微信小程序其实就是微信将系统底层的设备媒体文件等和微信自带的登录支付等接口封装在一起。说白了就是就是html+css学过html5的人一看就懂。
微信小程序分为视图层(View)和逻辑层(App Service),它提供了自己的视图层描述语言 WXML 和 WXSS,以及基于JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统。
第一步:注册账号成为小程序开发者
选择注册的帐号类型
选择“小程序”,点击“查看类型区别”可查看不同类型帐号的区别和优势。
填写邮箱和密码
请填写未注册过公众平台、开放平台、企业号、未绑定个人号的邮箱。
激活邮箱
登录邮箱,查收激活邮件,点击激活链接。
填写主体信息
点击激活链接后,继续下一步的注册流程。请选择主体类型选择,完善主体信息和管理员信息。
选择主体类型
可以选择企业或者个人,如果是自己开发学习选择个人就足够但是在功能上企业会有更多可拓展功能,比如获取用户手机号就是企业小程序特有的。
完善管理员信息
配置完成登录
登录后可以选择服务类目,个人开发者的服务类目会受限制,不如企业开发者服务类目多样。
选择完服务类目后就可以配置自己的小程序的头像简介,但是每一项都有一定的次数限制,不能在一个月或者一年内修改次数超过限制。
如果开发小程序的不止自己一个人还可以配置开发者,输入对方微信号对方接受邀请就可以,而且还能够配置开发者的开发权限,小程序的测试阶段还需要配置体验用户个人开发者可以配置15位体验版用户。
申请服务
微信小程序可以结合第三方服务或者插件一起开发,最常用的就是腾讯地图位置服务,可以参照腾讯地图开放平台内的微信小程序模块来配置所需要的插件。
服务器域名配置
微信小程序的request请求只支持已经在服务器域名完成配置的https开头的域名。对于https可以在服务器提供商处免费申请,腾讯云,阿里云都提供了免费的ssl证书可以配置在apach或者tomcat下,如果项目是采用的java后端开发一定要将服务器域名的端口号改为8080或者采用隐性链接将请求域名解析到项目路径,小程序服务器域名配置不支持端口号。
小程序开发者工具下载

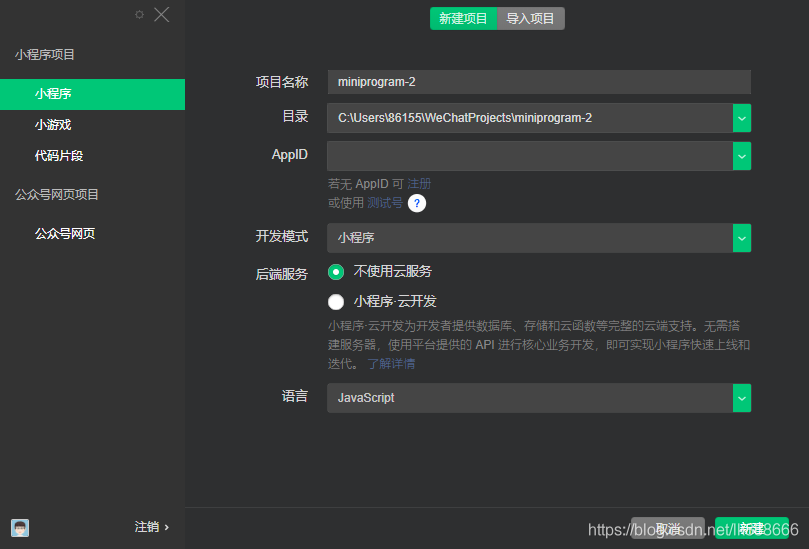
在盘中新建一个文件夹,在目录选择对应的文件夹项目名称自动识别,在appID输入微信开放平台的小程序的appid
可以选择两种开发,云开发和自定义的开发,云开发是使用腾讯提供的数据库服务器开发,而不使用云服务则是使用自己购买的服务器进行开发,不使用云服务更能锻炼能力,完成创建。
具体操作请看下一篇
