目前从我开发的小程序来看,基本上都是跟网络请求打交道,所以记录一下小程序网络请求相关内容。
1. 服务器域名配置
每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的域名进行网络通信。
包括:
- 普通 HTTPS 请求(wx.request)
- 上传文件(wx.uploadFile)
- 下载文件(wx.downloadFile)
- WebSocket 通信(wx.connectSocket)
从基础库 2.4.0 开始,网络接口允许与局域网 IP 通信,但要注意 不允许与本机 IP 通信。(这个功能也是比较有用的,当用户需要开发一些局域网通信应用的时候,这个属性就非常好用,例如局域网内的智能家居等等)
从 2.7.0 开始,提供了 UDP 通信(wx.createUDPSocket)。
配置流程
服务器域名请在 「小程序后台-开发-开发设置-服务器域名」 中进行配置(当你发现服务器域名没有配置时,请求网络会在IDE提示没有配置域名),配置时需要注意:
- 域名只支持
https(wx.request、wx.uploadFile、wx.downloadFile) 和wss(wx.connectSocket) 协议(说白了,普通网络请求默认都要走SSL证书); - 域名不能使用 IP 地址(
小程序的局域网 IP 除外,这个功能我在开发ESP8266小程序的时候会用到)或 localhost,局域网通信指导,不走HTTPS; - 可以配置
端口,如 https://myserver.com:8080,但是配置后只能向 https://myserver.com:8080 发起请求。如果向 https://myserver.com、https://myserver.com:9091 等 URL 请求则会失败。 - 如果不配置端口。如 https://myserver.com,那么请求的 URL 中也不能包含端口,甚至是默认的 443 端口也不可以。如果向 https://myserver.com:443 请求则会失败。
- 域名必须经过 ICP 备案;
- 对于每个接口,分别可以配置最多 20 个域名。
2. 网络请求
超时时间
- 默认超时时间和最大超时时间都是 60s;
- 超时时间可以在 app.json 或 page.json 中通过 networktimeout 配置。
使用限制
网络请求的 referer header 不可设置。其格式固定为 https://servicewechat.com/{appid}/{version}/page-frame.html,其中 {appid} 为小程序的 appid,{version} 为小程序的版本号,版本号为 0 表示为开发版、体验版以及审核版本,版本号为 devtools 表示为开发者工具,其余为正式版本;- wx.request、wx.uploadFile、wx.downloadFile 的最大
并发限制是10 个; - wx.connectSocket 的最大
并发限制是5 个。 - 小程序进入后台运行后,如果 5s 内网络请求没有结束,会回调错误信息
fail interrupted;在回到前台之前,网络请求接口调用都会无法调用。
返回值编码
- 建议服务器返回值使用
UTF-8 编码。对于非 UTF-8 编码,小程序会尝试进行转换,但是会有转换失败的可能。 - 小程序会自动对 BOM 头进行过滤(只过滤一个BOM头)。
回调函数
只要成功接收到服务器返回,无论 statusCode 是多少,都会进入 success 回调。请开发者根据业务逻辑对返回值进行判断。
wx.request(Object object)
官方文档说明 https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})
看了一下官方文档,个人觉得可以关注几个地方:
-
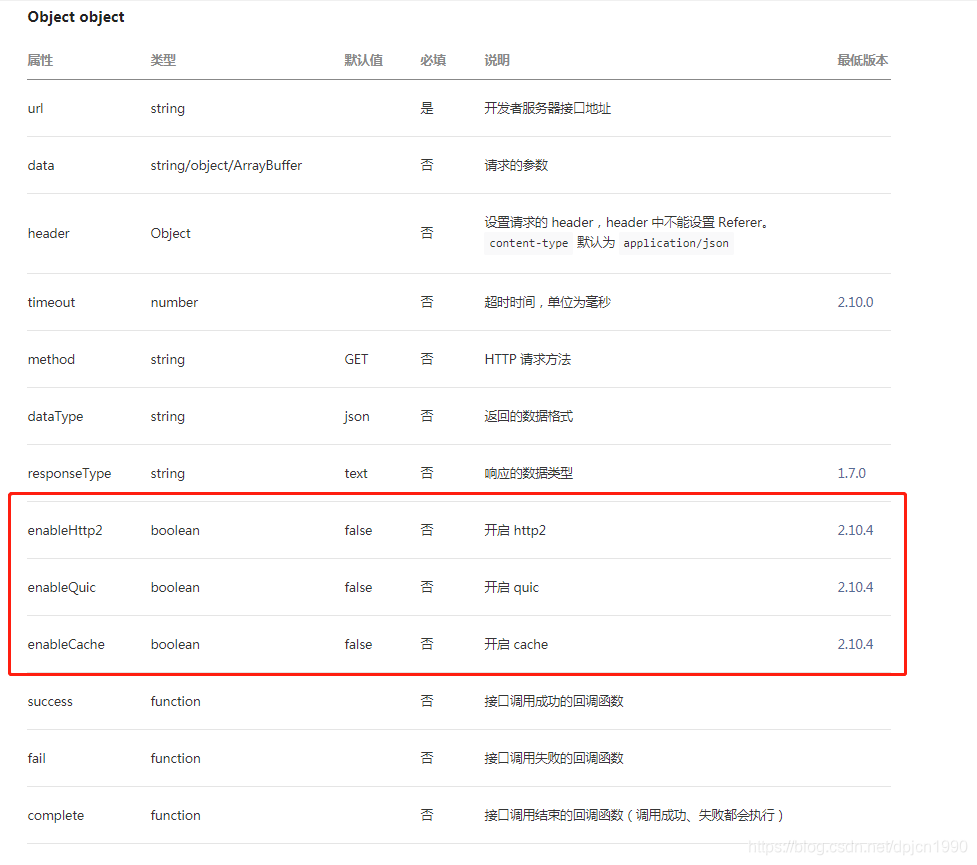
wx.request 方法参数

-
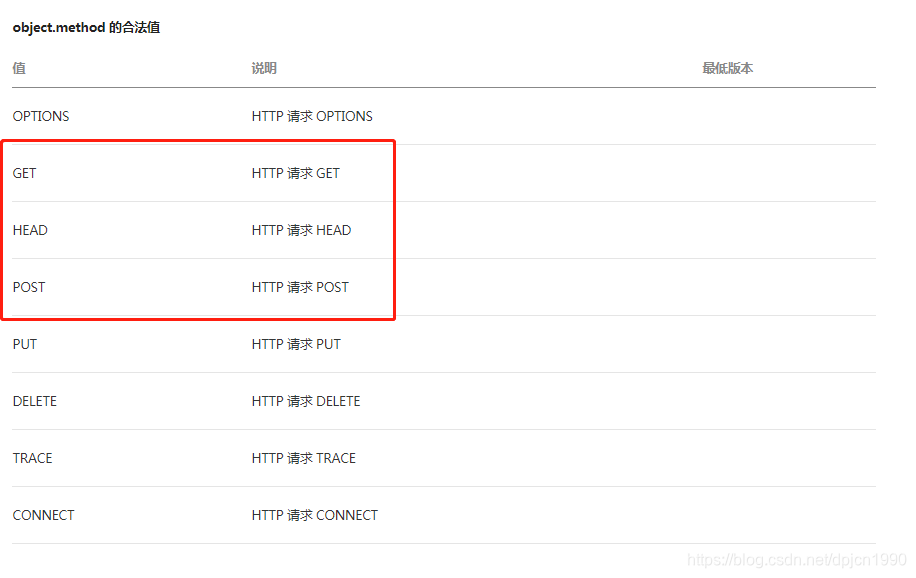
Http请求方法

-
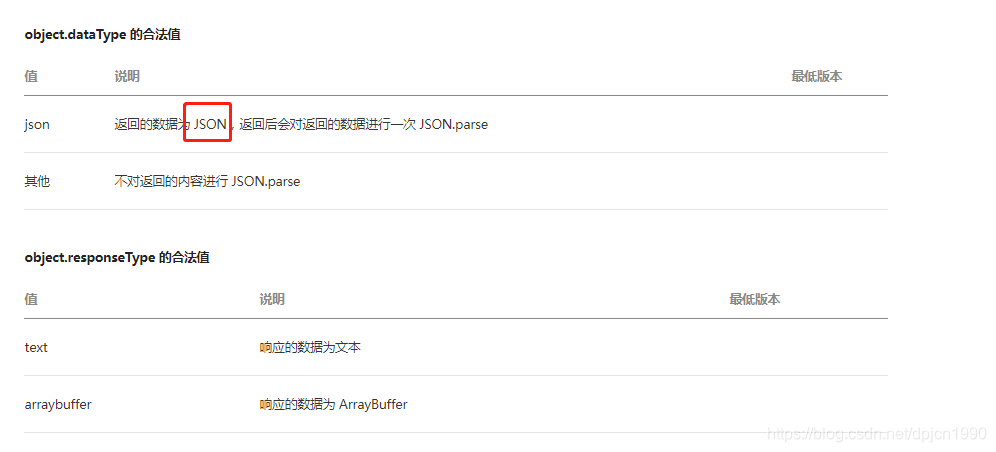
Http响应内容格式

-
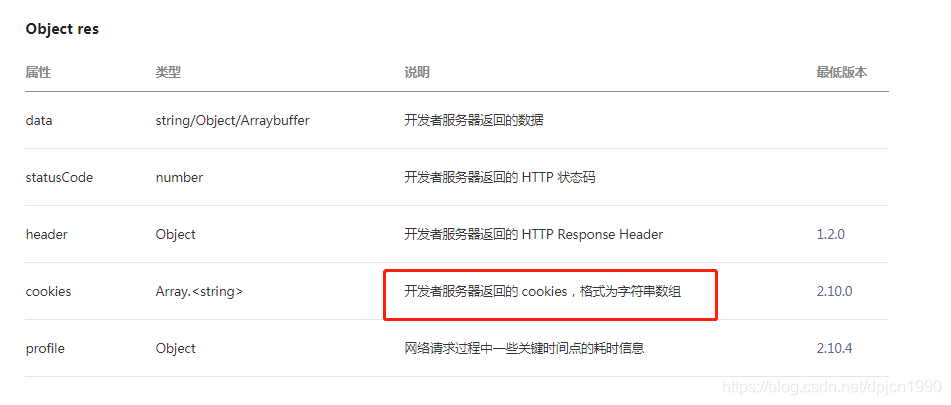
回调函数

-
RequestTask
https://developers.weixin.qq.com/miniprogram/dev/api/network/request/RequestTask.html
3. 常见问题
HTTPS 证书
请求时系统会对服务器域名使用的 HTTPS 证书进行校验,如果校验失败,则请求不能成功发起。
对证书要求如下:
- HTTPS 证书必须有效;
- iOS 不支持自签名证书;
- iOS 下证书必须满足苹果 App Transport Security (ATS) 的要求;
- TLS 必须支持 1.2 及以上版本。部分旧 Android 机型还未支持 TLS 1.2,请确保 HTTPS 服务器的 TLS 版本支持 1.2 及以下版本;
- 部分 CA 可能不被操作系统信任,请开发者在选择证书时注意小程序和各系统的相关通告。


 博客专家
博客专家