一:
(1).当组件的state或者props发生改变的时候,render函数会重新执行;
当父组件的render函数被运行时,它的子组件的render都将被重新运行一次;
:子组件的render之所以会被执行,原因有三方面:
1:本身的props发生了改变;
2:自身是父组件的子组件,当父组件的render函数被运行时,它的子组件的render都将被重新运行一次;
3. 页面加载;

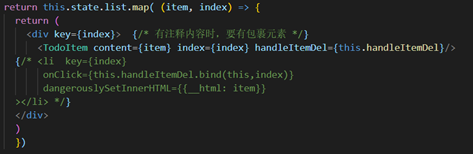
4. Fragment标签
5. 


6. arrayOf方法: 7. 虚拟DOM.
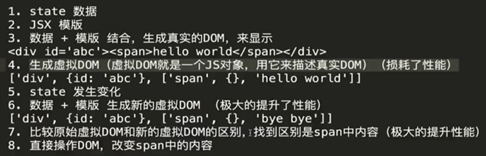
7. 虚拟DOM. 
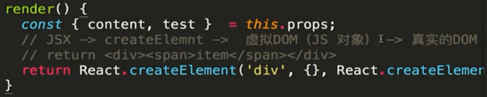
7. jsx–>createElemet–>虚拟DOM(js对象)–>真实的DOM:

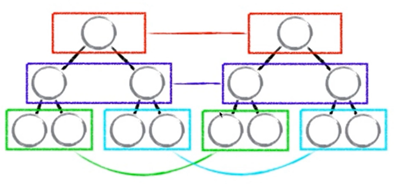
8. Diff算法:两个虚拟DOM或者js对象的比对方式就叫diff算法;
12-1:React的虚拟DOM是同级进行比对的,如果一层不满足比对,则下面不会再继续进行比对;

12-2:在做React列表循坏时要引入key值,是为了提高虚拟DOM比对的性能; 用稳定的值做key值, index会改变,不适用作key值
12-3:在react中对setState进行了性能优化,可以将多个setState结合成一个setState,减少对DOM的比对次数;
9. 有的时候ref和setState合用的时候,DOM获取不及时,是因为setState是异步函数,
如果希望在页面更新后获取DOM,要把获取DOM的语法放在setState的第二个参数的回调函数里;
10. 生命周期函数:
生命周期函数是针对于组件来说,每个组件都有这些函数,不是只有父组件或者子组件才具有;

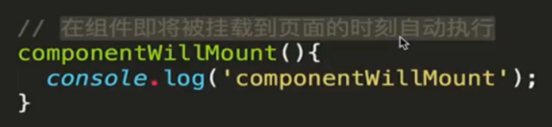
11. componentWillMount:

12. componentDidMount:

13. shouldComponentUpdate:
14.componentWillUpdate:

14. componentDidUpdate
15. componentWillReceiveProps:写在子组件中 
16. componentWillUnmount:写在子组件中

17. 用charles代理服务器的web local的功能来实现本地前端接口数据的模拟;
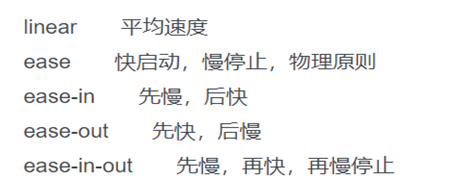
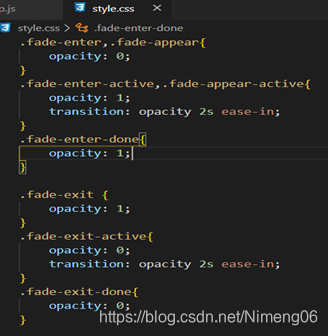
18.CSS 3 中transition的各种ease效果

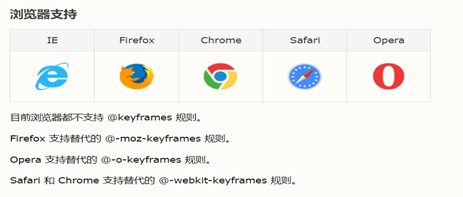
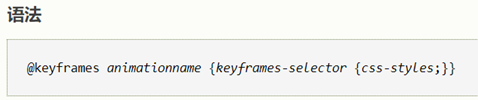
18. CSS创建动画 @keyframe: 



19. CSS中animation属性forwards:在动画结束之后,保存最后一帧的css样式。
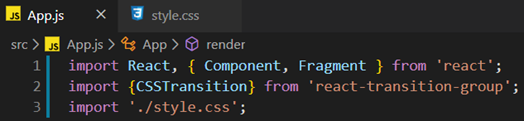
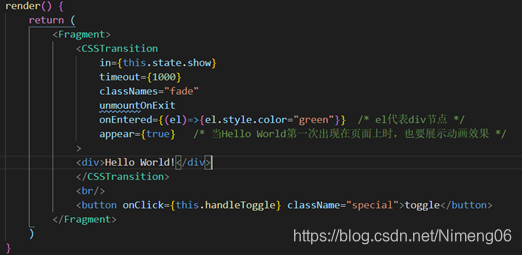
20. 如何运用react-transition-group的CSS transition框架做复杂的动画效果(js,css);看github官方文档;


21. 钩子函数:指在某个时刻会自动执行的函数;例如生命周期函数;
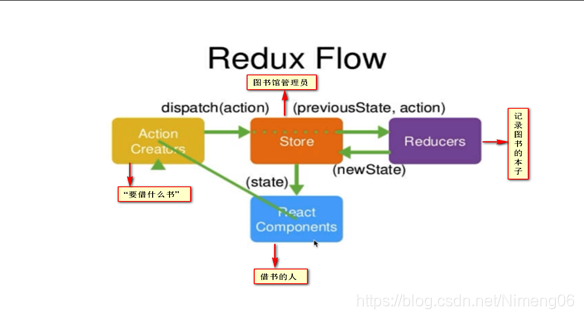
22. Redux

简书开发知识点四
猜你喜欢
转载自blog.csdn.net/Nimeng06/article/details/105681388
今日推荐
周排行
