本文只要介绍vue-resource基本用法与常见的问题
一、vue-resource插件的安装
使用 npm:
$ cnpm install vue-resource二、vue-resource插件的引用
出于页面的优雅考虑,使用vue2.0 vue-cli脚手架的代码风格去实现。
1、创建引用文件:
用ide打开项目文件,在src目录下创建文件夹resource,后在文件夹内创建index.js。如图:
2.编写引用的相关代码:
step1: resource下的index.js:
import Vue from 'vue';
/*引入资源请求插件*/
import VueResource from 'vue-resource';
/*使用VueResource插件*/
Vue.use(VueResource);
export default({
});step2: src下的main.js,代码引入已经引用好的resource文件
import Vue from 'vue';
import App from './App';
import router from './router';
import resource from './resource';//通过import引入
Vue.config.productionTip = false;
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
resource,//通过import引入,然后在这里调用
components: { App },
template: '<App/>'
});tip:如果代码没有反应,请用cmd进入到项目目录,$cnpm run dev。
step3: App.vue页面的发起的数据请求,案例是mock,调用本地的data.json。
export default {
name: 'App',
data() {
return {
itemList: [],
}
},
mounted() {
this.getAjax();
},
methods:{
getAjax:function () {
var successCallback = (response) => {
console.log('服务器请求成功了')
console.log(response.data)
}
var errorCallback = (response) => {
console.log('服务器请求出错了')
}
this.$http.get('api/seller').then(successCallback,errorCallback);
},
}
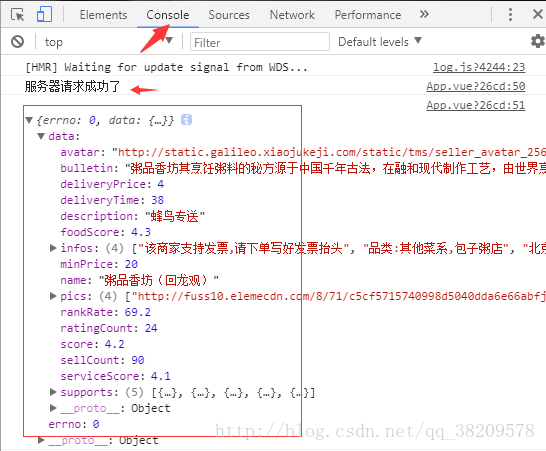
}tip: 此处的‘api、seller’为本地自己配置的data.json文件的数据,可以直接替换成url路径。成功调用vue-resource,服务器会返回data数据包,如图,在谷歌按F12(开发者模式下):

只要实现该效果即可。不过出于安全性的考量,建议大家使用vue-axios的方式调用数据。