vscode 热门插件超实用插件汇总——vscode使用必看
VsCode官方插件地址:
总之vscode的插件是非常丰富的!!!!!

汉化vscode

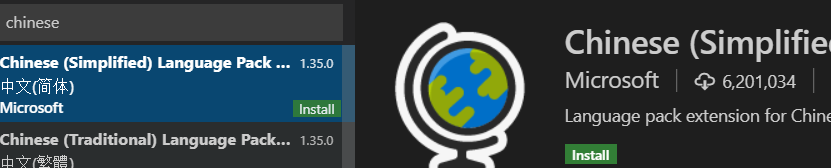
- ctrl + shift + x,打开插件商店,输入 chinese,然后选择第一个,点击 ‘install’

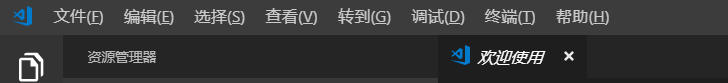
- 安装完成后重启软件,显示如下,则汉化完成

扩展使用
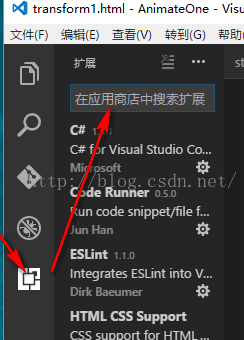
在VsCode的“”扩展“”中搜索需要的插件 添加方法使用Ctrl+P, 输入 ext install xxxx ,搜索要安装的插件,点击安装按钮即可 
vscode 插件推荐!!!
配置类插件
- beautify
格式化代码工具
美化javascript,JSON,CSS,Sass,和HTML在Visual Studio代码。

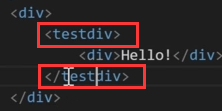
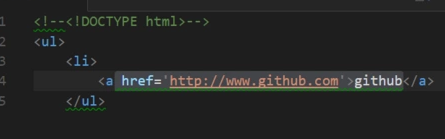
- Atuo Rename Tag
修改 html 标签,自动帮你完成头部和尾部闭合标签的同步修改


- Code Spell Checker
代码拼写检查器
一个与camelCase代码配合良好的基本拼写检查程序。
此拼写检查程序的目标是帮助捕获常见的拼写错误,同时保持误报数量较低。

- vscode-icons
显示Visual Studio代码的图标,目前该插件已被vscode内部支持:“文件” -> “首选项” -> “文件图标主题”


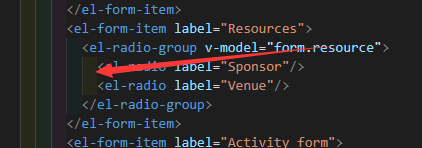
- guides

显示代码对齐辅助线,很好用

- Rainbow Brackets

为圆括号,方括号和大括号提供彩虹色。这对于Lisp或Clojure程序员,当然还有JavaScript和其他程序员特别有用。

- Bracket Pair Colorizer

用于颜色匹配括号

- Indent-Rainbow

用四种不同颜色交替着色文本前面的缩进

- filesize

在状态栏中显示当前文件大小,点击后还可以看到详细创建、修改时间

- Path Intellisense

可自动填充文件名。

- Debugger for Chrome

从VS Code调试在Google Chrome中运行的JavaScript代码。
用于在Google Chrome浏览器或支持Chrome DevTools协议的其他目标中调试JavaScript代码的VS Code扩展。
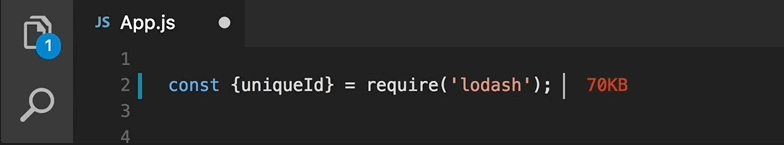
- Import Cost

对引入的计算大小

- WakaTime

从您的编程活动自动生成的度量标准,见解和时间跟踪。
- REST Client

REST客户端允许您直接发送HTTP请求并在Visual Studio Code中查看响应。
- Npm Intellisense

用于在 import 语句中自动填充 npm 模块
require 时的包提示(最新版的vscode已经集成此功能)
VS code 主题集合(本人喜欢的)
- Slack Theme(是本人最喜欢的主题,我目前再用)


- Horizon Theme


- Andromeda Theme


- Level Up Theme


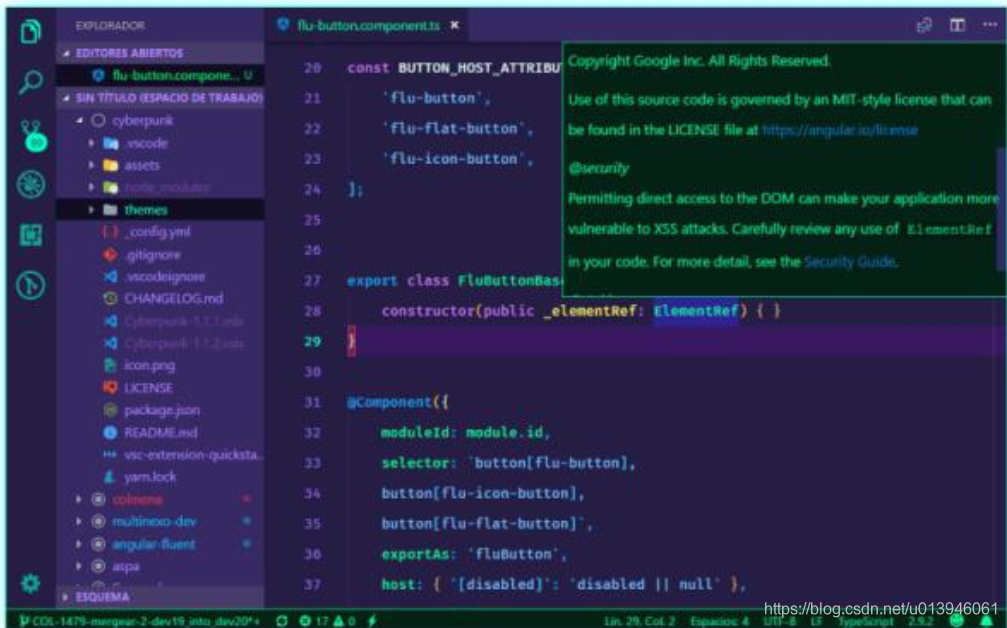
- Cyberpunk Theme


代码提示提示类
- HTML Snippets

完整的HTML代码提示,包括HTML5

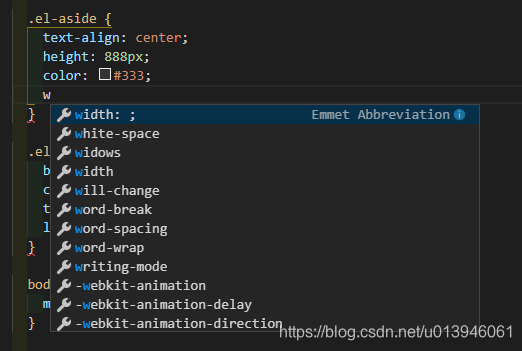
- HTML CSS Support

在 html 标签上写class 智能提示css样式

- HTMLHint

html代码检测,支持html5

- jQuery Code Snippets

jQuery代码提示
超过130个用于JavaScript代码的jQuery代码片段。
只需键入字母’jq’即可获得所有可用jQuery代码片段的列表。

(后续待补充)
