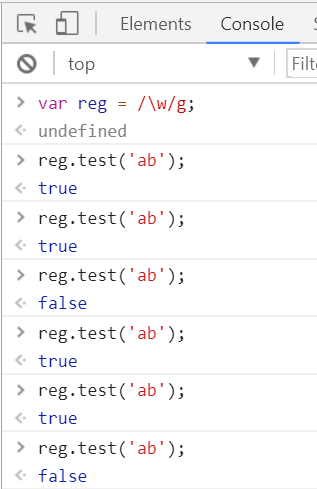
先看一个很有意思的例子:

用字面量的方式定义了一个正则表达式 /\w/g,再重复匹配字符串 ‘ab’ 的时候,出现了结果不唯一的现象。
很多新手都对这种现象感到困惑,难道是正则表达式不稳定吗?
接下来我们深入学习一下,Javascript中的RegExp对象。
RegExp对象的属性
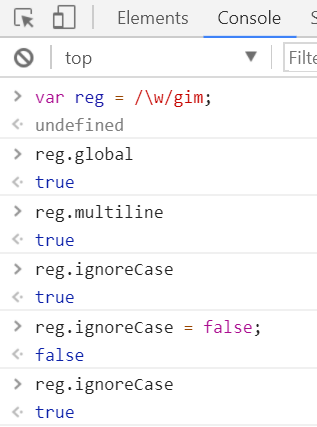
1. global:是否全文搜索,默认 false;
2. ignore case : 是否大小写敏感,默认是 false;
3. muitiline: 多行搜索,默认值是 false;
4. lastIndex: 是当前表达式匹配内容的最后一个字符的下一个位置;

5. source: 正则表达式的文本字符串,不包括修饰符。
前三条属性作为正则表达式的修饰符是只读属性,不可赋值更改,

关键是这个lastIndex 属性,使用exec或test方法时才被填入,直接反映到正则表达式对象中。
我们回到一开始的那个例子。
用 /\w/g 去匹配字符串 ‘ab’ 的时候,根据属性的描述,当前表达式匹配内容的最后一个字符的下一个位置(索引)。
把这个定义拆成三句话:
1. 当前表达式匹配内容: 'a' ;
2. 成功匹配内容的最后一个字符: 因为只有一个字符,所以最后一个字符还是 'a' ;
3. 下一个位置:那就是 ’b‘ 。
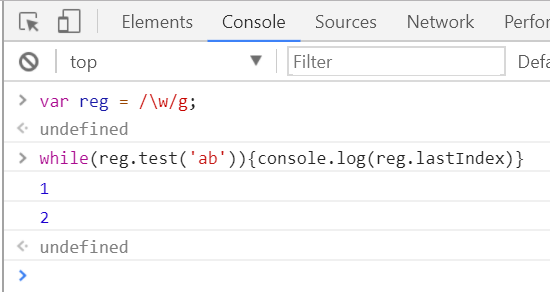
所以第一次成功匹配后 正则表达式对象的 lastIndex 应该等于 1,然后用代码验证一下:

不难得出,正则全文匹配的时候并不是每一次都是从头开始的,有一个lastIndex属性记录了每次匹配开始的位置
到这里文章开头的问题就迎刃而解了,第三匹配的时候,lastIndex的值为2,而去匹配的字符串中没有索引为2的字符,自然test方法就返回false,
此时lastIndex会被重置为0,所以第四次的匹配结果又是true了。
