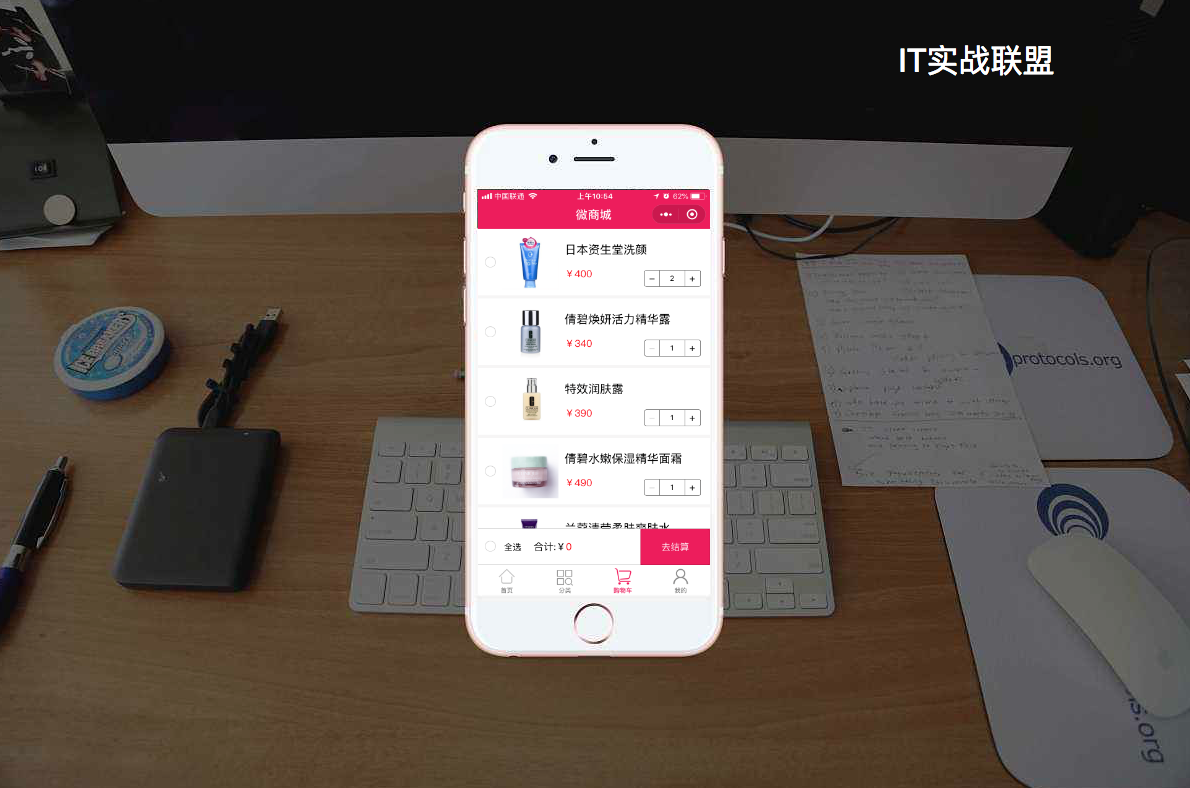
我们继续接着昨天的购物车写,主要把剩下的数量加减 template 模板、选中计算功能实现掉!
template模板
如果拿购物车(上)来做应该会报错的因为引用不到 template模板,接下来我们来实现!
template.wxml
<template name="quantity">
<!-- 主容器 -->
<view class="stepper">
<!-- 减号 -->
<text class="{{count <= 1 ? 'disabled' : 'normal'}}" bindtap="delCount" data-index="{{index}}">-</text>
<!-- 数值 -->
<input type="number" bindchange="bindManual" value="{{count}}" disabled="disabled"/>
<!-- 加号 -->
<text class="{{count >= 10 ? 'disabled' : 'normal'}}" bindtap="addCount" data-index="{{index}}">+</text>
</view> </template>template.wxss
/*主容器*/ .stepper {
width:90px;
height: 26px;
/*给主容器设一个边框*/
border: 1rpx solid #000000;
border-radius: 3px;
margin:0 auto;
}
/*加号和减号*/ .stepper text {
width: 24px;
line-height: 26px;
text-align: center;
float: left;
}
/*数值*/ .stepper input {
width: 40px;
height: 26px;
float: left;
margin: 0 auto;
text-align: center;
font-size: 12px;
color: #000000; /*给中间的input设置左右边框即可*/
border-left: 1rpx solid #000000;
border-right: 1rpx solid #000000;
}
/*普通样式*/ .stepper .normal{
color: black;
}
/*禁用样式*/ .stepper .disabled{
color: #ccc;
} 备注
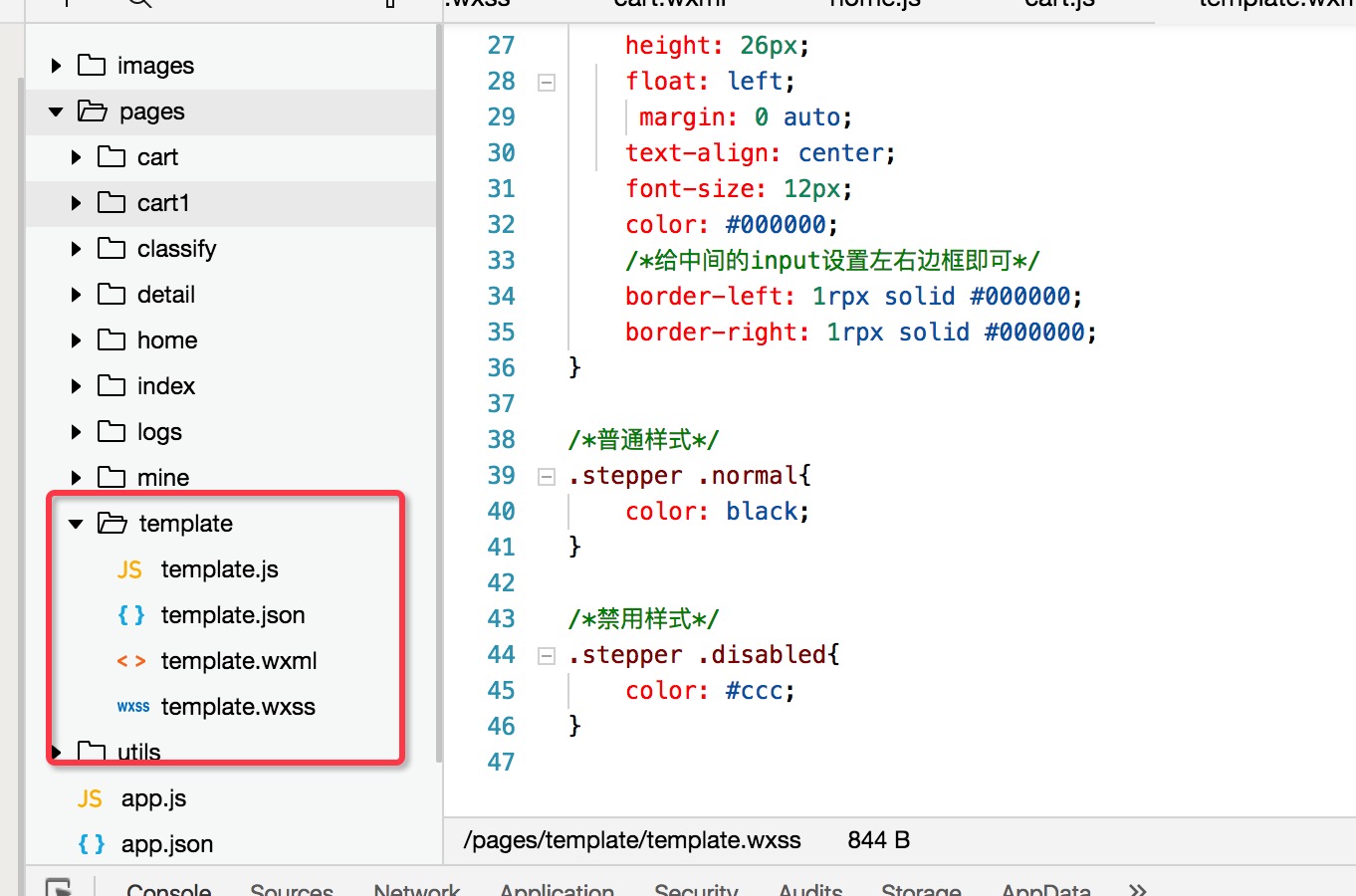
在这里要特别强调一下 在引用template模板的时候一定要注意路径不要错了,如下图所示我放置的地方:
cart.js
勾选事件
//勾选事件处理函数
switchSelect: function (e) { // 获取item项的id,和数组的下标值
var Allprice = 0, i = 0; let id = e.target.dataset.id,
index = parseInt(e.target.dataset.index); this.data.carts[index].isSelect = !this.data.carts[index].isSelect; //价钱统计
if (this.data.carts[index].isSelect) { this.data.totalMoney = this.data.totalMoney + (this.data.carts[index].price * this.data.carts[index].count);
} else { this.data.totalMoney = this.data.totalMoney - (this.data.carts[index].price * this.data.carts[index].count);
} //是否全选判断
for (i = 0; i < this.data.carts.length; i++) {
Allprice = Allprice + (this.data.carts[index].price * this.data.carts[index].count);
} if (Allprice == this.data.totalMoney) { this.data.isAllSelect = true;
} else { this.data.isAllSelect = false;
} this.setData({ carts: this.data.carts, totalMoney: this.data.totalMoney, isAllSelect: this.data.isAllSelect,
})
},全选时间
//全选
allSelect: function (e) { //处理全选逻辑
let i = 0; if (!this.data.isAllSelect) { this.data.totalMoney = 0; for (i = 0; i < this.data.carts.length; i++) { this.data.carts[i].isSelect = true; this.data.totalMoney = this.data.totalMoney + (this.data.carts[i].price * this.data.carts[i].count);
}
} else { for (i = 0; i < this.data.carts.length; i++) { this.data.carts[i].isSelect = false;
} this.data.totalMoney = 0;
} this.setData({ carts: this.data.carts, isAllSelect: !this.data.isAllSelect, totalMoney: this.data.totalMoney,
})
},结算
toBuy() {
wx.showToast({
title: '去结算',
icon: 'success',
duration: 3000
}); this.setData({
showDialog: !this.data.showDialog
});
},减数量
/* 减数 */
delCount: function (e) { var index = e.target.dataset.index; console.log("刚刚您点击了加一"); var count = this.data.carts[index].count; // 商品总数量-1
if (count > 1) { this.data.carts[index].count--;
} // 将数值与状态写回
this.setData({ carts: this.data.carts
}); console.log("carts:" + this.data.carts); this.priceCount();
},加数
/* 加数 */
addCount: function (e) { var index = e.target.dataset.index; console.log("刚刚您点击了加+"); var count = this.data.carts[index].count; // 商品总数量+1
if (count < 10) { this.data.carts[index].count++;
} // 将数值与状态写回
this.setData({ carts: this.data.carts
}); console.log("carts:" + this.data.carts); this.priceCount();
},价格计算
priceCount: function (e) { this.data.totalMoney = 0; for (var i = 0; i < this.data.carts.length; i++) { if (this.data.carts[i].isSelect == true) { this.data.totalMoney = this.data.totalMoney + (this.data.carts[i].price * this.data.carts[i].count);
}
} this.setData({ totalMoney: this.data.totalMoney,
})
}更多精彩内容
微信小程序-Image的widthFix属性和rpm尺寸的使用
关注我们
如果需要源码可以关注“IT实战联盟”公*众*号并留言(源码名称+邮箱),小萌看到后会联系作者发送到邮箱,也可以加入交流群和作者互撩哦~~~