ASP.NET上传控件FileUpload应用详解 附综合案例
首先我们先说一下具体的实现思路,第一步是判断用户是否选择了文件,如果没有选择了就直接return结束程序;第二步:获取用户选择文件的大小和系统配置的最大上传限制(在web.config中配置,等会下面会贴出来);第三步,判断用户选择的文件是否大于系统配置的最大上限,如果为TRUE,则直接提示用户并return结束程序;第四步:获取所选文件名,并件格式判断是否为exe文件,如果是则直接提示并return结束程序;第五步修改文件名为“当前时间_文件名”;第六步获取服务器文件夹路径;第七步上传文件,这里要这个异常捕获,避免网络问题或者其他问题导致上传失败。
- 代码效果
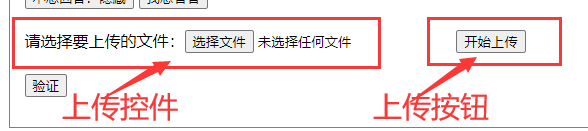
界面:

成功截图:

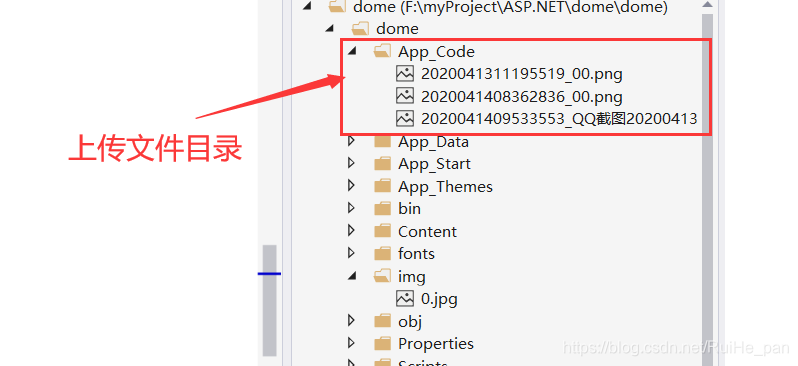
目录截图:

- 代码实现步骤
第一步先在前台文件(.aspx)添加FileUpload控件和上传Button控件代码,如下:
请选择要上传的文件:<asp:FileUpload ID="ful" runat="server" />
<asp:Button ID="btnUpload" runat="server" Text="开始上传" OnClick="btnUpload_Click" />
- 在后台文件(.aspx.cs)btnUpload_Click事件里写具体的业务实现。(注:前端绑定OnClick点击事件后后台代码会自动生产对应的点击事件函数,如果没有则手动添加)
代码如下:
protected void btnUpload_Click(object sender, EventArgs e)
{
//【1】判断文件是否存在
if (!this.ful.HasFile) return;
//【2】获取文件大小,判断是否符合设置要求(变成MB)
double fileLength = this.ful.FileContent.Length / (1024.0 * 1024.0);
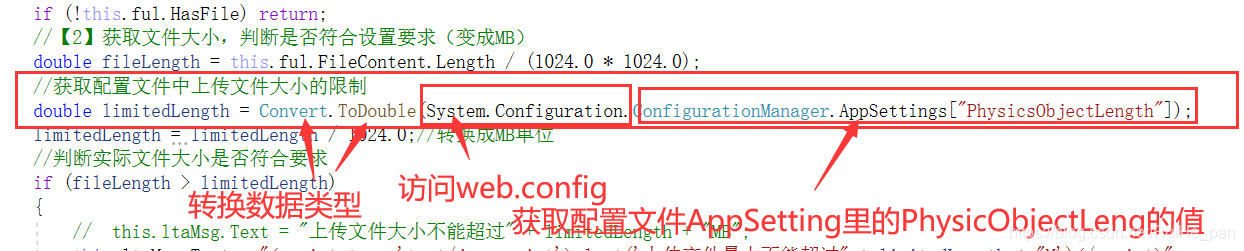
//获取配置文件中上传文件大小的限制
double limitedLength = Convert.ToDouble(System.Configuration.ConfigurationManager.AppSettings["PhysicsObjectLength"]);
limitedLength = limitedLength / 1024.0;//转换成MB单位
//判断实际文件大小是否符合要求
if (fileLength > limitedLength)
{
// this.ltaMsg.Text = "上传文件大小不能超过" + limitedLength + "MB";
this.ltaMsg.Text = "<script type='text/javascript'>alert('上传文件最大不能超过" + limitedLength + "M')</script>";
return;
}
//【3】获取文件名,判断文件扩展是否符合要求
string fileName = this.ful.FileName;
//判断文件名是否是exe文件
if (fileName.Substring(fileName.LastIndexOf(".") + 1).ToLower() == "exe")
{
this.ltaMsg.Text = "<script type='text/javascript'>alert('上传文件不能是exe文件')</script>";
return;
}
//修改文件名
fileName = DateTime.Now.ToString("yyyyMMddhhssms") + "_" + fileName;
//【4】获取服务器文件夹路径
string path = Server.MapPath("~/App_Code");
//【5】上传文件
try
{
this.ful.SaveAs(path + "/" + fileName);
this.ltaMsg.Text = "<script type='text/javascript'>alert('文件上传成功!')</script>";
}
catch (Exception ex)
{
this.ltaMsg.Text = "<script type='text/javascript'>alert('文件上传失败!" + ex.Message + "')</script>";
}
}
注:这里面涉及到一个选择服务器目录,这个目录每个人不同,你得先创建一个文件夹作为上传目录存储上传的文件。
就是这一句string path = Server.MapPath("~/App_Code");里面的~/App_Code替换成自己要上传到服务器文件夹的目录。就如上面的目录截图中的一样。
- 配置文件
上面那段代码里有一句是访问web.config中appSettings里的PhysicsObjectLength的value值的,如图

但是我们的配置文件不会自动帮我添加相应的配置,因此需要我们手动去添加。(在configuration里添加)
代码如下:
<appSettings>
<add key="PhysicsObjectLength" value="1024" />
</appSettings>
- 总结
(1)在前台文件添加上传课件和按钮课件,可直接写代码也可以直接使用工具箱直接添加
(2)在后台文件添加点击事件,并写具体的业务逻辑
(3)在web.config中配置appSettings设置最大上传限制。其中里面的数值单位是KB,但是不要写单位。 - 综合案例下载 ASP.NET基础控件综合案例
- 百度网盘下载
链接:https://pan.baidu.com/s/1WmuGJCV9oNE9IvehLS-KbQ
提取码:s5q9
