1.简介
现在,项目有一个需求,就是要实现超链接的功能,看下图:

2.实现:
(1)用<van-popup>和<van-field> 去实现这个弹出框。
(2)用v-model="value1"去接受用户输入的数值,这时候就相当于一个变量的形式。

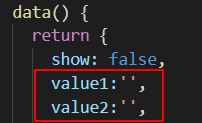
当然这个变量要在data()中声明。

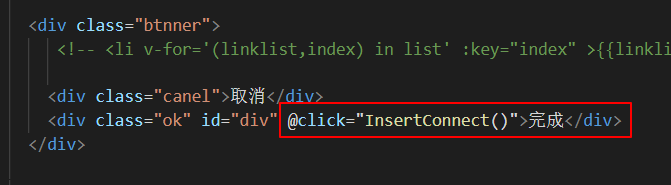
(3)当点击确定的时候,把a标签放到div框中。


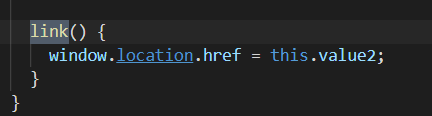
这时候,一定要给连接一个点击的事件,它才能跳转过去。
![]()

3.做完了,我们会发现,当我们插入第二个连接的时候,它会把第一个覆盖了。
解决思路:利用数组,将第一个存入到数组当中。
(3.1)声明数组、变量。

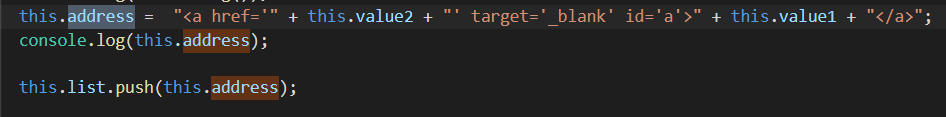
(3.2)用变量接受a标签(注意)
注意:由于数组中不能接受a标签,所以我们采用字符拼接的形式,这样形成了字符串,然后通过字符串赋值给标签,再存入数组中。

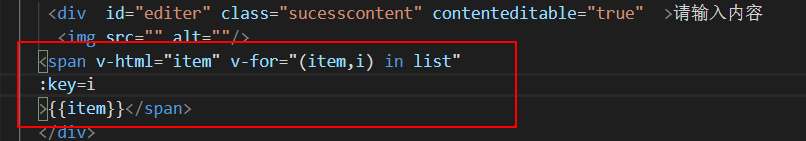
(3.3)展示数组
v-html表示 可以包含标签的内容,可以转化给Html页面的形式展示,利用v-for进行循环遍历。

这样就解决了,第二个超链接把第一个超链接覆盖的问题。
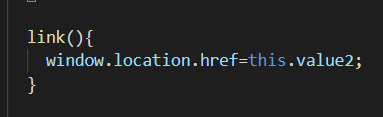
(3.4)这时候会发现遍历到div可编辑中的不能点击,跳转,这时候我们可以增加一个v-on:click="link()",这时候,就可以点击了。