
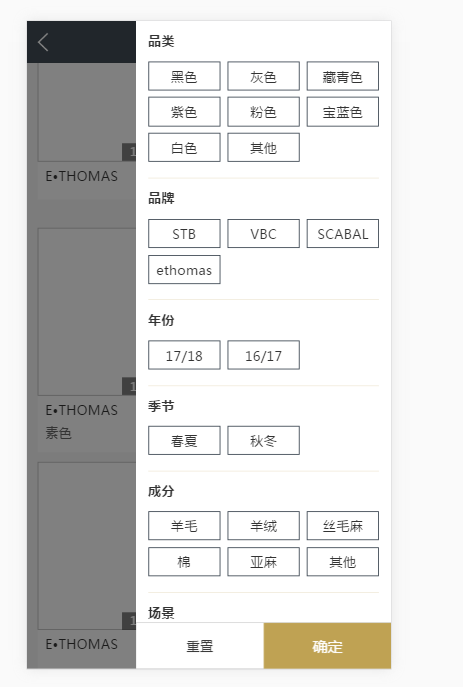
如上图所示,有多个过滤类别数据,此数据通过配置项从后端传输到前端遍历展示,由于是多组同结构类型数据,用list存储势必会是最后一条数据覆盖前面所有的数据,所以这里后端需要用
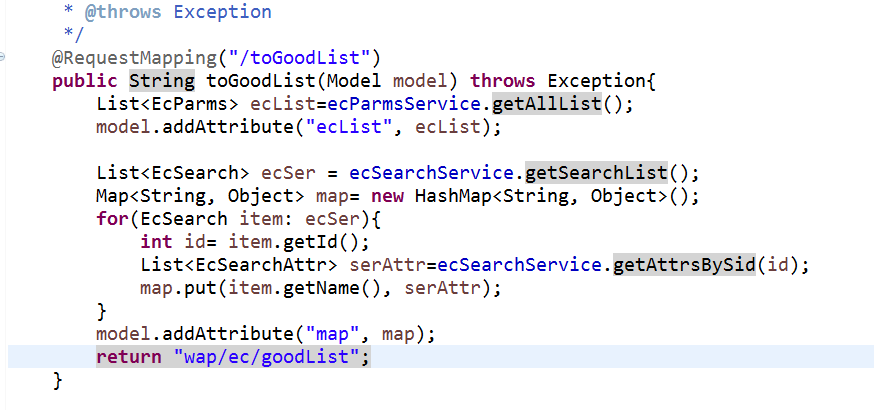
map进行多组数据存值

此刻得到的数据是为实际获取的多组数据
{"品类":[{"id":8,"sid":5,"value":"黑色","sort":0},{"id":9,"sid":5,"value":"灰色","sort":0},{"id":10,"sid":5,"value":"藏青色","sort":0},{"id":11,"sid":5,"value":"紫色","sort":0},{"id":12,"sid":5,"value":"粉色","sort":0},{"id":13,"sid":5,"value":"宝蓝色","sort":0},{"id":14,"sid":5,"value":"白色","sort":0},{"id":15,"sid":5,"value":"其他","sort":0}],"品牌":[{"id":2,"sid":3,"value":"STB","sort":0},{"id":3,"sid":3,"value":"VBC","sort":0},{"id":4,"sid":3,"value":"SCABAL","sort":0},{"id":5,"sid":3,"value":"ethomas","sort":0}],"年份":[{"id":28,"sid":2,"value":"17/18","sort":0},{"id":29,"sid":2,"value":"16/17","sort":0}],"季节":[{"id":6,"sid":4,"value":"春夏","sort":0},{"id":7,"sid":4,"value":"秋冬","sort":0}],"成分":[{"id":16,"sid":6,"value":"羊毛","sort":0},{"id":17,"sid":6,"value":"羊绒","sort":0},{"id":18,"sid":6,"value":"丝毛麻","sort":0},{"id":19,"sid":6,"value":"棉","sort":0},{"id":20,"sid":6,"value":"亚麻","sort":0},{"id":21,"sid":6,"value":"其他","sort":0}],"场景":[{"id":22,"sid":7,"value":"职业装","sort":0},{"id":23,"sid":7,"value":"高档商务","sort":0},{"id":24,"sid":7,"value":"宴会","sort":0},{"id":25,"sid":7,"value":"婚礼","sort":0},{"id":26,"sid":7,"value":"休闲","sort":0},{"id":27,"sid":7,"value":"其他","sort":0}]}
接着就是调整到了goodList界面进行数据遍历展示,这里用的是c标签进行的遍历
<div class="ylw-spLbSxConTop">
<c:forEach items="${map }" var="ecSer">
<div class="ylw-spLbSxConTopMk">
<h3>${ecSer.key }</h3>
<ul class="checkBox">
<c:forEach items="${ecSer.value }" var="map">
<li>${map.value }</li>
</c:forEach>
</ul>
</div>
</c:forEach>
</div>