colspons表示单元格所占的列数;
rowspan表示单元格所占的行数
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title><h1>个人简历</h1></title>
</head>
<body >
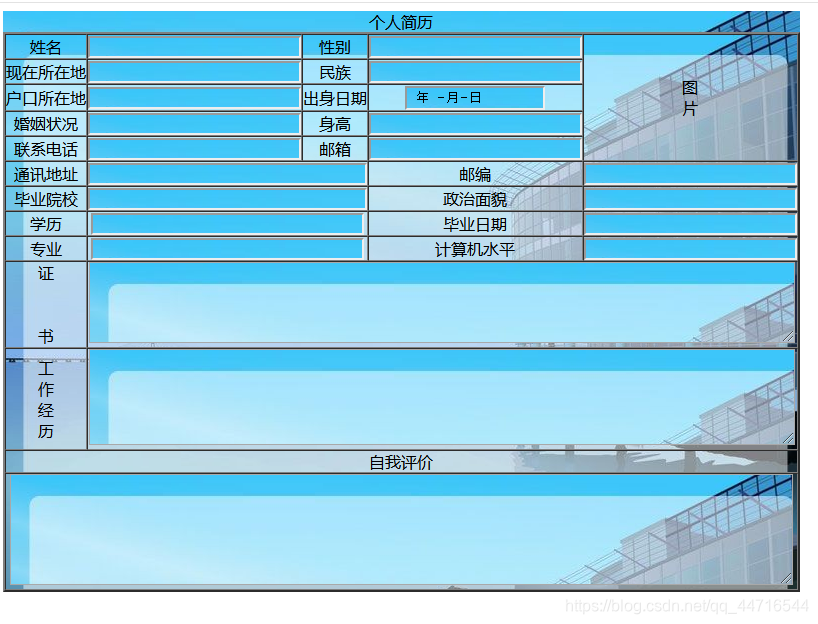
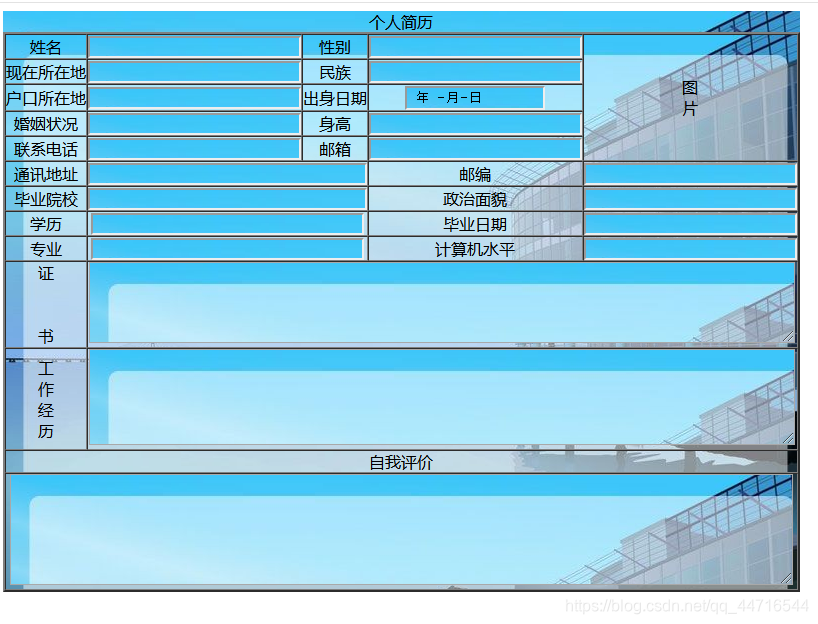
<table background="images/13.jpg" border="2" cellpadding="0" cellspacing="0" align="center">
<caption style="background-image:url(images/13.jpg)" >
个人简历
</caption>
<tr align="center" >
<td> 姓名 </td><td ><input size="30" type="text" style="background-image:url(images/13.jpg)" name="username"></td>
<td>性别</td><td ><input size="30" type="text" style="background-image:url(images/13.jpg)" name="username"></td>
<td rowspan="5">图<br/>片</td>
</tr>
<tr align="center">
<td>现在所在地</td><td><input size="30" type="text" style="background-image:url(images/13.jpg)" name="username"></td>
<td>民族</td><td><input size="30" type="text" style="background-image:url(images/13.jpg)" name="username"></td>
</tr>
<tr align="center">
<td>户口所在地</td><td><input size="30" type="text" style="background-image:url(images/13.jpg)" name="username"></td>
<td>出身日期</td><td><input size="30" type="date" style="background-image:url(images/13.jpg)" name="sex"></td>
</tr>
<tr align="center">
<td>婚姻状况</td><td><input size="30" type="text" style="background-image:url(images/13.jpg)" name="username"></td>
<td>身高</td><td><input size="30" type="text" style="background-image:url(images/13.jpg)" name="username"></td>
</tr>
<tr align="center">
<td>联系电话</td><td><input size="30" type="text" style="background-image:url(images/13.jpg)" name="username"></td>
<td>邮箱</td><td ><input size="30" type="text" style="background-image:url(images/13.jpg)" name="username"></td>
</tr>
<tr align="center">
<td>通讯地址</td><td colspan="2"><input size="41" type="text" style="background-image:url(images/13.jpg)" name="username"></td>
<td >邮编</td ><td><input size="30" type="email" style="background-image:url(images/13.jpg)" name="emadd"></td>
</tr>
<tr align="center">
<td>毕业院校</td><td colspan="2"><input size="41" style="background-image:url(images/13.jpg)" type="text" name="username"></td>
<td>政治面貌</td><td> <input size="30" type="text" style="background-image:url(images/13.jpg)" name="username"></td>
</tr>
<tr align="center">
<td>学历</td><td colspan="2"><input size="40" type="text" style="background-image:url(images/13.jpg)" name="username"></td>
<td>毕业日期</td><td><input size="30" type="text" style="background-image:url(images/13.jpg)" name="username"></td>
</tr>
<tr align="center">
<td>专业</td><td colspan="2"><input size="40" type="text" style="background-image:url(images/13.jpg)" name="username"></td>
<td>计算机水平</td><td><input size="30" type="text" style="background-image:url(images/13.jpg)" name="username"></td>
</tr>
<tr align="center">
<td rowspan="1">证<br/><br/> <br/>书</td><td colspan="5"><textarea style="background-image:url(images/13.jpg)" rows="5" cols="97"></textarea></td>
</tr>
<tr align="center">
<td rowspan="1">工<br/>作<br/>经<br/>历</td><td colspan="5"><textarea style="background-image:url(images/13.jpg)" rows="6" cols="97"></textarea></td>
</tr>
<tr align="center">
<td colspan="54" >自我评价</td>
</tr>
<tr align="center">
<td colspan="5"><textarea style="background-image:url(images/13.jpg)" rows="7" cols="108"></textarea></td></tr>
</table>
</body>
</html>