Compose可以通过监听state自动刷新UI,此外可以通过Recompose手动在视图树上刷新局部UI:
@Composable
fun recomposeDemo() {
var countState = 0
Recompose { recompose ->
Column {
Text("CountState is: " + countState)
Button(onClick = { countState++ }) {
Text("Count up")
}
Button(onClick = {
recompose()
}) {
Text("I want to recompose")
}
}
}
}
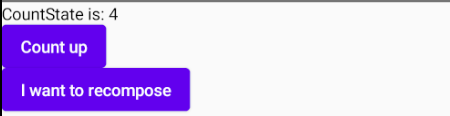
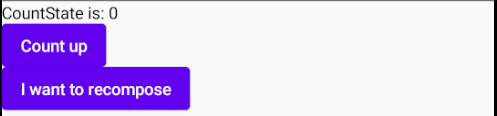
recomposeDemo运行后生成以下UI

点击Count up按钮,并不会刷新UI,因为countState并不是一个State<Int>,所以更新后不会自动触发UI的刷新。此时点击I want to recompose按钮可以手动触发UI刷新,显示最新的countState