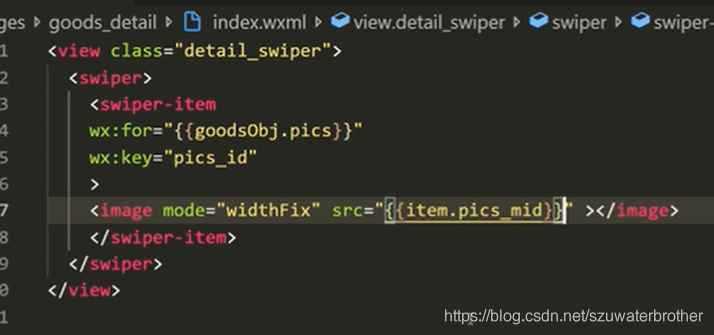
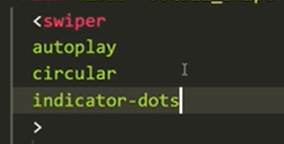
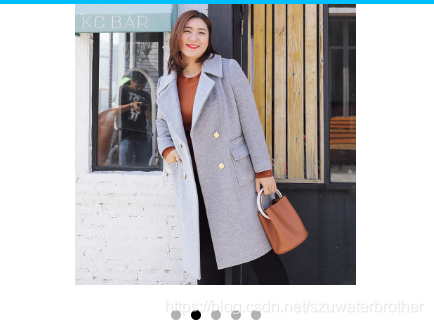
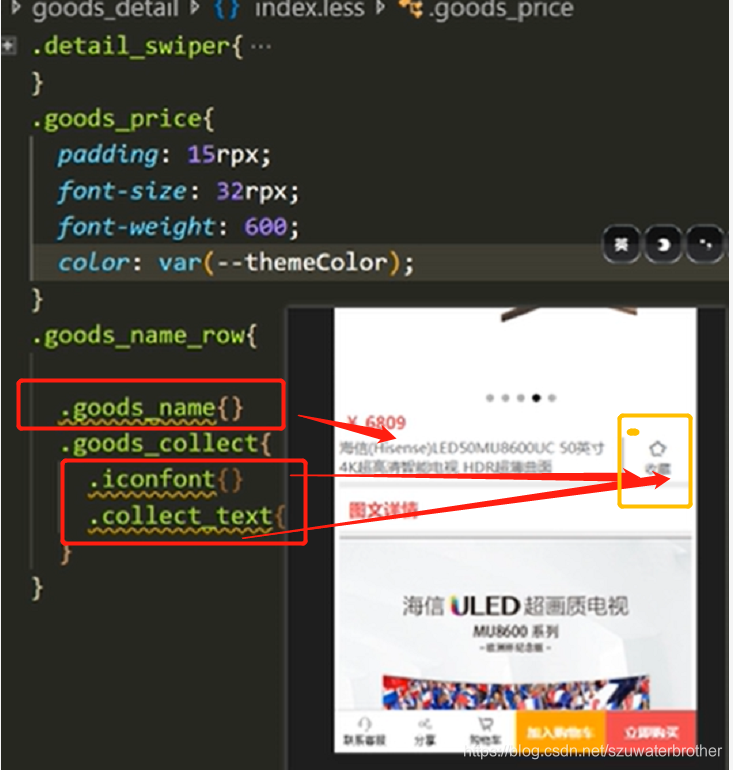
小程序轮播图渲染和页面详情渲染
猜你喜欢
转载自blog.csdn.net/szuwaterbrother/article/details/105390831
今日推荐
周排行