最近在写外包的时候,vue的有个知识点一直很容易忘记,但是却又每次都犯,就是vue在使用参数路由的时候会导致钩子函数失效问题。
为何失效
由于在使用了参数路由之后,每次构建一个参数路由时,页面本身已经构建出来了,所以他的生命周期则一直停留在某个阶段。不论你怎么变化,都不会触发他的生命周期。
如何解决
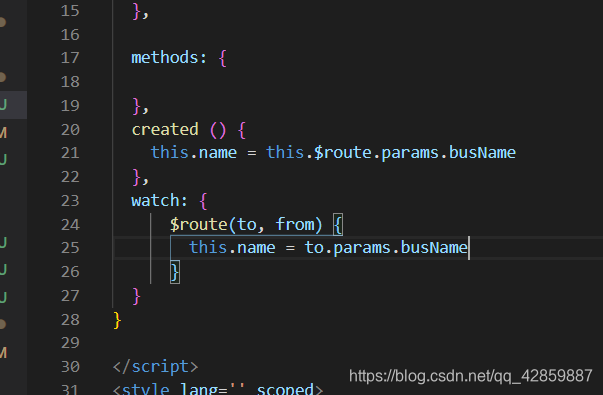
我们也可以使用watch来达到效果,一个监听的作用就可以完成我们想要是实现的功能!


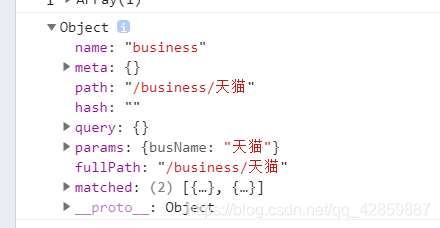
路由对象里面也有我们想要获取的参数。
最近在写外包的时候,vue的有个知识点一直很容易忘记,但是却又每次都犯,就是vue在使用参数路由的时候会导致钩子函数失效问题。
为何失效
由于在使用了参数路由之后,每次构建一个参数路由时,页面本身已经构建出来了,所以他的生命周期则一直停留在某个阶段。不论你怎么变化,都不会触发他的生命周期。
如何解决
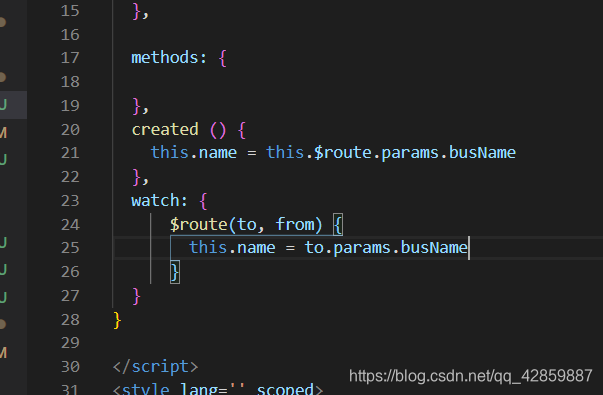
我们也可以使用watch来达到效果,一个监听的作用就可以完成我们想要是实现的功能!


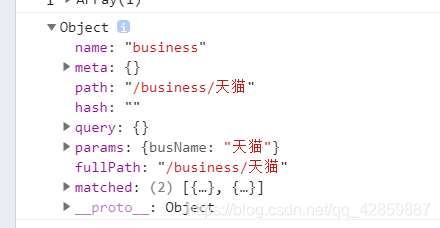
路由对象里面也有我们想要获取的参数。