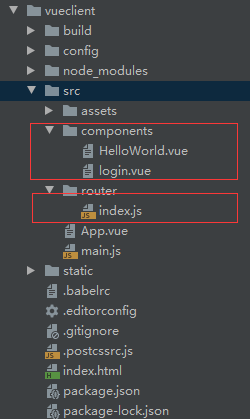
首先,vue项目文件夹如下:

components下有两个.vue文件,HelloWorld为创建时自动建立的,login需要自己创建的,login页面效果如下:

首先实现登录按钮的跳转,先对index.js进行如下修改:


然后打开我的login.vue文件,找到中的登录相关代码,在中添加@click,并在其中写入方法login

然后在 < script>中的method里补全login相关方法:

重点是this.$router.push(’/HelloWorld’),这是跳转语句。完成之后点击登录即可跳转:

接着是实现< router-link>的跳转:
只需要一条语句:

这样点击注册新账号同样也会跳转到HelloWorld页面。
