问题描述
最近在研究adminLTE后台模板的时候,看到里面的图标貌似不是用的我们常规格式,于是研究下怎么实现的。
解决步骤
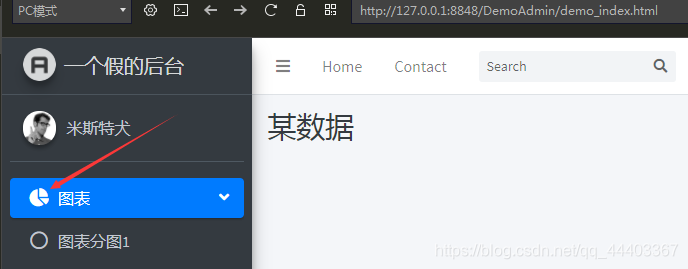
比如现在我想看看这个图标是怎么实现的。


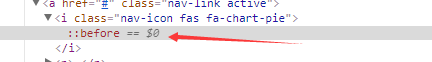
通过开发者模式找到这个图标,发现是个伪类,可以猜测使用了content属性添加了一个图标,介于i 标签是斜体,所以我猜测是用了url()函数。

进去之后发现是这个玩意,emmmm 本人才疏学浅没见过这种写法。难道是通过js代码解析了这个f200吗,我又到底下去看。

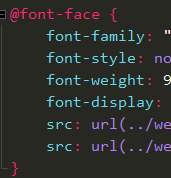
这里用到了@font-face,这里解释一下@font-face,这是用font-family来指定字体的名字,src来指定字体的位置,其实也就是自定义字体,其他属性就是一些设置而已。
看到这里可以明白图标就是所谓的字体,这下恍然大悟,上面的\f200不就类似Unicode编码的编号吗,只不过这里用的是自定义的而已。
url(../webfonts/fa-solid-900.woff2) format("woff2"),
url(../webfonts/fa-solid-900.woff) format("woff"),
url(../webfonts/fa-solid-900.ttf) format("truetype")

仔细查找发现是这三个字体文件共同作用使得图标生效。
解决方案
那么如何将图标转化成字体呢
下面提供一种最简单的方法。到iconfont上面去下载就行了。
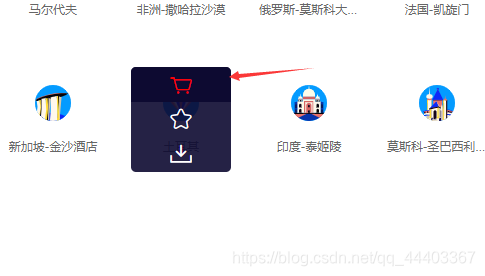
首先进入iconfont官网,找到图标加入购物车:

在左上角的购物车里面下载代码:

将压缩出来的包放到你的库里面,主要是框住的三个,svg也可以试试看看要不要,我没有试过。

上图的HTML文档中是使用方法,我就不一一讲了,见下图:

这里的三种引用方法都可以去尝试一下:

其他方法
下载icomoon来转化自己设计的图标
下面是链接,自己去研究一下,要是打不开,去网上下载即可。
https:/ /icomoon.io
