一、概述
本文从图像显示原理开始,延伸到性能优化的常见问题,也提供了一些常见的优化方式。中间也穿插了一些面试时经常会问到的相关技巧和细节。
二、 图像显示,事件传递,性能优化,离屏渲染
1、UIView和CALayer
- 综述:
(1)UIView中有个属性layer,是CALayer类型。
(2)UIView是CALayer的delegate。
(3)UIView继承自UIResponder,可以响应事件。
(4)CALayer继承自NSObject,包含要显示的内容contents,以及backgroundcolor,frame,bounds等控件的尺寸和样式。
(5)CALayer的contents中是backing store,实际上是bitmap类型的位图。
(6)两者都有层级结构。
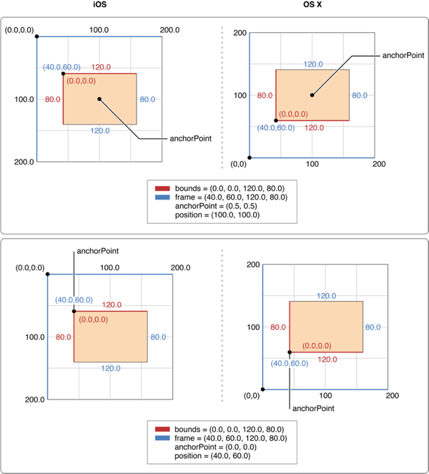
(7)CALayer的AnchorPoint、Position
-
- CALayer里的AnchorPoint(锚点):是相对于自身layer,iOS坐标系中(0,0), (1,1)分别表示左上角、右下角。AnchorPoint相当于支点,可以用作旋转变化、平移、缩放。
- CALayer里的position: 是AnchorPoint点在superLayer中的位置坐标。position点是相对superLayer的。
- 关于Position和AnchorPoint图示(如果修改anchorPoint则layer的frame会发生改变,position不会发生改变.修改position与anchorPoint中任何一个属性都不影响另一个属性)

- 最大差异:
<1> UIView为CALayer显示提供基础,UIView负责处理触摸等事件,参与事件响应链。
<2> CALayer只是负责提供内容contents的绘制和显示。
(8)补充:关于bounds的x和y的问题
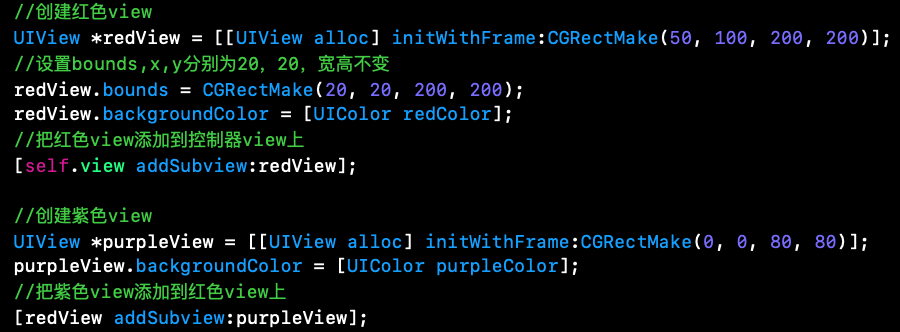
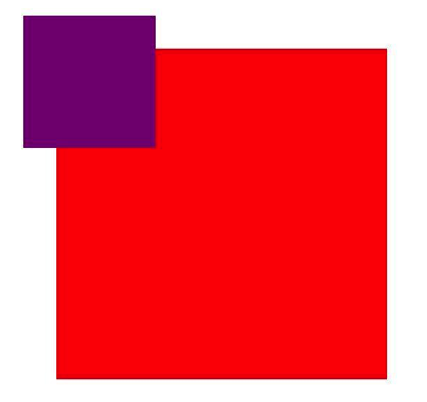
<1>示例代码一:只改变父视图的bounds的x、y

<2>效果一:子视图参考的坐标系原点向左和向上偏移了20

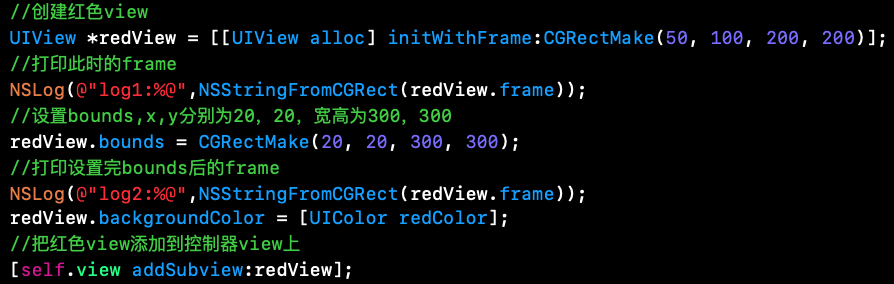
<3>示例代码二:改变视图bounds的w和h,使其大于自己frame的w和h

<4>效果二:视图frame的x、y、w、h都变了50(撑大了)
![]()
bounds的w和h,不仅会影响frame的w和h(两者的width和height保持一致),还会影响frame的x,y。这种影响是随着bounds的w和h增加或减少,平均扩充或缩减四周的区域。
-
- 它可以修改自己坐标系的原点位置,进而影响“子view”的显示位置(改变了子视图的参考原点)。
- bounds可以通过改变宽高,改变自身的frame,进而影响到自己在父视图的显示位置和大小。
2、事件传递与视图响应链 :
(1)响应者链条:是通过递归构成的一组UIResponder对象的链式序列。
(2)事件的产生、传递、处理:
<1>产生:手指触摸屏幕的某一个view的时候,发生触摸事件,系统会把该事件加入UIApplication管理的事件队列中去,这个队列是先进先出的。
<2>传递:UIApplication会从事件队列中去取最前面的事件,并将事件分发下去:
- 先发送事件给应用程序的主窗口(keyWindow)
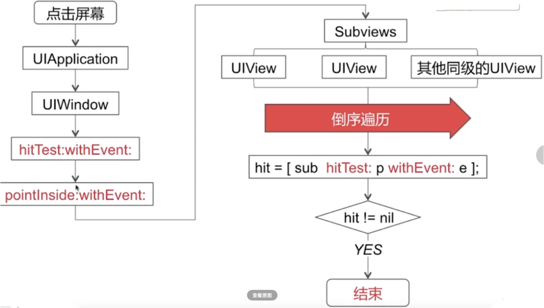
- 主窗口会在视图层次结构上面找到一个最合适的视图来处理触摸事件(hit-test 循环遍历)
- 如果没有找到最合适处理的子控件,那么就是自己最合适处理
<3>处理:按照响应者链条,从找到的最合适的子控件开始处理事件:
- 调用该视图的touches方法来处理事件
- 如果UIView不处理,向上一个响应者传递(如果当前这个view是控制器的view,那么控制器就是上一个响应者;如果当前这个view不是控制器的view,那么父控件就是上一个响应者)
- 如果控制器也不处理,继续向上给UIWindow传递。
- 如果UIWindow也不处理,继续向上给UIApplication传递。
- 如果UIApplication也不处理,丢弃
<4>整体流程示例

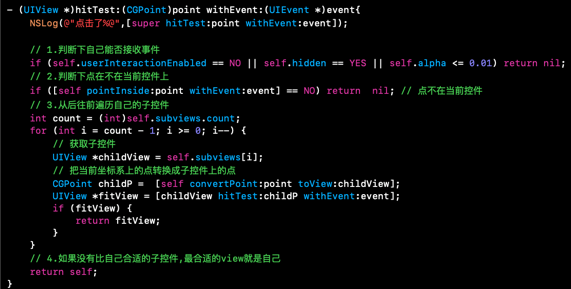
(3)核心关键点hit-test:以及 pointInside: 方法。给出一个模拟写法

3、图像显示原理
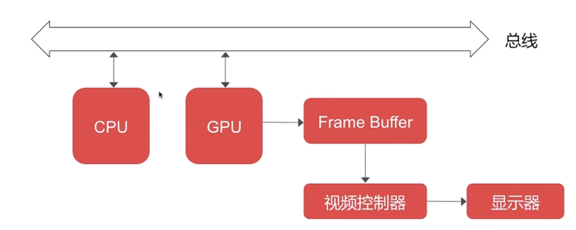
(1)整体原理

<1> CPU:输出位图
<2> GPU:图层渲染,纹理合成
<3> 把结果放到帧缓冲区(frame buffer)中,这些缓冲区可能是在一块内存区域,也可能单独分开,看硬件(显存)。
<4> 再由视频控制器根据vsync信号(垂直同步信号)在指定时间之前去提取帧缓冲区的屏幕显示内容
<5> 经过可能的数模转换传递给显示器,显示到屏幕上
(2)CPU和GPU的分工

- CPU工作:UI布局,文本计算、绘制、图片解码、提交位图
- GPU渲染管线(OpenGL):顶点着色,图元装配,光栅化,片段着色,片段处理
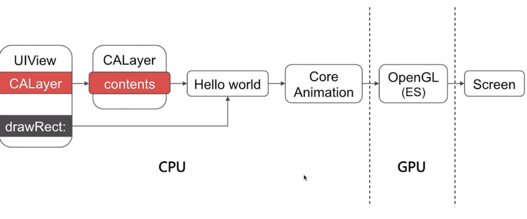
(3)UI绘制原理
- 综述
当调用UIView的setNeedsDisplay方法时,会调用CALayer的同名方法setNeedsDisplay,这时并没有立即发生绘制,而只是相当于在当前layer打上了标记, 会在Runloop即将结束时才会调用[CALayer display]。而这个方法的内部会判断是否实现了displayLayer这个方法,如果没有实现,那么走系统调用,如果实现了,就为我们异步绘制提供了入口。

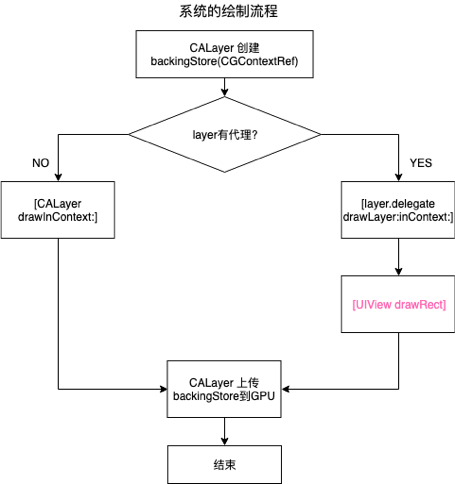
- 系统绘制

<1> CALayer内部会创建一个backing store(CGContextRef上下文)
<2> 判断layer是否有delegate:
(1) 如果有delegate,执行[layer.delegate drawLayer:inContext](在系统内部执行的),然后在这个方法中会调用view的drawRect:方法(我们重写view的drawRect:方法才会被调用到)。
(2) 如果没有delegate,会调用layer的drawInContext方法,我们可以重写layer的该方法,此刻会被调用到。
<3> 最后把绘制完的backing store(位图)提交给GPU。
- 异步绘制:

<1> 通过实现layer的代理方法displayLayer
<2> 代理负责生成对应的bitmap
<3> 设置该bitmap作为layer.contents属性的值
(下面讲到CPU优化的时候,会再次涉及异步绘制)
(4)四个方法:layoutSubViews、setNeedsLayout、layoutIfNeeded 、setNeedsDisplay
- layoutSubViews:
1、重新定义子元素的位置和大小
2、以下情况会调用
(1)init初始化不会触发layoutSubviews,但是使用initWithFrame 进行初始化时,当rect的值 非CGRectZero时会触发。
(2)addSubview会触发layoutSubviews
(3)frame的值设置前后发生了变化
(4)滚动一个UIScrollView会触发layoutSubviews
(5)旋转Screen会触发父UIView上的layoutSubviews事件
(6)当删除、添加、修改子视图的时候,父视图会调用
(7)调用setLayoutSubviews,调用LayoutIfNeeds
- setNeedsLayout
1、未来某个时刻刷新布局,不会立即刷新,需要调用layoutIfNeeded
2、会调用layoutSubViews
- setNeedsDisplay
1、重新绘画(当前runloop将要结束的时候开始绘制)。
2、会调用drawRect方法。
- layoutIfNeeded
1、立即刷新布局,配合setNeedsLayout使用。
4、UI卡顿掉帧原因
(1)原因

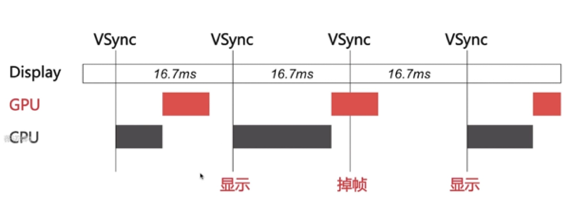
<1> iOS设备的硬件时钟会发出Vsync(垂直同步信号)。
<2> 在 VSync 信号到来后,系统图形服务会通过 CADisplayLink 等机制通知 App,App 主线程开始在 CPU 中计算显示内容,比如视图的创建、布局计算、图片解码、文本绘制等。
<3> CPU 会将计算好的内容提交到 GPU 去,由 GPU 进行变换、合成、渲染。
<4> 随后 GPU 会把渲染结果提交到帧缓冲区去,等待下一次 VSync 信号到来时显示到屏幕上。由于垂直同步的机制,如果在一个 VSync 时间内,CPU 或者 GPU 没有完成内容提交,则那一帧就会被丢弃,等待下一次机会再显示,而这时显示屏会保留之前的内容不变。这就是界面卡顿的原因。
<5> 一般来说,页面滑动流畅是60fps,也就是1s有60帧更新,即每隔16.7ms就要产生一帧画面,如果CPU和GPU加起来的处理时间超过了16.7ms,就会造成掉帧甚至卡顿。
<6> CPU 和 GPU 不论哪个阻碍了显示流程,都会造成掉帧现象。所以开发时,需要分别对 CPU 和 GPU 压力进行评估和优化。
5、CPU 资源消耗解决方案
- 综述:
1、使用轻量级对象
2、减少对象的属性调整
3、做预排版:布局计算
4、减少控件:文本控件画上去,drawInRect方法
5、开辟子线程:进行耗时的任务,包括创建对象
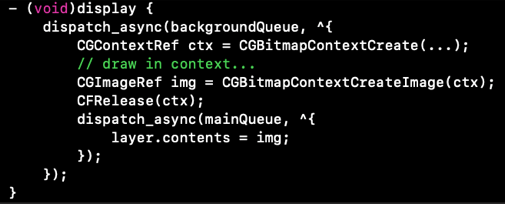
6、异步图像解码:后台线程先把图片绘制到 CGBitmapContext ,再从 Bitmap 直接创建图片。
7、异步绘制(上面讲过):起子线程,调用CoreGraphic
- 详细:
1、对象创建:
(1)尽量用轻量级的对象,比如用不到事件处理的地方,可以考虑使用CAlayer取代UIView。
(2)能用基本数据类型,就别用NSNumber类型。
(3)不涉及UI就尽量放到后台线程创建。
(4)Storyboard创建视图对象消耗资源会大很多。
(5)尽量推迟对象创建时间。
(6)尽量复用。
2、对象调整、销毁:
(1)减少不必要的属性调整:比如UIView 显示相关的属性(比如 frame/bounds/transform)等实际上都是 CALayer 属性映射来的,所以对 UIView 的这些属性进行调整时,消耗的资源要远大于一般的属性。
(2)少改视图层次:调整层次、添加、移除等。
(3)对象丢到后台去释放
3、预排版、布局计算:
(1)数据加工:JSON转模型时,提前计算好布局相关数据,封装一个对象,用来储存计算好的所有布局数据,包括富文本信息。(可以在子线程里计算)
(2)少用Autolayout。随着视图数量的增长,Autolayout 带来的 CPU 消耗会呈指数级上升。
(3)减少文本控件:少用UILabel等文本控件,可以“画”上去,同时可以放到后台线程。(类似[str drawInRect: withFont:])
(4)行高缓存:比如FDTemplateLayoutCell,思路和数据加工有相同之处。
(5)文本渲染:自定义控件,用CoreText对文本异步绘制。(文本控件在底层都是在主线程通过 CoreText 排版、绘制为 Bitmap 显示的)
4、图片解码:
(1)解码概念:不管 JPEG 还是 PNG ,都是压缩的位图图形“数据”( PNG 是无损压缩,并且支持 alpha 通道, JPEG 是有损压缩,可以指定 0-100% 的压缩比),在将磁盘中的图片渲染到屏幕之前,必须先要得到图片的原始像素数据(解码成位图数据),才能执行后续的绘制操作。
(2)用 UIImage 或 CGImageSource 的那几个方法创建图片时,图片数据并不会立刻解码。图片设置到 UIImageView 或者 CALayer.contents 中去,并且 CALayer 被提交到 GPU 前,CGImage 中的数据才会得到解码。这一步是发生在主线程的,并且不可避免。如果想要绕开这个机制,常见的做法是在后台线程先把图片绘制到 CGBitmapContext 中,然后从 Bitmap 直接创建图片。目前常见的网络图片库都自带这个功能(AFN、SDWebImage)。

5、图片绘制
(1)线程安全:CoreGraphic方法通常线程安全
(2)异步绘制(上面有讲过):CG 开头的方法把图像绘制到画布中,然后从画布创建图片并显示。这个最常见的地方就是 drawRect 里面。也可以是上面介绍过的,实现layer代理的displayLayer方法。

6、其他:
(1)耗时操作尽量放到子线程。
(2)控制线程最大并发数,开辟线程的操作本身也消耗资源。
6、GPU 资源消耗原因和解决方案
- 综述:
1、视图层数控制:尽量减少视图数量和层次
2、控制图片大小:GPU能处理的最大纹理尺寸是4096x4096,一旦超过这个尺寸,就会占用CPU资源进行处理
3、减少图片数量:尽量避免段时间内大量图片的显示,尽可能将多张图片合成一张图片显示
4、减少透明的视图:少用透明图(alpha<1),不透明的就设置opaque为yes
5、尽量避免出现离屏渲染:光栅化、切角、阴影、遮罩
6、使用第三方异步框架 AsyncDisplayKit(Texture):异步处理文本和布局的计算、渲染、解码、绘制等任务(同时优化CPU和GPU的资源销毁)
- 详述:
GPU 做的事情(OpenGL纹理渲染):
1、接收提交的纹理(Texture)和顶点描述(三角形),应用变换(transform)、混合并渲染,然后输出到屏幕上。
2、通常能看到的内容,主要也就是纹理(图片)和形状(三角模拟的矢量图形)两类。
- 可优化的点:纹理渲染(减少图片数量和大小),视图混合(减少图层、控制透明度),图形生成(避免离屏渲染)
1、纹理的渲染
-
- 减少短时间内大量图片的显示:所有的 Bitmap(图片、文本、栅格化),都要由内存提交到显存,绑定为 GPU Texture。不论是提交到显存的过程,还是 GPU 调整和渲染 Texture 的过程,都要消耗不少 GPU 资源。当在较短时间显示大量图片时,CPU 占用率很低,GPU 占用非常高,界面仍然会掉帧。避免这种情况的方法只能是尽量减少在短时间内大量图片的显示,尽可能将多张图片合成为一张进行显示。
- 减少图片(纹理)大小:当图片过大,超过 GPU 的最大纹理尺寸时,图片需要先由 CPU 进行预处理,这对 CPU 和 GPU 都会带来额外的资源消耗。目前来说,iPhone 4S 以上机型,纹理尺寸上限都是 4096x4096。所以,尽量不要让图片和视图的大小超过这个值。
2、视图的混合
-
- 减少视图数量和层数:当多个视图(或者 CALayer)重叠在一起显示时,GPU 会首先把他们混合到一起。如果视图结构过于复杂,混合的过程也会消耗很多 GPU 资源。为了减轻这种情况的 GPU 消耗,应用应当尽量减少视图数量和层次,
- 优化配置透明度:在不透明的视图里标明 opaque 属性以避免无用的 Alpha 通道合成。减少透明的视图(alpha<1),不透明的就设置opaque为yes。
- 合并图片:把多个视图预先渲染为一张图片来显示。
3、图形的生成。
-
- 在OpenGL中,GPU有2种渲染方式:
(1)On-SCreen Rendering:当前屏幕渲染,在当前用于显示的屏幕缓冲区进行渲染操作。
(2)Off-Screen Rendring: 离屏渲染,在当前屏幕缓冲区以外新开辟一个缓冲区进行渲染操作。
-
- 离屏渲染消耗性能的原因:
(1)需要创建新的缓冲区;
(2)需要多次切换上下文环境。先是从当前屏幕切换到离屏;等到离屏渲染结束以后,将离屏缓冲区的渲染结果显示到屏幕上,又需要将上下文环境从离屏切换到当前屏幕。
-
- 注意触发离屏渲染的操作:
(1)光栅化,layer.shouldRasterize = YES(把layer转化为位图并缓存)
(2)遮罩,layer.mask
(3)圆角,同时设置layer.maskToBounds = Yes,layer.cornerRadis 大于0,考虑通过CoreGraphics绘制裁剪圆角,或者美工提供圆角图片
(4)阴影,layer.shadowXXX。如果设置了layer.shadowPath就不会产生离屏渲染
-
- 通过后台线程绘制为图片:
最彻底的解决办法,就是把需要显示的图形在后台线程绘制为图片,避免使用圆角、阴影、遮罩等属性。
-
- ASDK:AsyncDisplayKit(Texture)
(1)AsyncDisplayKit 是 Facebook 开源的一个用于保持 iOS 界面流畅的库.
(2)文本和布局的计算、渲染、解码、绘制都希望通过各种方式异步执行,但 UIKit 和 Core Animation 相关操作必需在主线程进行。ASDK 的目标,就是尽量把这些任务从主线程挪走,而挪不走的,就尽量优化性能。
(3)ASDK对UIKit进行封装,提供了几乎全部控件和属性
(4)与 UIView 和 CALayer 不同,ASDisplayNode 是线程安全的,它可以在后台线程创建和修改。
-
- 特殊的离屏渲染:一种特殊的“离屏渲染”方式—— CPU渲染。
(1) 如果重写了drawRect方法,并且使用任何Core Graphics的技术进行了绘制操作,就涉及到了CPU渲染。整个渲染过程由CPU在App内“同步”地完成,渲染得到的bitmap最后再交由GPU用于显示。
(2) CoreGraphic通常是线程安全的,所以可以进行异步绘制,显示的时候再放回主线程。
-
- 关于光栅化,shouldRasterize的设置(做了解)
1、shouldRasterize = YES,在其他属性触发离屏渲染的同时,会将光栅化后的内容缓存起来,如果对应的layer及其sublayers没有发生改变,在下一帧的时候可以直接复用。shouldRasterize = YES,这将隐式的创建一个位图,各种阴影遮罩等效果也会保存到位图中并缓存起来,从而减少渲染的频度(不是矢量图)。
2、如果我们更新已栅格化的layer,会造成大量的离屏渲染。因此CALayer的栅格化选项的开启与否需要我们仔细衡量使用场景。只能用在图像内容不变的前提下的:
(1)用于避免静态内容的复杂特效的重绘,例如前面讲到的UIBlurEffect(毛玻璃)
(2)用于避免多个View嵌套的复杂View的重绘。
(3)而对于经常变动的内容,这个时候不要开启,否则会造成性能的浪费。例如TableViewCell,因为Cell的重绘是很频繁的(复用),如果Cell的内容不断变化,则Cell需要不断重绘,如果此时设置了cell.layer可栅格化,则会造成大量的离屏渲染,降低图形性能。
(4)使用shouldRasterize后layer会缓存为Bitmap位图,对一些添加了shawdow等效果的耗费资源较多的静态内容进行缓存,能够得到性能的提升。
3、不要过度使用,系统限制了缓存的大小为2.5 x Screen Size。如果过度使用,超出缓存之后,同样会造成大量的离屏渲染。
4、被栅格化的图片如果超过100ms没有被使用,则会被移除。因此我们应该只对连续不断使用的图片进行缓存。对于不常使用的图片缓存是没有意义,且耗费资源的。
5、监测离屏渲染
Instruments的Core Animation工具中有几个和离屏渲染相关的检查选项:
(1)Color Offscreen-Rendered Yellow
开启后会把那些需要离屏渲染的图层高亮成黄色,这就意味着黄色图层可能存在性能问题。
(2)Color Hits Green and Misses Red
如果图层是绿色,就表示这些缓存被复用;如果是红色就表示缓存会被重复创建,这就表示该处存在性能问题了。 比如UIView.layer.shouldRasterize = YES 时,生成的位图会缓冲起来,如果TabelView 滑动的时候(UITableViewCell 复用)使用缓存直接命中,就显示绿色,反之,如果不命中,这时就显示红色。红色越多,性能越差。
补充:
(1)iOS 9.0 之前UIimageView跟UIButton设置圆角都会触发离屏渲染
(2)iOS 9.0 之后UIButton设置圆角会触发离屏渲染,而UIImageView里png图片设置圆角不会触发离屏渲染了,如果设置其他阴影效果之类的还是会触发离屏渲染的。
