Tips:本文主要介绍CSS3的background-size属性,实现响应式式图片等比例缩放。
(一)基本语法
基本语法:background-size: length | percentage | cover | contain; (可参照w3c的为准)
length
该属性值是设置背景图像的宽度和高度的,第一个值是宽度,第二个值是设置高度的。如果只设置第一个值,那么第二个值会自动转换为 “auto”;percentage
该属性是以父元素的百分比来设置图片的宽度和高度的,第一个值是宽度,第二个值是高度。如果只设置一个值,那么第二个值会被设置为 “auto”;cover
把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。contain
把图像扩展至最大尺寸,以使宽度和高度 完全适应内容区域。
(二)实现原理
1.padding-top
padding-top = (高度 / 宽度 )* 100% = (1600/ 2560)* 100% = 62.5%;
//根据实际图片的宽度是设置padding-top的值,可运用于懒加载的默认占位图
2.background-size:cover
background-size:cover,使这个属性让背景铺满
3.background-position: center
background-position: center,使其居中
4.HTML代码如下
//模型一:自动等响应式缩放,可应用于轮播图等场景
<div class="column">
<div style="padding-top:62.5%;background: url('loading.jpg') no-repeat;background-size:cover;background-position:center;"></div>
</div>
//模型二:根据父盒子的大小自动等比例平铺,可应用于商品的列表页或详情页等场景
<div style='width: 400px;height: 200px;' class="column">
<div style="padding-top:50%;background:url('loading.jpg') no-repeat;background-size:cover;background-position:center;"></div>
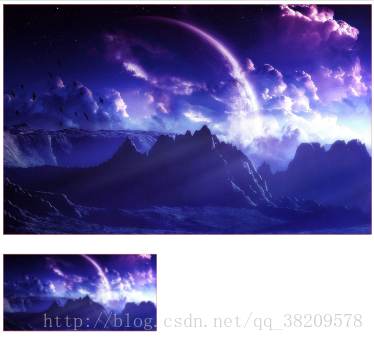
</div>(三)模型图
扫描二维码关注公众号,回复:
1100532 查看本文章


模型下载链接:
http://download.csdn.net/download/qq_38209578/10220061
tips:该方法解决了,图片预加载占位图的相关问题,不会出现页面加载时会存在高度塌陷的问题