obj.setCapture(); // 给对象设置全局捕获
obj.releaseCapture(); // 取消对象的全局捕获
ie : 有,并且有效果
ff : 有,但是没效果
chrome : 没有
全局捕获只支持鼠标事件,不支持键盘事件。
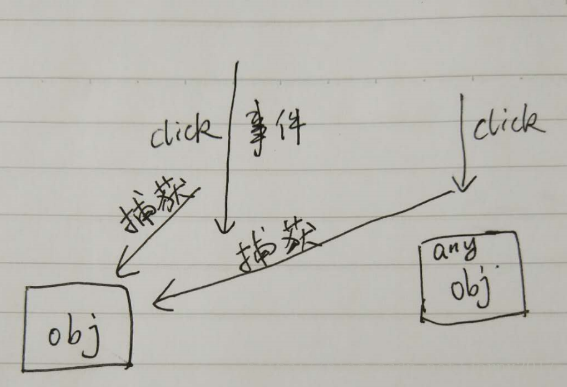
全局捕获: 全局(包含浏览器外)出现一个鼠标事件,会被设置全局捕获的对象捕获,如果此对象正好有对应的事件函数,
那么会被触发,而最初的发起事件的元素就不会执行它的事件函数了,通俗点说就是事件被掠走了。
全局捕获只能执行一次捕获的事件,如果持续捕获可能会出现问题,可以想象下:
如果全局捕获点击事件,鼠标无论点击哪里都会执行那段代码,那么连最基本的关闭浏览器窗口都不行了。
如果持续捕获,必须有取消全局捕获。