昨天在Github上发现了一个开源的音乐api项目,restful风格,Json格式,提供的功能真的是史上最全,足够你开发一款属于自己的客户端了。而且作者非常贴心,除了开源了这个项目外还提供了一份详细的使用文档。今天分享给大家,也算给大家在五一找点事玩,可以嗨起来了
先带你看一眼项目提供了哪些接口功能

这只是其中一点,看完有没有想自己手撸一个音乐APP的冲动。
为了确保项目能使用,我按照作者提供的文档,把项目简单的部署在自己的本机上,亲测能够正常运行并使用。下面简单分享一下过程,方便大家快速入门。虽说作者的文档已非常详细,但对于小白来说还是缺少一些细节,我简单补充下。
- 项目使用JavaScript开发,基于Node.js技术。因此首先要搭建node、npm开发环境。只要有Node.js的运行环境,项目可以部署在任意操作系统上。这一步自行搜索解决,很简单。感叹一下,js真心强大,前端后台无所不能。
- 下载项目源码。
- cd 到项目的根目录,执行npm
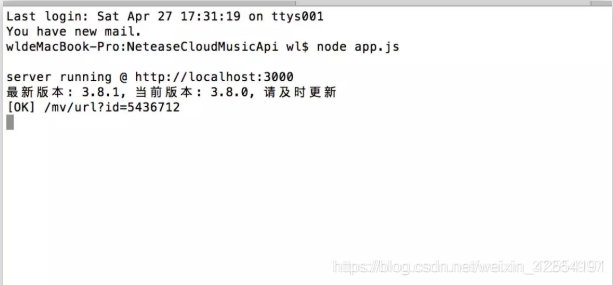
install命令,这一步的主要作用就是按照项目提供的package.json文件,下载项目运行所需要的依赖包。 - 执行node app.js命令,开启服务器,默认端口是3000,如下图

5. 接口测试
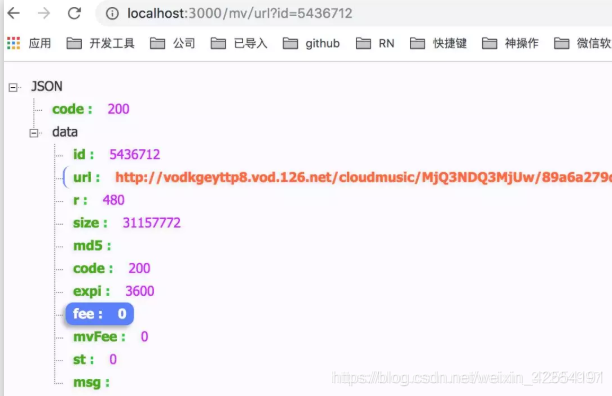
http://localhost:3000/mv/url?id=5436712
根据id获取歌曲的mv视频,访问结果如下

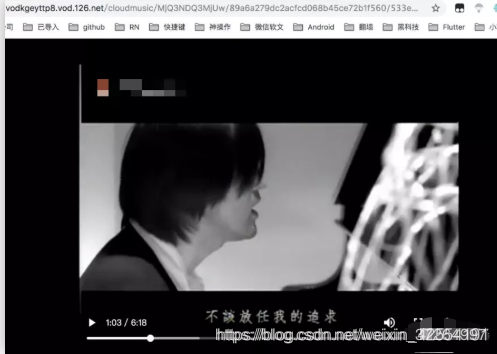
再来验证一下mv的url

完美呀,我决定写个程序把所有的mv都下载下来。
另外作者还提供了另外一种更加高大上的部署方式——Docker容器运行,还可以配置代理等复杂的功能,这些就自行研究吧。
唯一的遗憾就是,没有提供后台监控和详细的日志系统,没有这两样,投入使用还是很蛋疼的。又或者我没有找到。有能力的读者可以补上,顺便告诉我一下。当然这种项目大家自己玩玩,研究一下也就行了,商用就拉倒吧。一方面侵权,另一方面接口肯定会有受限的问题。
最后奉上地址
还有,强烈建议大家把项目本地备份一下,防止被公关.
