HTML知识点
1.Web标准
- web标准有三层结构,分别是结构(html)、表现(css)和行为(javascript)
- 结构类似人的身体, 表现类似人的着装, 行为类似人的行为动作
- 理想状态下,他们三层都是独立的, 放到不同的文件里面
2.Web标准的构成
构成: 主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
| 标准 | 说明 | 备注 |
|---|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,咱们主要学的是HTML。 |  |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |  |
| 行为 | 行为是指网页模型的定义及交互的编写,咱们主要学的是 Javascript |  |
3.Web标准的好处
遵循web标准可以让不同我们写的页面更标准更统一外,还有许多优点
1、让Web的发展前景更广阔
2、内容能被更广泛的设备访问
3、更容易被搜寻引擎搜索
4、降低网站流量费用
5、使网站更易于维护
6、提高页面浏览速度
4.浏览器内核
- 浏览器内核包括两部分,渲染引擎和js引擎。渲染引擎负责读取网页内容,整理讯息,计算网页的显示方式并显示页面,js引擎是解析执行js获取网页的动态效果。 后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。
5.常见的浏览器内核
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| firefox | Gecko | 可惜这几年已经没落了,打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。 |
| Safari | webkit | 现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了)。苹果感觉像被别人抢了媳妇,都哭晕再厕所里面了。 |
| chrome | Chromium/Blink | 在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。大部分国产浏览器最新版都采用Blink内核。二次开发 |
| Opera | blink | 现在跟随chrome用blink内核。 |
6.HTML骨架标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| < html >< /html > | HTML标签 | 页面中最大的标签,我们成为 根标签 |
| < head >< /head > | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| < titile >< /title > | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| < body >< /body > | 文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到body里面的 |
7.HTML常用标签
7.1排版标签
| 标签名 | 定义 | 说明 |
|---|---|---|
| < hx>< /hx> | 标题标签 | 作为标题使用,并且依据重要性递减 |
| < p>< /p> | 段落标签 | 可以把 HTML 文档分割为若干段落 |
| < hr /> | 水平线标签 | 没啥可说的,就是一条线 |
| < br /> | 换行标签 | |
| < div>< /div> | div标签 | 用来布局的,但是现在一行只能放一个div |
| < span>< /span> | span标签 | 用来布局的,一行上可以放好多个span |
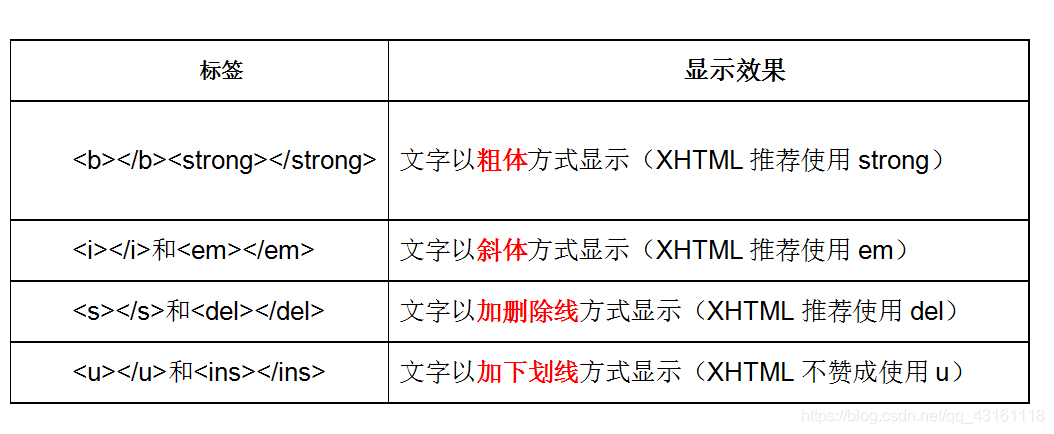
7.2文本格式化标签

区别:
b 只是加粗 strong 除了可以加粗还有 强调的意思, 语义更强烈。
7.3图像标签img

| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,__blank为在新窗口中打开方式。 |
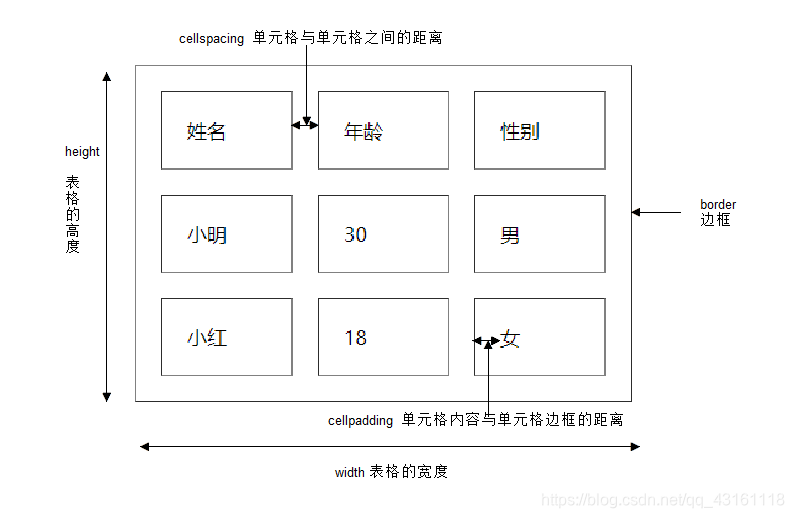
7.4 表格标签table


| 标签名 | 定义 | 说明 |
|---|---|---|
| < table>< /table> | 表格标签 | 就是一个四方的盒子 |
| < tr>< /tr> | 表格行标签 | 行标签要再table标签内部才有意义 |
| < td>< /td> | 单元格标签 | 单元格标签是个容器级元素,可以放任何东西 |
| < th>< /th> | 表头单元格标签 | 它还是一个单元格,但是里面的文字会居中且加粗 |
| < caption>< /caption> | 表格标题标签 | 表格的标题,跟着表格一起走,和表格居中对齐 |
| clospan 和 rowspan | 合并属性 | 用来合并单元格的 |
7.5列表标签
7.5.1无序列表 ul
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
7.5.2有序列表 ol
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
7.5.3自定义列表 dl
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
7.5.4 列表总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| < ul>< /ul> | 无序标签 | 里面只能包含li 没有顺序,我们以后布局中最常用的列表 |
| < ol>< /ol> | 有序标签 | 里面只能包含li 有顺序, 使用情况较少 |
| < dl>< /dl> | 自定义列表 | 里面有2个兄弟, dt 和 dd |
7.6表单标签
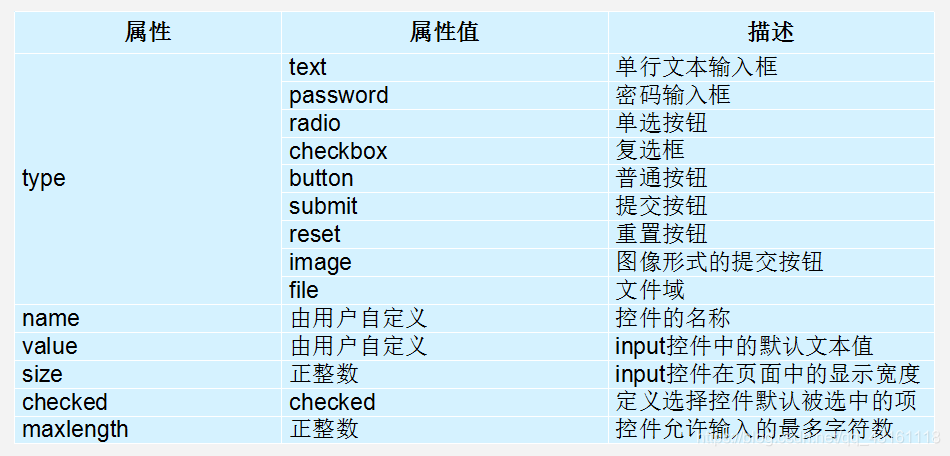
7.6.1input 控件
-
语法:
<input type="属性值" value="你好">- input 输入的意思
- <input />标签为单标签
- type属性设置不同的属性值用来指定不同的控件类型
- 除了type属性还有别的属性
-
常用属性:
-

7.6.2文本框和文本域区别
| 表单 | 名称 | 区别 | 默认值显示 | 用于场景 |
|---|---|---|---|---|
| input type=“text” | 文本框 | 只能显示一行文本 | 单标签,通过value显示默认值 | 用户名、昵称、密码等 |
| textarea | 文本域 | 可以显示多行文本 | 双标签,默认值写到标签中间 | 留言板 |
7.6.3form表单域
-
作用:
在HTML中,form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。
**语法: **
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
