1、11章节源代码:
(1)css代码:
.modal{ position: fixed; top: 50%; left: 50%; width: 500px; height: 400px; margin-top: -250px; margin-left: -250px; background-color: #F5DEB3; z-index: 10; } .shadow{ position: fixed; top: 0; left: 0; right: 0; bottom: 0; opacity: 0.6; background-color: #000000; z-index: 9; } .hide{ display: none; }
(2)html代码:
<a onclick="addElement();">添加</a> <table border="1" id="tb"> <tr> <td target="hostname">1.1.1</td> <td target="port">80</td> <td target="ip">80</td> <td> <a class="edit">编辑</a> | <a class="del">删除</a> </td> </tr> <tr> <td target="hostname">1.1.2</td> <td target="port">90</td> <td target="ip">80</td> <td> <a class="edit">编辑</a> | <a class="del">删除</a> </td> </tr> <tr> <td target="hostname">1.1.3</td> <td target="port">100</td> <td target="ip">80</td> <td> <a class="edit">编辑</a> | <a class="del">删除</a> </td> </tr> <tr> <td target="hostname">1.1.4</td> <td target="port">110</td> <td target="ip">80</td> <td> <a class="edit">编辑</a> | <a class="del">删除</a> //新增删除按钮的class属性 </td> </tr> </table> <div class="modal hide"> <div> <input name="hostname" type="text" /> <input name="port" type="text" /> <input name="ip" type="text" /> </div> <div> <input type="button" value="取消" onclick="cancleModal();" /> <input type="button" value="确定" onclick="confirmModal();" /> //新增按钮 </div> </div> <div class="shadow hide"></div>
(3)jquery代码:
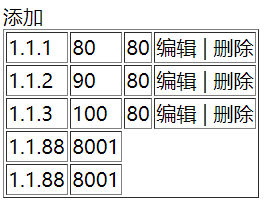
点击删除按钮时,该行会被删除;
点击弹出界面的确定按钮时,将在代码中写好的内容添加到列表中;
<script src="jquery-1.12.4.js"></script> <script> function addElement(){ $('.modal,.shadow').removeClass('hide'); } function cancleModal(){ $('.modal,.shadow').addClass('hide'); $('.modal input[type="text"]').val(''); } $('.edit').click(function(){ //this是指当前标签 $('.modal,.shadow').removeClass('hide'); var tds=$(this).parent().prevAll(); tds.each(function(){ //this ,代指每个td var v=$(this).attr('target'); var text=$(this).text(); var a1='.modal input[name="'; var a2='"]'; temp=a1+v+a2; $(temp).val(text); // $('.modal input[name="'+v+'"]').val(text); //将上述内容合并在一起 }) }) $('.del').click(function(){ $(this).parent().parent().remove(); }) function confirmModal(){ var tr=document.createElement('tr'); var td1=document.createElement('td'); td1.innerHTML="1.1.88"; var td2=document.createElement('td'); td2.innerHTML="8001"; $(tr).append(td1); $(tr).append(td2); $('#tb').append(tr); $(".modal,.shadow").addClass('hide'); } </script>