二个小数相乘有时的结果
html页面的
<div id="banner">
第一个小数:<input type="text" id="num1"/>
<br/>
第二个小数:<input type="text" id="num2"/>
<br/>
<input type="button" value="计算" onclick="total()">
<input type="text" id="total">
</div>
js代码计算
function total(){
var num1 = document.getElementById("num1").value;
var num2 = document.getElementById("num2").value;
document.getElementById("total").value=num1*num2;
}
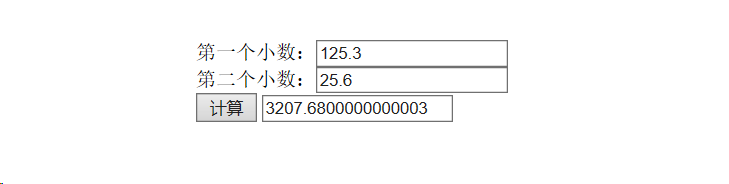
结果如下:

结果发现结果是出现了很多的小数点,但计算的实际结果是:3207.68。但出现这种结果该怎么办呢?
解决办法:
function total(){
var num1 = document.getElementById("num1").value;
var num2 = document.getElementById("num2").value;
document.getElementById("total").value=(num1*10)*(10*num2)/100;
}
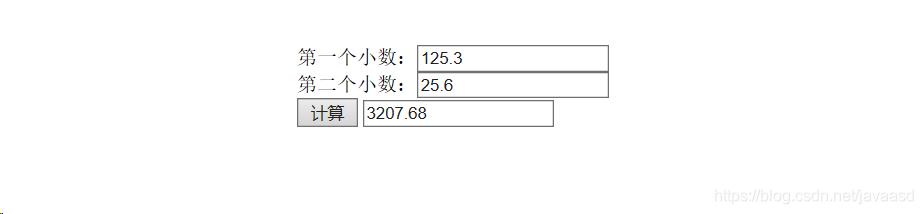
结果如图:

其实这种方法的逻辑是:想办法把小数点给去掉,小数点有多少位,就乘上多少位,然后再除以乘上去的次数。这样计算就可以避免出现计算出现很多小数点的情况。
