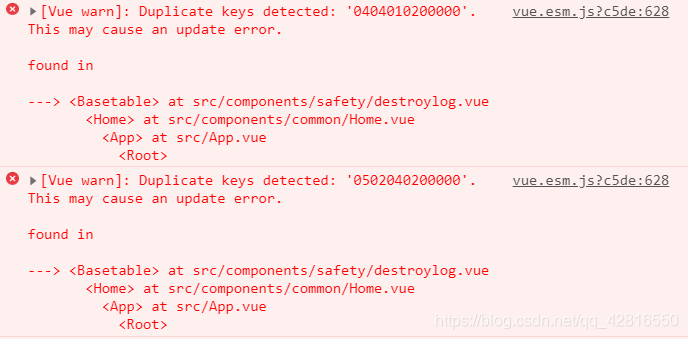
vue控制台报错Duplicate keys detected: ‘xxxx’. This may cause an update error.解决方案
<el-form-item label="商品名称" prop="goods_name">
<el-select
v-model="addFormField.goods_name"
placeholder="请选择"
@change="changeGoodsName"
>
<el-option
v-for="item in goods"
:key="item.goods_code"
:label="item.goods_name"
:value="item.goods_code"
></el-option>
</el-select>
</el-form-item>
上面这样子写报错

只要一进入该页面,就会出这个红色的错误,网上查了资料,说是v-for循环里,key值可能重复了,所以会报这个错。查看了下,页面果然有v-for循环.
key值是必须唯一的,如果重复就会报错可以把key值改为index(其实就是用索引做key值),就可以避免这个情况:
<el-form-item label="商品名称" prop="goods_name">
<el-select
v-model="addFormField.goods_name"
placeholder="请选择"
@change="changeGoodsName"
>
<el-option
v-for="(item,index) in goods"
:key="index"
:label="item.goods_name"
:value="item.goods_code"
></el-option>
</el-select>
</el-form-item>
