一、jQuery介绍
1、什么是jQuery
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
jQuery是目前使用最广泛的javascript函数库。据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库。微软公司甚至把jQuery作为他们的官方库。
另外,运行jQuery所需的条件很简单:一台计算机、一个智能电话或一个可以运行现代浏览器的设备。jQuery对浏览器的要求也相当自由。官方网站列出了下列支持jQuery的浏览器:
FirefoX 2.0+
Internet Explorer 6+
Safari 3+
Opera 10.6+
Chrome 8+
2、jQuery语言特点及优势
快速获取文档元素。jQuery的选择机制构建于Css的选择器,它提供了快速查询DOM文档中元素的能力,而且大大强化了JavaScript中获取页面元素的方式。
提供漂亮的页面动态效果。jQuery中内置了一系列的动画效果,可以开发出非常漂亮的网页,许多网站都使用jQuery的内置的效果,比如淡入淡出、元素移除等动态特效。
创建AJAX无刷新网页。AJAX是异步的JavaScript和XML的简称,可以开发出非常灵敏无刷新的网页,特别是开发服务器端网页时,比如PHP网站,需要往返地与服务器通信,如果不使用AJAX,每次数据更新不得不重新刷新网页,而使用AJAX特效后,可以对页面进行局部刷新,提供动态的效果。
提供对JavaScript语言的增强。jQuery提供了对基本JavaScript结构的增强,比如元素迭代和数组处理等操作。
增强的事件处理。jQuery提供了各种页面事件,它可以避免程序员在HTML中添加太多事件处理代码,最重要的是,它的事件处理器消除了各种浏览器兼容性问题。
更改网页内容。jQuery可以修改网页中的内容,比如更改网页的文本、插入或者翻转网页图像,jQuery简化了原本使用JavaScript代码需要处理的方式。
优势:
jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
jQuery 很容易学习

但需要注意的是,jquery不等于JS!
3、jQuery官方网站
jquery是一个函数库,一个js文件,页面用script标签引入这个js文件就可以使用。 下载地址:
jQuery官方网站: http://jquery.com/
4、jQuery加载
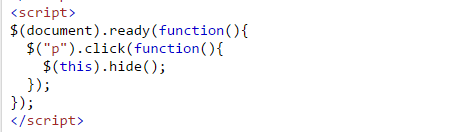
将获取元素的语句写到页面头部,会因为元素还没有加载而出错,jquery提供了ready方法解决这个问题,它的速度比原生的 window.onload 更快。

二、jQuery选择器
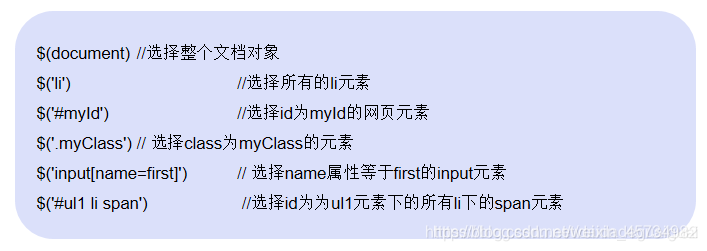
1、基本选择器
选择某个网页元素,然后对它进行某种操作, jquery选择器 jquery选择器可以快速地选择元素, 选择规则和css样式相同,使用length属性判断是否选择成功。
jquery用法思想一 : 选择某个网页元素,然后对它进行某种操作

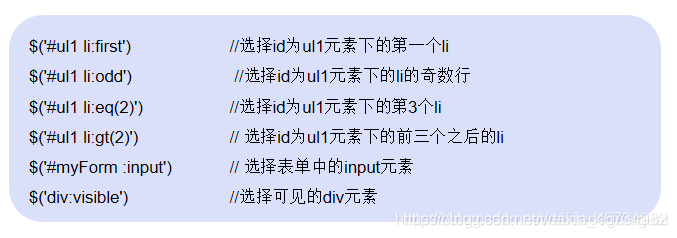
2、选择器修饰过滤

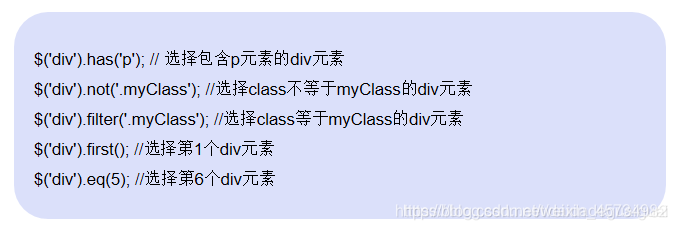
3、选择器函数过滤

4、选择器转移

a48d960 on 6 Sep 2019
0 contributors
155 lines (127 sloc) 4.18 KB
RawBlameHistory
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 450px;
border: 1px solid gray;
margin: 0 auto;
margin-top: 50px;
}
.box h1 {
color: green;
font-size: 20px;
line-height: 35px;
font-weight: bold;
border: 1px dashed gray;
padding-left: 10px;
}
.box li {
list-style: none;
padding: 10px 15px;
border: 1px dashed gray;
}
.box li span {
background-color: gray;
display: inline-block;
width: 20px;
height: 20px;
color: white;
text-align: center;
}
.box li:nth-child(-n+3) span {
background-color: green;
color: white;
}
.content {
overflow: hidden;
margin-top: 5px;
display: none;
}
.content img {
width: 80px;
height: 120px;
float: left;
}
.content p {
width: 180px;
height: 120px;
float: right;
font-size: 12px;
}
.current .content{
display: block;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<script>
$(function () {
$('li').mouseenter(function () {
$(this).addClass('current');
});
$('li').mouseleave(function () {
$(this).removeClass('current');
});
})
</script>
</head>
<body>
<div class="box">
<h1>电影排行榜</h1>
<ul>
<li>
<span>1</span> 木兰
<div class="content ">
<img src="img/mov.jpg">
<p>
木兰是军中出了名的“刺头”,比身边的男人更蛮更横,虽然武艺高强,但从军时“当大官,替老花家争脸”的愿望却迟迟未能实现。
在一次孤身潜入敌营的任务中,她身陷重围,险象环生。这时,一个更大的阴谋正浮出水面:谁是敌人,谁是朋友…
</p>
</div>
</li>
<li>
<span>2</span> 木兰
<div class="content ">
<img src="img/mov.jpg">
<p>
木兰是军中出了名的“刺头”,比身边的男人更蛮更横,虽然武艺高强,但从军时“当大官,替老花家争脸”的愿望却迟迟未能实现。
在一次孤身潜入敌营的任务中,她身陷重围,险象环生。这时,一个更大的阴谋正浮出水面:谁是敌人,谁是朋友…
</p>
</div>
</li>
<li>
<span>3</span> 木兰
<div class="content">
<img src="img/mov.jpg">
<p>
木兰是军中出了名的“刺头”,比身边的男人更蛮更横,虽然武艺高强,但从军时“当大官,替老花家争脸”的愿望却迟迟未能实现。
在一次孤身潜入敌营的任务中,她身陷重围,险象环生。这时,一个更大的阴谋正浮出水面:谁是敌人,谁是朋友…
</p>
</div>
</li>
<li>
<span>4</span> 木兰
<div class="content">
<img src="img/mov.jpg">
<p>
木兰是军中出了名的“刺头”,比身边的男人更蛮更横,虽然武艺高强,但从军时“当大官,替老花家争脸”的愿望却迟迟未能实现。
在一次孤身潜入敌营的任务中,她身陷重围,险象环生。这时,一个更大的阴谋正浮出水面:谁是敌人,谁是朋友…
</p>
</div>
</li>
<li>
<span>5</span> 木兰
<div class="content">
<img src="img/mov.jpg">
<p>
木兰是军中出了名的“刺头”,比身边的男人更蛮更横,虽然武艺高强,但从军时“当大官,替老花家争脸”的愿望却迟迟未能实现。
在一次孤身潜入敌营的任务中,她身陷重围,险象环生。这时,一个更大的阴谋正浮出水面:谁是敌人,谁是朋友…
</p>
</div>
</li>
</ul>
</div>
</body>
</html>
