最近有需求要求选择器,选中行背景颜色为蓝色,同时选中行字体颜色为白色。
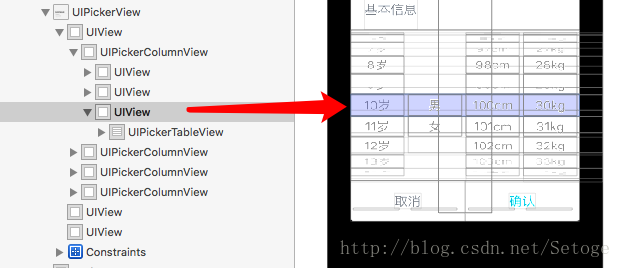
如下图:
当时用的是系统原生UIPickerView实现的。但是UIPickerView并没有提供可以设置选中行背景颜色的接口。
后来通过查看UIPickerView的层级结构,发现 UIPickerView 内部有一个middleContainerView属性,这层view刚好覆盖的是选中行。如下图
可以看到,内部分层大致如下:选中行是一个view,选中行上部和下部也是单独的view。实现思路就考虑拿到中间行view,设置背景颜色。
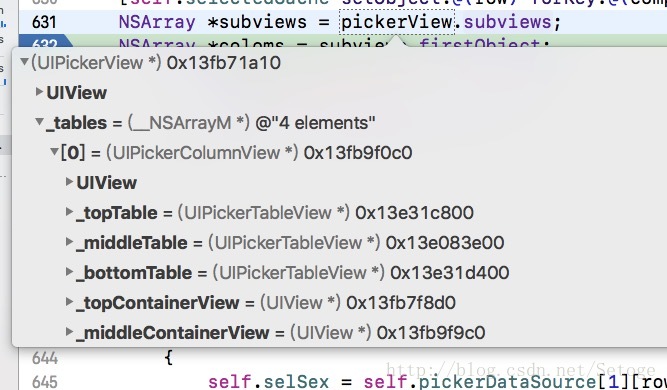
在UIPickerView初始化后,设置一下此view背景颜色即可。那么问题就是如何拿到这层view。见下图:
middleContainerView就是我们要设置背景颜色的view。
实现代码:
NSArray *subviews = self.pickView.subviews;
if (!(subviews.count > 0)) {
return;
}
NSArray *coloms = subviews.firstObject;
if (coloms) {
NSArray *subviewCache = [coloms valueForKey:@"subviewCache"];
if (subviewCache.count > 0) {
UIView *middleContainerView = [subviewCache.firstObject valueForKey:@"middleContainerView"];
if (middleContainerView) {
middleContainerView.backgroundColor = [MTColorUtil hexStringToColor:@"#3AABCB"];
}
}
}
代码中是从subviewCache中取的,也可以从图片中的tables中获取是一样的。
Demo 地址:[https://github.com/moon13sun/UIPickerViewDemo.git]
1)Demo中中已经封装成ZGPickerView类,继承自UIPickerView。
2)数据源支持一维数组和二维数组。
3)选中数据索引通过delegate,回调给用户