自定义Image组件在图片加载完成之前,预先展示一张本地的默认占位图片,而不是显示空白。
自定义组件实现:
1、新建image-loader
在项目的目录components下新建image-loader目录并新建新的Page;找到一张占位图,放到项目的images目录下。
目录结构:

2、在image-loader中,加入两个image,一个image用于加载默认图片,一个image用于加载真正的图片。两个image分别为image-default和image-real;在初始化时,显示的是image-default图片,同时image-real也会一起加载,只不过,会通过css属性控制image-real不显示;然后给image-real实现bindload和binderror,在加载完成并成功后,把image-default的width和height都置为空,这样image-default就不会再显示,同时让image-real的widhth和height恢复原始值,并把opcity置为1。
实现代码:
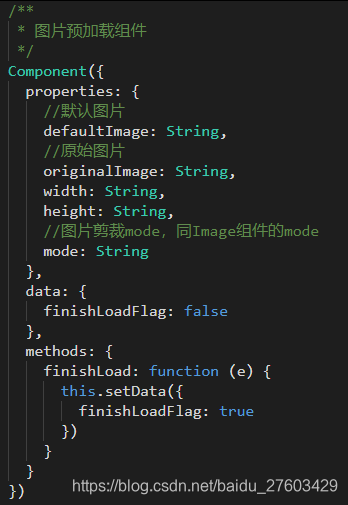
image-loader.js

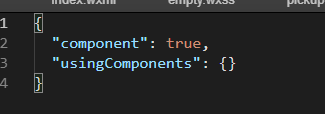
image-loader.json

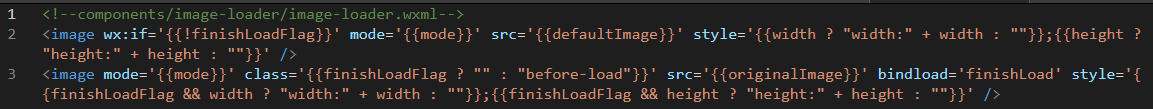
image-loader.wxml

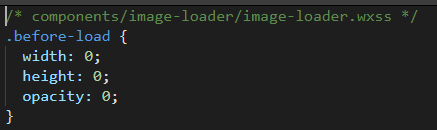
image-loader.wxss

3、组件的使用
启用插件:index.json
{
"usingComponents": {
"image-loader": "/components/image-loader/image-loader",
},
}index.wxml
<image-loader default-image='../images/placeholder800x400.png' mode='widthFix' original-image='https://www.neware.shop/demo/mobile/api/v1/public/image/download/201809051000165950' width="400rpx" height="200rpx" />