果了
另外官方说Vertical pagination is not supported on Android.,垂直是不可以的,但我在FlatList上测试了一下是可以的,具体还得看源代码,官方暂时没有解释。
文档:

https://reactnative.dev/docs/scrollview#pagingenabled