01 前言
上个学期也就是大三第一学期,选修了小程序
期末大作业的时候,我模仿新浪新闻用mockjs模拟假数据完成这个大作业
底部导航栏有如下:

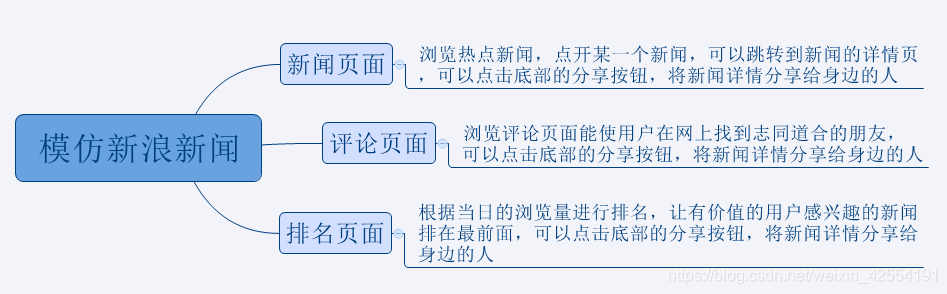
各个页面的粗略简介:

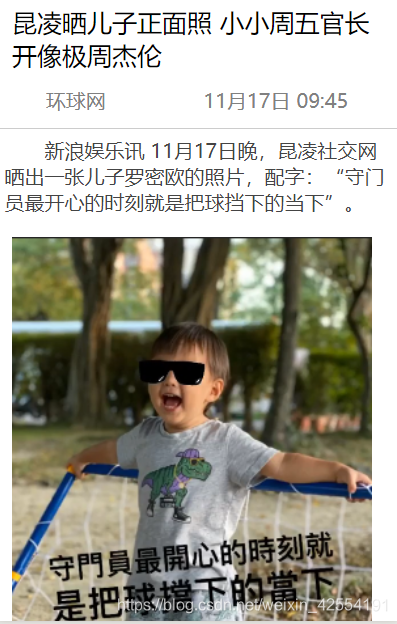
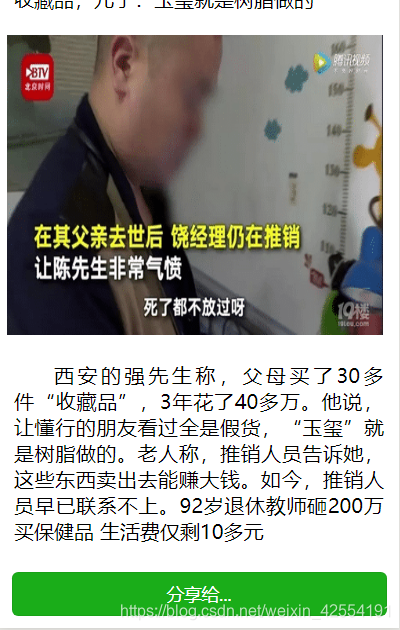
02 主页-新闻-效果图

点进去可以看见详情页哦

拉到底部可以点击分享功能哦

03 评论页面-效果图

点进去可以看见详情页哦

同样的,拉到最底下可以点击分享

04 排名页面-效果图

点击进去进入详情页


05 关键的的实现过程
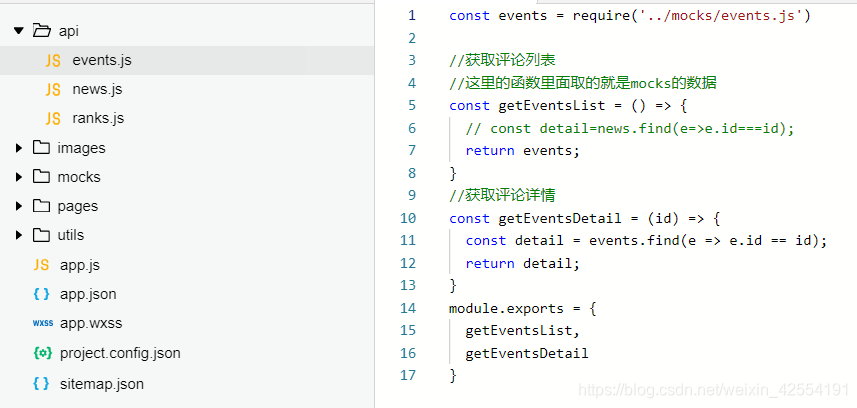
新建一个文件夹:api
在里面写封装的方法,在需要用到的页面引入

部分源码如下:
const events = require('../mocks/events.js')
//获取评论列表
//这里的函数里面取的就是mocks的数据
const getEventsList = () => {
// const detail=news.find(e=>e.id===id);
return events;
}
//获取评论详情
const getEventsDetail = (id) => {
const detail = events.find(e => e.id == id);
return detail;
}
module.exports = {
getEventsList,
getEventsDetail
}
新建一个文件夹:mocks
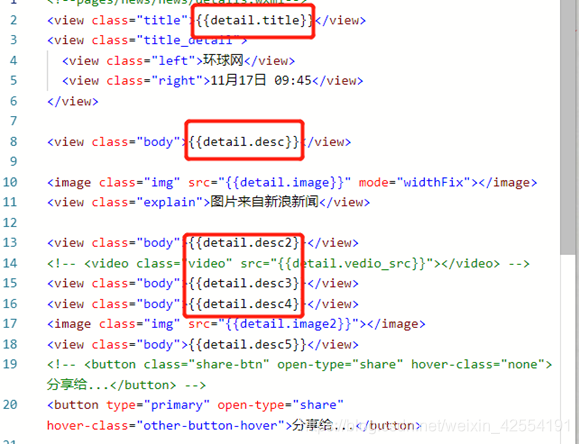
在里面写假数据,在wsml中去调用
动态获取数据
在页面中循环导入数据,在详情页中各自显示数据


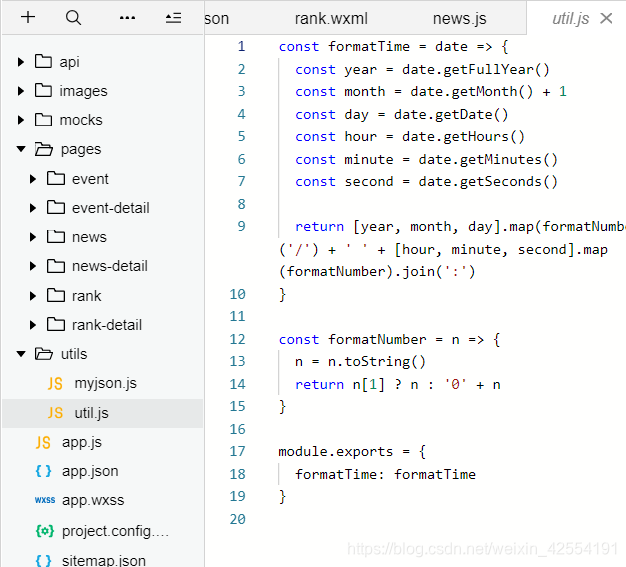
我的工具类


06 目录结构