使用的工具介绍
开发工具:idea、MySQL
开发技术:spring boot、mybatis、thymeleaf
使用插件:jQuery省市区三级连、bootstrap模态框
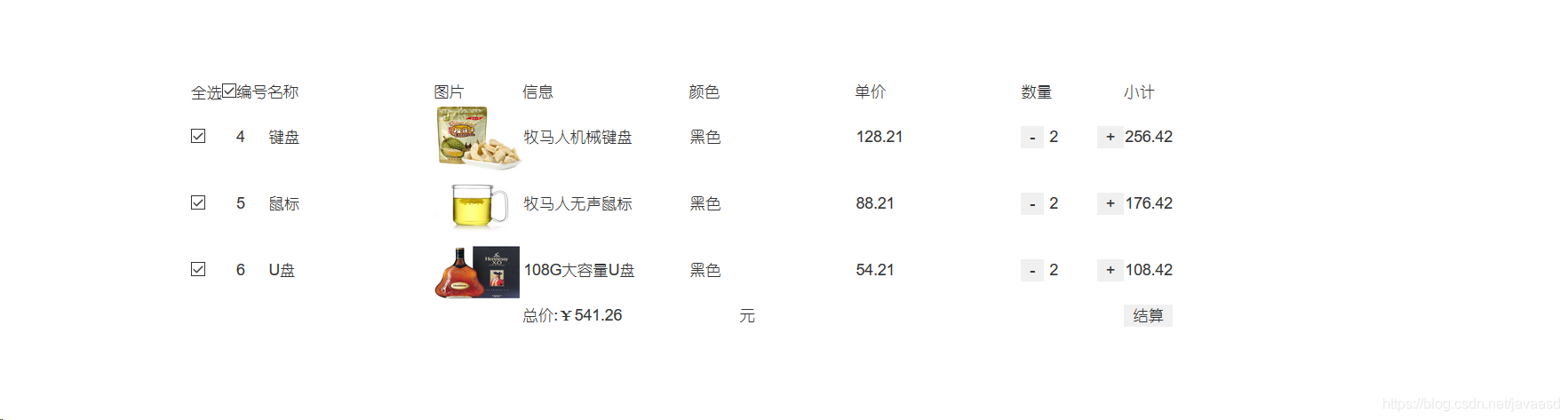
最近做了一个关于商品类型的一个购物车的demo,现在做个记录,其实购物车是商城类项目的核心,而购物车的核心可以说是批量操作,购物车一次操作可以购买多件商品所以必须要进行批量操作。(下面直接看例子)
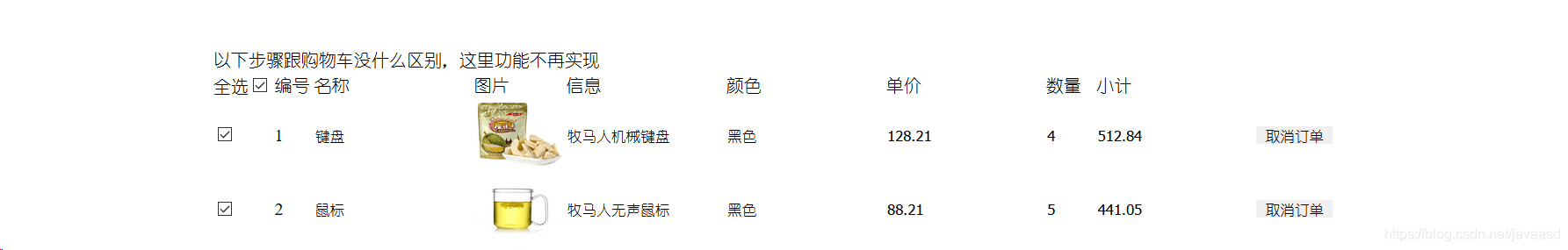
 如上图:这是一个简单的购物车的商品选择栏,具体的功能有:1.全选/全不选(商品的复选框如果都被选中,全选默认选中,有一个没选,上面的全选框则不会选中)2.数量可以加减。3.小计和总价跟着数量的加减变化。
如上图:这是一个简单的购物车的商品选择栏,具体的功能有:1.全选/全不选(商品的复选框如果都被选中,全选默认选中,有一个没选,上面的全选框则不会选中)2.数量可以加减。3.小计和总价跟着数量的加减变化。
实现逻辑:购物车的商品是从数据库里面查询遍历出来的,数量加减的同时就与数据库同步,使用Ajax进行操作。根据复选框的特性,把勾选的复选框的商品id传递给后端,后端使用批量查询,查询出所有勾选的商品进行保存到选择地址页面
当点击结算的时候,商品前面的复选框选中的商品会进行结算,没选中则不会进行结算(如下图)
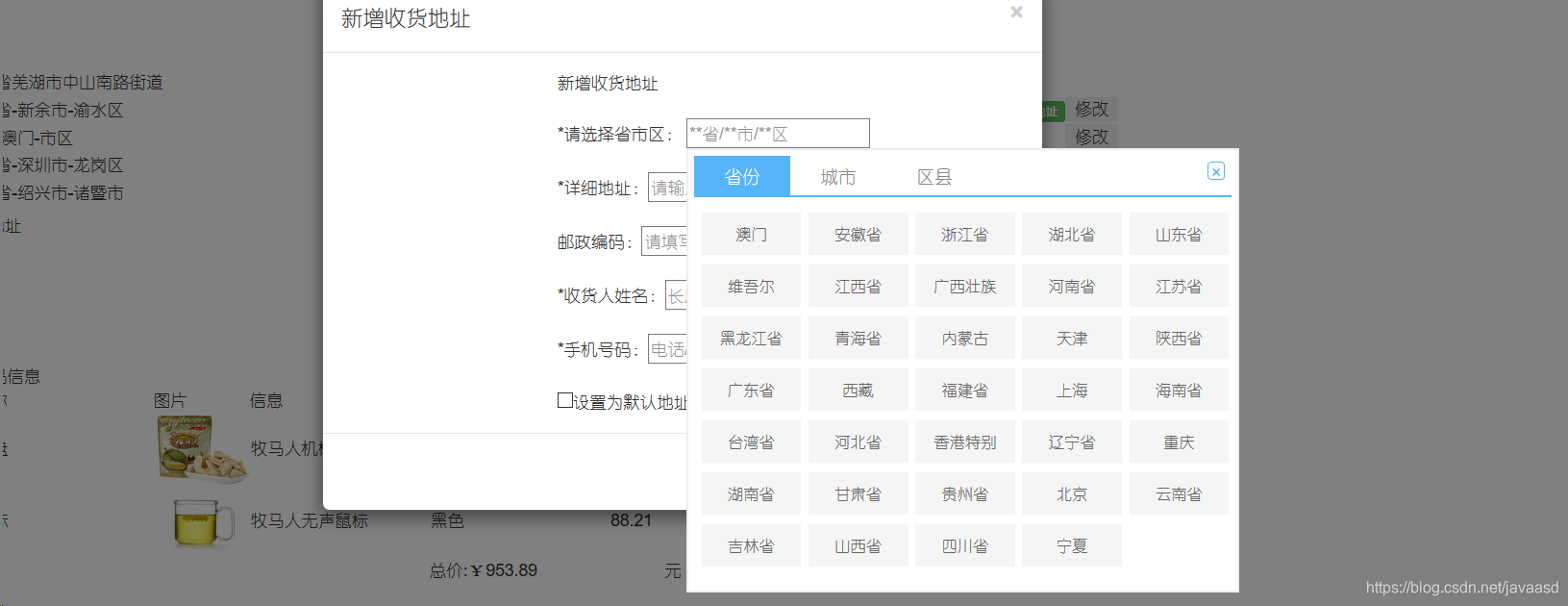
 如果用户第一次购买商品并且没有收货地址,系统会给用户添加一条默认的地址,就是最上面的一条,默认地址只能有一条点击地址下面的新增地址(如下图)
如果用户第一次购买商品并且没有收货地址,系统会给用户添加一条默认的地址,就是最上面的一条,默认地址只能有一条点击地址下面的新增地址(如下图)
 这是一个简单的添加,选择省市区是级联如下图
这是一个简单的添加,选择省市区是级联如下图
 添加时可以选择是否为默认地址,如果选择默认地址,本次添加的地址会代替之前的默认地址。(这里强调一下:因为下面的商品是通过上一页的商品Id查询出来的,所以不管是添加还是修改地址,都不能跳转刷新页面,一旦跳转刷新页面就会报空指针异常,所以要使用Ajax提交,并使用页面无跳转的刷新方法:history.go(0))
添加时可以选择是否为默认地址,如果选择默认地址,本次添加的地址会代替之前的默认地址。(这里强调一下:因为下面的商品是通过上一页的商品Id查询出来的,所以不管是添加还是修改地址,都不能跳转刷新页面,一旦跳转刷新页面就会报空指针异常,所以要使用Ajax提交,并使用页面无跳转的刷新方法:history.go(0))
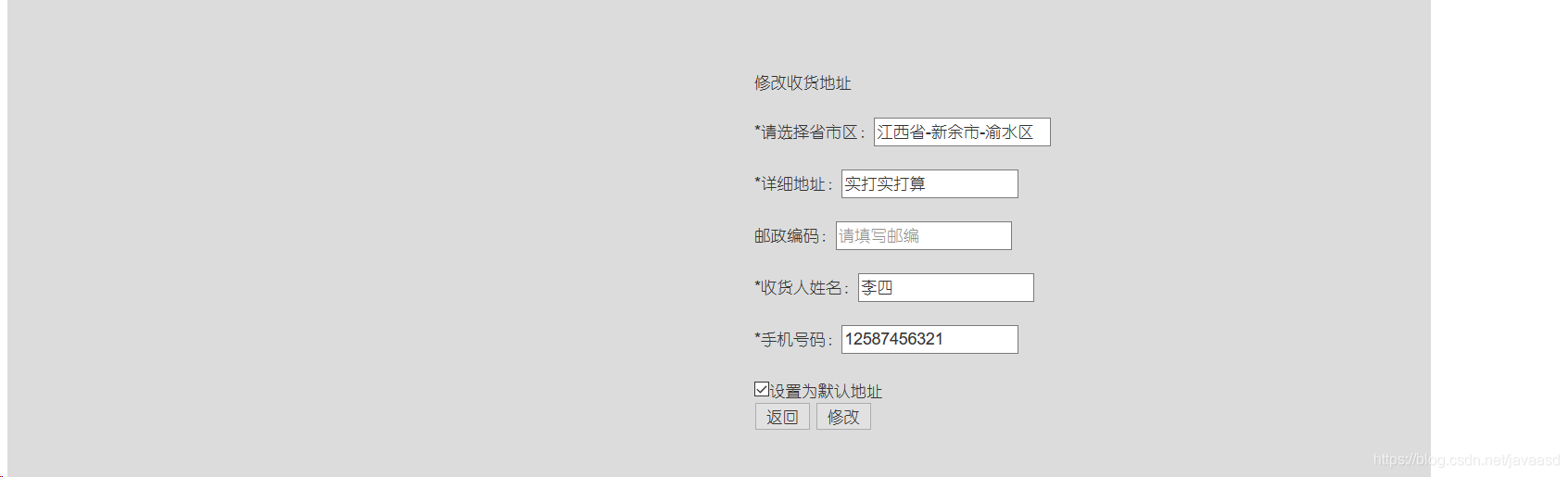
点击修改是,效果如下图
 修改时如果修改的是默认的地址,把设置默认地址给去掉,不进行勾选,修改时会默认的把默认地址重新赋给系统自带的那个地址。
修改时如果修改的是默认的地址,把设置默认地址给去掉,不进行勾选,修改时会默认的把默认地址重新赋给系统自带的那个地址。
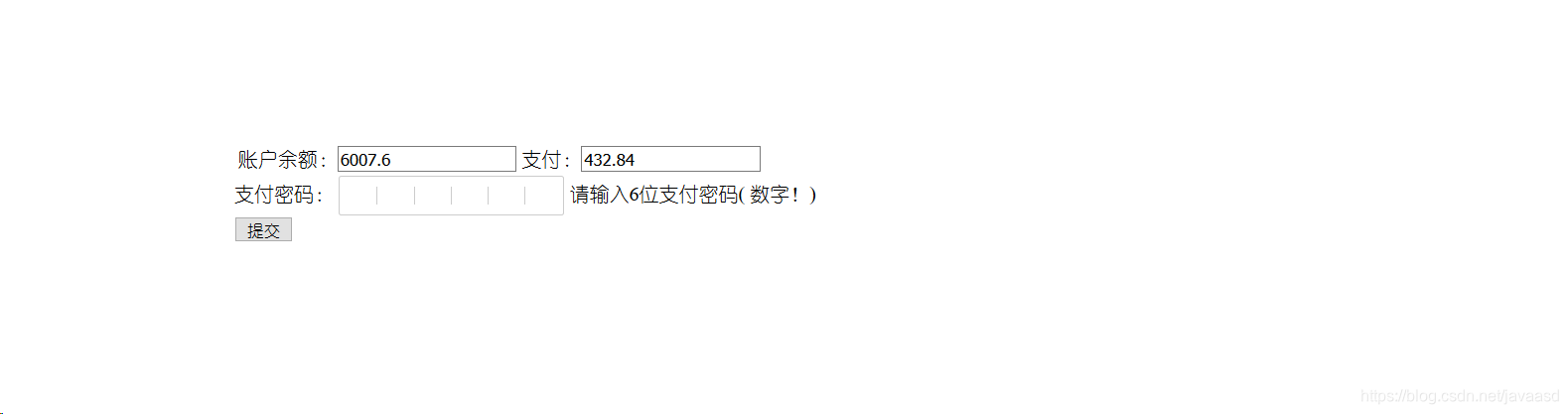
而选择地址下面的商品确定,只是让客户确认自己购买的商品,而不能对商品进行任何操作。点击结算会有二种结果(结果1:购买的订单不存在:如下图)
 查询出账户的余额,需要支付的金额,还有密码验证,点击提交,购买完毕,重定向到购物车,根据商品id,批量删除购物车下过的订单
查询出账户的余额,需要支付的金额,还有密码验证,点击提交,购买完毕,重定向到购物车,根据商品id,批量删除购物车下过的订单
结果2:购买的订单已存在,并且没有付款,会跳转到未付款页面(如下图:)

购买完毕,返回购物车

