文章目录
前言
在浏览器的地址栏中输入一个网址,就会查阅到相应的网页内容。在网页中包含很多内容,如文字、图片、动画,以及声音和视频等。网页的最终目的是为访问者提供有价值的信息。提到网页设计,不得不提到 HTML 标记语言,HTML 的全称是 Hypertext Markup Language,即超文本标记语言。HTML 用于描述超文本中内容的显示方式。使用 HTML 可以实现在网页中定义一个标题、文本或者表格等。
正文
一、HTML文档结构
HTML 文档由4个主要标签组成,这4个标签是<html>、<head>、<title>和<body>。本文介绍的实例就包含了这4个标签,它们构成了 HTML 页面最基本的元素。
1.<html>标签
<html>标签是 HTML 文件的开头。所有 HTML 文件都是以<html>标签开头,以</html>标签结束。HTML 页面的所有标签都要放置在<html>和</html>标签中,<html>标签并没有实质性的功能,但却是 HTML 文件不可缺少的内容。
说明
HTML 标签是不区分大小写的。
2.<head>标签
<head>标签是 HTML 文件的头标签,作用是放置 HTML 文件的信息。如定义 CSS 样式代码可放置在<head>和</head>标签中。
3.<title>标签
<title>标签为标题标签。可将网页的标题定义在<title>和</title>标签中。<title>标签被定义在<head>标签中。
4.<body>标签
<body>标签是 HTML 页面的主题标签。页面中的所有内容都定义在<body>标签中。<body>标签也是成对使用的,以<body>标签开头,以</body>标签结束。<body>标签本身也具有控制页面的一些特性,例如控制页面的背景图片和颜色等。
二、HTML常用标签
HTML 中提供了很多标记标签,可以用来设计页面中的文字、图片,定义超链接等。这些标签的使用可以使页面更加生动,下面介绍 HTML 中的常用标签。
1.换行标签
要使网页中的文字实现换行,在 HTML 文件中输入换行符(Enter键)是没有用的,必须用一个标签告诉浏览器在哪里要实现换行操作。在 HTML 语言中,换行标签为<br>。
与前面介绍的 HTML 标签不同,换行标签是一个单独标签,不是成对出现的。下面通过实例来介绍换行标签的使用。
[例1] 创建 HTML 页面,实现在页面中输出一首古诗。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>应用换行标签实现页面文字换行</title>
</head>
<body>
<b>
黄鹤楼送孟浩然之广陵
</b><br>
故人西辞黄鹤楼,烟花三月下扬州。<br>
孤帆远影碧空尽,唯见长江天际流。
</body>
</html>
运行本实例,结果如下所示:
故人西辞黄鹤楼,烟花三月下扬州。
孤帆远影碧空尽,唯见长江天际流。
2.段落标签
HTML 中的段落标签也是一个很重要的标签,段落标签以<p>标签开头,以</p>标签结束。段落标签在段前和段后各添加一个空行,而定义在段落标签中的内容不受该标签的影响。
3.标题标签
在 Word 文档中,可以很轻松地实现不同级别的标题。如果要在 HTML 页面中创建不同级别的标题,可以使用 HTML 语言中的标题标签。在 HTML 中设定了6个标题标签,分别为<h1>~<h6>,其中<h1>代表1级标题,<h2>代表2级标题······<h6>代表6级标题。数字越小,表示级别越高,文字的字号也就越大。
[例2] 在 HTML 页面中定义文字,并通过标题标签和段落标签设置页面布局。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置标题标签</title>
</head>
<body>
<h1>Java开发的3个方向</h1>
<h2>Java SE</h2>
<p>主要用于桌面程序的开发。它是学习Java EE和Java ME的基础,也是Java的重点内容。</p>
<h2>Java EE</h2>
<p>主要用于网页程序的开发。随着互联网的发展,越来越多的企业使用Java语言来开发自己的官方网站,其中不乏世界500强企业。</p>
<h2>Java ME</h2>
<p>主要用于嵌入式系统程序的开发。</p>
</body>
</html>
运行本实例,结果如下所示:
Java开发的3个方向
Java SE
主要用于桌面程序的开发。它是学习Java EE和Java ME的基础,也是Java的重点内容。
Java EE
主要用于网页程序的开发。随着互联网的发展,越来越多的企业使用Java语言来开发自己的官方网站,其中不乏世界500强企业。
Java ME
主要用于嵌入式系统程序的开发。
4.居中标签
HTML 页面中的内容有一定的布局方式,默认的布局方式是从左到右依次排序。如果想让页面中的内容在页面的居中位置显示,可以使用 HTML 中的<center>标签。<center>标签以<center>标签开头,以</center>标签结尾。标签中的内容为居中显示。
对例2中的代码进行修改,使用居中标签将页面内容居中。
[例3] 使用居中标签对页面中的内容进行居中处理。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置标题标签</title>
</head>
<body>
<center>
<h1>Java开发的3个方向</h1>
<h2>Java SE</h2>
<p>主要用于桌面程序的开发。它是学习Java EE和Java ME的基础,也是Java的重点内容。</p>
<h2>Java EE</h2>
<p>主要用于网页程序的开发。随着互联网的发展,越来越多的企业使用Java语言来开发自己的官方网站,其中不乏世界500强企业。</p>
<h2>Java ME</h2>
<p>主要用于嵌入式系统程序的开发。</p>
</center>
</body>
</html>
将页面中的内容进行居中后的效果如下所示:
Java开发的3个方向
Java SE
主要用于桌面程序的开发。它是学习Java EE和Java ME的基础,也是Java的重点内容。
Java EE
主要用于网页程序的开发。随着互联网的发展,越来越多的企业使用Java语言来开发自己的官方网站,其中不乏世界500强企业。
Java ME
主要用于嵌入式系统程序的开发。
5.文字列表标签
HTML 语言中提供了文字列表标签,文字列表标签可以将文字以列表的形式依次排列。这种形式可以更加方便网页的访问者。HTML 中的列表标签主要有无序的列表和有序的列表两种。
- 无序列表
无序列表是在每个列表项前面添加一个圆点符号。通过符号<ul>可以创建一组无序列表,其中每个列表项以<li>表示。下面的实例为大家演示了无序列表的应用。
[例4] 使用无序列表对页面中的文字进行排序。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>无序列表标签</title>
</head>
<body>
编程词典有以下几种品种:
<p>
<ul>
<li>Java 编程词典
<li>VB 编程词典
<li>VC 编程词典
<li>.net 编程词典
<li>C# 编程词典
</ul>
</p>
</body>
</html>
本实例的运行结果如下所示:
- Java 编程词典
- VB 编程词典
- VC 编程词典
- .net 编程词典
- C# 编程词典
- 有序列表
有序列表和无序列表的区别是,使用有序列表标签可以将列表项进行排号。有序列表的标签为<ol>,每一个列表项前使用<li>。有序列表中的项目是有一定顺序的。下面对例4进行修改,使用有序列表进行排序。
[例5] 使用有序列表对页面中的文字进行排序。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>有序列表标签</title>
</head>
<body>
编程词典有以下几种品种:
<p>
<ol>
<li>Java 编程词典
<li>VB 编程词典
<li>VC 编程词典
<li>.net 编程词典
<li>C# 编程词典
</ol>
</p>
</body>
</html>
运行本实例,结果如下所示:
- Java 编程词典
- VB 编程词典
- VC 编程词典
- .net 编程词典
- C# 编程词典
三、表格标签
表格是网页中十分重要的组成元素。表格用来存储数据,包含标题、表头、行和单元格。在 HTML 语言中,表格标签使用符号<table>表示。定义表格仅使用<table>是不够的,还需要定义表格中的行、列、标题等内容。HTML 页面中定义表格,需要学会以下几个标签。
-
表格标签<table>
<table>···</table>标签表示整个表格。<table>标签中有许多属性,例如 width 属性用来设置表格的宽度,border 属性用来设置表哥的边框,align 属性用来设置表格的对齐方式,bgcolor 属性用来设置表格的背景色等。 -
标题标签<caption>
标题标签以<caption>开头,以</caption>结束,标题标签也有一些属性,例如 align、valign 等。 -
表头标签<th>
表头标签以<th>开头,以</th>结束,也可以通过 align、background 等属性。 -
表格行标签<tr>
表格行标签以<tr>开头,以</tr>结束,一组<tr>标签表示表格中的一行。<tr>标签要嵌套在<table>标签中使用,该标签也具有 align、background 等属性。 -
单元格标签<td>
单元格标签<td>又称为列标签,一个<tr>标签中可以嵌套若干个<td>标签。该标签也具有 align、background、valign 等属性。
[例6] 在页面中定义学生成绩表。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表格标签</title>
</head>
<body>
<table width="300" height="150" border="1" align="center">
<caption>学生考试成绩单</caption>
<tr>
<td align="center" valign="middle">姓名</td>
<td align="center" valign="middle">语文</td>
<td align="center" valign="middle">数学</td>
<td align="center" valign="middle">英语</td>
</tr>
<tr>
<td align="center" valign="middle">张三</td>
<td align="center" valign="middle">89</td>
<td align="center" valign="middle">92</td>
<td align="center" valign="middle">87</td>
</tr>
<tr>
<td align="center" valign="middle">李四</td>
<td align="center" valign="middle">93</td>
<td align="center" valign="middle">86</td>
<td align="center" valign="middle">80</td>
</tr>
<tr>
<td align="center" valign="middle">王五</td>
<td align="center" valign="middle">85</td>
<td align="center" valign="middle">86</td>
<td align="center" valign="middle">90</td>
</tr>
</table>
</body>
</html>
运行本实例,结果如下所示:
| 姓名 | 语文 | 数学 | 英语 |
| 张三 | 89 | 92 | 87 |
| 李四 | 93 | 86 | 80 |
| 王五 | 85 | 86 | 90 |
说明
表格不仅可以显示数据,在实际开发中还常常用来设计页面。在页面中创建一个表格,并设置没有边框,之后通过该表格将页面划分为几个区域,并分别对几个区域进行设计,这是一种非常方便的设计页面的方式。
四、HTML表单标签
对于我们经常上网的人来说,对网站中的登录等页面肯定不会陌生。在登录页面中,网站会提供给用户用户名文本框和密码文本框,以提供访客输入信息。这里的用户名文本框与密码文本框就属于 HTML 中的表单元素。表单在 HTML 页面中起着非常重要的作用,是用户与网页交互信息的重要手段。
1.<form>···</form>表单标签
表单标签以<form>标签开头,以</form>标签结尾。在表单标签中可以定义处理表单数据程序的 URL 地址等信息。<form>标签的基本语法如下:
<form action="url" method="get|post" name="name" onSubmit="" target="">
</form>
<form>标签的各属性说明如下。
-
action属性
该属性用来指定处理表单数据程序的 URL 地址。 -
method 属性
该属性用来指定数据传送到服务器的方式。它有两种属性值,分别为 get 与 post。get 属性值表示将输入的数据追加在 action 指定的地址后面,并传送到服务器。当属性值为 post 时,会将输入的数据按照 HTTP 协议中的 post 传输方式传送到服务器。 -
name 属性
该属性指定表单的名称,程序员可以自定义其值。 -
onSubmit 属性
该属性用于指定当用户单击提交按钮时触发的事件。 -
target属性
该属性指定输入数据结果显示在哪个窗口中,其属性值可以设置为 _blank、_self、_parent 和 _top。其中,_blank 表示在新窗口中打开目标文件;_self 表示在同一个窗口中打开,该项一般不用设置;_parent 表示在上一级窗口中打开,一般使用框架页时经常使用;_top 表示在浏览器的整个窗口中打开,忽略任何框架。
[例7] 创建表单,设置表单名称为 form,当用户提交表单时,提交至 action.html 页面进行处理。定义表单元素,代码如下:
<form id="form1" name="form" method="post" action="action.html" target="_blank">
</form>
2.<input>表单输入标签
表单输入标签是使用最频繁的表单标签,通过这个标签可以向页面中添加单行文本、多行文本、按钮等。<input>标签的语法格式如下:
<input type="image" disabled="disabled" checked="checked" width="digit" height="digit" maxlength="digit" readonly="" size="digit" src="uri" uaemap="uri" alt="" name="checkbox" value="checkbox">
<input>标签的属性如表1所示。
| 属性 | 描述 |
|---|---|
| type | 用于指定添加的是哪种类型的输入字段,共有10个可选值,如表2所示 |
| disabled | 用于指定输入字段不可用,即字段变成灰色。其属性值可以为空值,也可以指定为 disabled |
| checked | 用于指定输入字段是否处于被选中状态,用于 type 属性值为 radio 和 checked 的情况下。其属性值可以为空值,也可以指定为 checked |
| width | 用于指定输入字段的宽度,用于 type 属性值为 image 的情况下 |
| height | 用于指定输入字段的高度,用于 type 属性值为 image 的情况下 |
| maxlength | 用于指定输入字段可输入文字的个数,用于 type 属性值为 text 和 password 的情况下,默认没有字数限制 |
| readonly | 用于指定输入字段是否为只读。其属性值可以为空值,也可以指定为 readonly |
| size | 用于指定输入字段的宽度,当 type 属性为 text 和 password 时,以文字个数为单位,当 type 属性为其他值时,以像素为单位 |
| src | 用于指定图片的来源,只有当 type 属性为 image 时有效 |
| usrmap | 为图片设置热点地图,只有当 type 属性为 image 时有效。属性值为 URI,URI 格式为“#+<map>标签的 name 属性值”。例如,<map>标签的 name 属性值为 Map,该 URI 为 #Map |
| alt | 用于指定当图片无法显示时显示的文字,只有当 type 属性为 image 时有效 |
| name | 用于指定输入字段的名称 |
| value | 用于指定输入字段默认的数据值,当 type 属性为 checkbox 和 radio 时,不可忽略此属性;为其他值时,可以省略。当 type 属性为 button、reset 和 submit 时,指定的是按钮上的文字;当 type 属性为checkbox 和 radio 时,指定的是数据选定时的值。 |
type 属性是<input>标签中非常重要的内容,决定了输入数据的类型。该属性值的可选项如表2所示。
| 可选值 | 描述 | 可选值 | 描述 |
|---|---|---|---|
| text | 文本框 | submit | 提交按钮 |
| password | 密码域 | reset | 重置密码 |
| file | 文件域 | button | 普通按钮 |
| radio | 单选按钮 | hidden | 隐藏域 |
| checkbox | 复选框 | image | 图片域 |
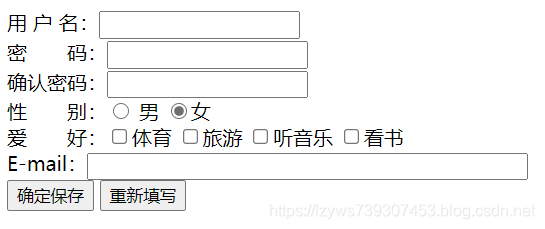
[例8] 在该文件中首先应用<form>标签添加一个表单,将表单的 action 属性设置 register_deal.jsp,method 属性设置为 post,然后应用<input>标签添加获取用户名和 E-mail 的文本框、获取密码和确认密码的密码域、选择性别的单选按钮、选择爱好的复选框、提交按钮和重置按钮。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title><input>标签</title>
</head>
<body>
<form action="" method="post" name="myform">
用 户 名:<input name="username" type="text" id="UserName4" maxlength="20"><br>
密 码:<input name="pwd1" type="password" id="PWD14" size="20" maxlength="20"><br>
确认密码:<input name="pwd2" type="password" id="PWD25" size="20" maxlength="20"><br>
性 别:<input name="sex" type="radio" class="noborder" value="男" checked>
男 <input name="sex" type="radio" class="noborder" value="女" checked>女<br>
爱 好:<input name="like" type="checkbox" id="like" value="体育">体育
<input name="like" type="checkbox" id="like" value="旅游">旅游
<input name="like" type="checkbox" id="like" value="听音乐">听音乐
<input name="like" type="checkbox" id="like" value="看书">看书<br>
E-mail:<input name="email" type="text" id="PWD224" size="50"><br>
<input name="Submit" type="submit" class="btn_grey" value="确定保存">
<input name="Reset" type="reset" class="btn_grey" id="Reset" value="重新填写">
</form>
</body>
</html>
在页面中添加表单元素后,即形成了网页的雏形。页面运行结果如图所示。

3.<select>···<select>下拉列表框标签
<select>标签可以在页面中创建下拉列表框,此时的下拉列表框是一个空的列表,要使用<option>标签向列表中添加内容。<select>标签的语法格式如下:
<select name="name" size="digit" multiple="multiple" disabled="disabled">
</select>
<select>标签的属性如表3所示。
| 属性 | 描述 |
|---|---|
| name | 用于指定列表框的名称 |
| size | 用于指定列表框中显示的选项数量,超出该数量的选项可以通过拖动滚动条查看 |
| disabled | 用于指定当前列表框不可使用(变成灰色) |
| multiple | 用于让多行列表框支持多选 |
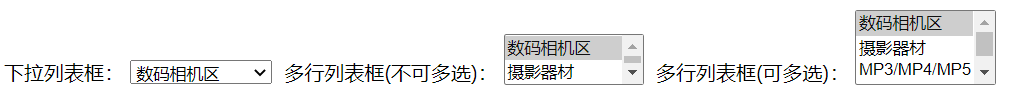
[例9] 在页面中应用<select>标签和<option>标签添加下拉列表框和多行下拉列表框。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title><select>标签</title>
</head>
<body>
下拉列表框:
<select name="select">
<option>数码相机区</option>
<option>摄影器材</option>
<option>MP3/MP4/MP5</option>
<option>U盘/移动硬盘</option>
</select>
多行列表框(不可多选):
<select name="select2" size="2">
<option>数码相机区</option>
<option>摄影器材</option>
<option>MP3/MP4/MP5</option>
<option>U盘/移动硬盘</option>
</select>
多行列表框(可多选):
<select name="select3" size="3" multiple>
<option>数码相机区</option>
<option>摄影器材</option>
<option>MP3/MP4/MP5</option>
<option>U盘/移动硬盘</option>
</select>
</body>
</html>
运行本程序,可发现在页面中添加了下拉列表框,如图所示。

4.<textarea>多行文本标签
<textarea>为多行文本标签,与单行文本相比,多行文本可以输入更多的内容。通常情况下,<textarea>标签出现在<form>标签的标签内容中。<textarea>标签的语法格式如下:
<textarea cols="digit" rows="digit" name="name" disabled="disabled" readonly="readonly" wrap="value">默认值
</textarea>
<textarea>标签的属性如表4所示。
| 属性 | 描述 |
|---|---|
| cols | 用于指定多行文本框显示的列数(宽度) |
| rows | 用于指定多行文本框显示的行数(高度) |
| name | 用于指定多行文本框的名称,当表单提交后,在服务器端获取表单数据时应用 |
| disabled | 用于指定当前多行文本框不可使用(变成灰色) |
| readonly | 用于指定当前多行文本框为只读 |
| wrap | 用于设置多行文本中文字是否自动换行,可选值为表 5 所示 |
| 可选值 | 描述 |
|---|---|
| hard | 默认值,表示自动换行,如果文字超过 cols 属性所指的列数就自动换行,并且提交到服务器时换行符同时被提交 |
| soft | 表示自动换行,如果文字超过 cols 属性所指的列数就自动换行,但提交到服务器时换行符不被提交 |
| off | 表示不自动换行,如果想让文字换行,只能按下 Enter 键强制换行 |
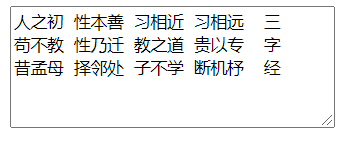
[例10] 在页面中创建表单对象,并在表单中添加一个多行文本框,文本框的名称为 content,6 行 30 列,文字换行方式为 hard。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title><textarea>标签</title>
</head>
<body>
<form name="form1" method="post" action="">
<textarea name="content" cols="30" rows="6" wrap="hard"></textarea>
</form>
</body>
</html>
运行本实例,在页面中的多行文本框中可输入任意内容,运行结果如图所示。

五、超链接与图片标签
HTML 语言的标签有很多,由于实力有限。。。只能介绍一些简单的常用标签,除了上面介绍的常用标签外,还有两个标签需要介绍,即超链接标签与图片标签。
1.超链接标签
超链接标签是页面中非常重要的元素,在网站中实现从一个页面跳转到另一个页面,这个功能就是通过超链接标签来完成的。超链接标签的语法非常简单。其语法格式如下:
<a href=""></a>
属性 href 用来设定链接到哪个页面中。
2.图片标签
在浏览网站时通常会看到各式各样的漂亮图片,在页面中添加的图片是通过<img>标签来实现的。<img>标签的语法格式如下:
<img src="un" width="value" height="value" border="value" alt="提示文字">
<img>标签的属性如表6所示。
| 属性 | 描述 |
|---|---|
| src | 用于指定图片的来源 |
| width | 用于指定图片的宽度 |
| height | 用于指定图片的高度 |
| border | 用于指定图片外边框的宽度,默认值为 0 |
| alt | 用于指定当图片无法显示时显示的文字 |
下面给出具体实例,为读者演示超链接和图片标签的使用。
[例11] 在页面中添加表格,在表格中插入图片和超链接。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>超链接与图片标签</title>
</head>
<body>
<table border="1" align="center">
<tr>
<td width="226" height="226">
<img src="https://img-blog.csdnimg.cn/2019092715111047.png"/>
</td>
<td width="226">
<img src="https://img-blog.csdnimg.cn/20190927151124774.png"/>
</td>
</tr>
<tr>
<td height="35" align="center" valign="middle">
<a href="https://lzyws739307453.blog.csdn.net">查看详情</a>
</td>
<td align="center" valign="middle">
<a href="https://lzyws739307453.blog.csdn.net">查看详情</a>
</td>
</tr>
<tr>
<td>
<img src="https://img-blog.csdnimg.cn/20190918135101160.png"/>
</td>
<td>
<img src="https://img-blog.csdnimg.cn/20190927151043371.png"/>
</td>
</tr>
<tr>
<td height="35" align="center" valign="middle">
<a href="https://lzyws739307453.blog.csdn.net">查看详情</a>
</td>
<td align="center" valign="middle">
<a href="https://lzyws739307453.blog.csdn.net">查看详情</a>
</td>
</tr>
</table>
</body>
</html>
运行本实例,结果如下所示。
页面中的“查看详情”为超链接,当用户单击该超链接后,将转发至我的博客首页。
 |
 |
| 查看详情 | 查看详情 |
 |
 |
| 查看详情 | 查看详情 |
END
关于 HTML 的标签内容先介绍到这,都是一些基本的内容,后面将会补充 HTML5 的一些新增的内容,请大家记得收藏或关注我哦^_^。
如果本文有什么写的不对的地方或有什么更好地建议和想法,欢迎在下方评论留言或私信我,大家一起进步学习!大佬勿喷~~
