
这是以前小程序的用户授权方式,根据scope判断到全局数据里没有用户信息时可以主动调用授权弹框,然而最近更改了这一说明,说是为了提高用户体验度。
更改后的方式为:必须让用户自己主动点击open-type为getUserInfo的按钮才能触发,把弹框的主动权还给了用户。
注意:scope 为 "scope.userInfo" 时,无法弹出授权窗口,请使用 <button open-type="getUserInfo"></button>
对于何时让用户去点击这个按钮有两种方案
一:用户切换tab页到个人中心的时候个人中心页面判断无用户信息时展示授权按钮,或者用户进行相关业务点击的时候让他先授权。
二:进小程序就直接需要用户点击授权,当然,页面上可以做一下处理。我采用就是这种方式。因为业务场景需要用户第一时间授权拿到用户信息。
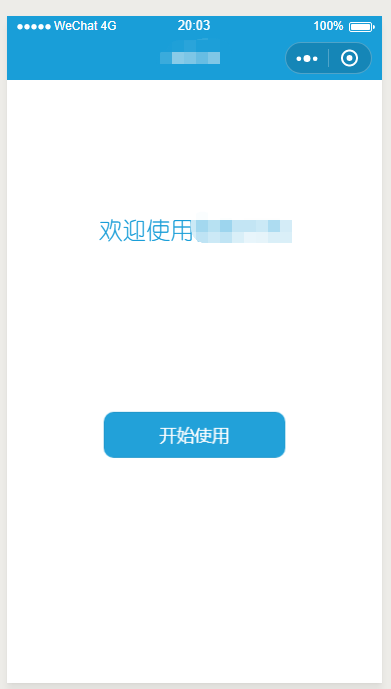
具体:第一步:用户进到小程序的第一个页面不是tab主页面,而是授权页面。

在进入页面的时候还给欢迎一行字加了动画出场,开始使用也是。开始使用按钮就是授权按钮。
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">开始使用</button>
用户肯定是会点这个按钮的。然后出现授权弹框

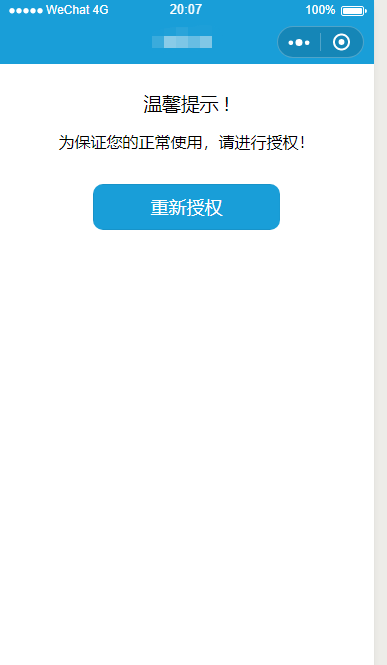
当用户点击允许后则跳转到tab主页面。这才相当于进入小程序,若是用户点击拒绝。那么就跳转到提示页面,提示用户授权。

用户毫无选择,只能点击这个按钮并同意授权,不然无法正常进入小程序。
在授权页面onload时判断一下,若是有app.globalData.userInfo则跳转到tab主页面。(唯一不好的地方就是,会有零点几秒的页面切换效果)