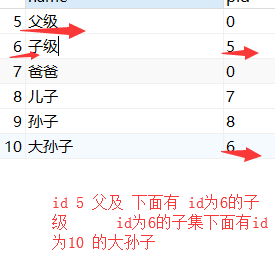
- 先看数据库 数据库

成品

-
不足之处 点击全选,再点全部取消**
后台传值给前台
$res=db('power_rate')->select();
$list = array();
foreach ($res as $k=>$v) {
if($v['pid'] == 0){
$list[$k]['isParent'] = true; //是否是父级
}
$list[$k]['id'] = $v['id'];
$list[$k]['pId'] = $v['pid'];//父级id
$list[$k]['name'] = $v['name'];//文件名称
$list[$k]['open'] = true;//文件夹节点全部展开
}
$this->assign('list', json_encode($list));
-
前台js
<script type="text/javascript"> var setting = { check: { chkStyle: "checkbox", //复选框类型 enable: true //每个节点上是否显示 CheckBox }, data: { simpleData: { enable: true } }, callback: { beforeCheck: true, onCheck: onCheck } }; var zNodes = <?php echo $list ?>; $(document).ready(function() { $.fn.zTree.init($("#treeDemo"), setting, zNodes); }); function onCheck(e, treeId, treeNode) { var treeObj = $.fn.zTree.getZTreeObj("treeDemo"), nodes = treeObj.getCheckedNodes(true); var choose = ""; for (var i = 0; i < nodes.length; i++) { if (nodes[i].id != null) choose += (i == (nodes.length - 1)) ? nodes[i].id : nodes[i].id + ","; } // alert(choose); $("#ztreesnames").val(choose); treeIds(); } </script>
HTML
<div class="content_wrap">
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
</div>
<input type="hidden" id="ztreesnames" /> //这里为了接收你选中的值,传到后台,这里只需要写个表单或ajax即可,我这里是接收选中的id,如果是name,可以更改js id 改为name
<input type="submit" id="submitceshi" value="提交" /> // 提交
-
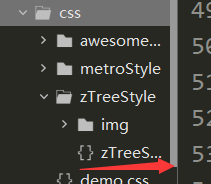
css,js

-
注意
如果没有样式 需要更改css,

更改路劲根据自己的需求

下面的都需要更改
等待完善
后台给前台传值参考
https://www.cnblogs.com/pyspang/p/9633084.html
前台值返还给后端参考
https://www.cnblogs.com/madlife/p/7187068.html
接收选中的id 或者name 参考
https://blog.csdn.net/u014793522/article/details/78707990
