工具:Fontmin

简介
官网:http://ecomfe.github.io/fontmin/
Github:https://github.com/ecomfe/fontmin
该工具百度出品,号称 第一个纯 JavaScript 字体子集化方案 自然也事有自己的过人之处的,主要有以下用途:
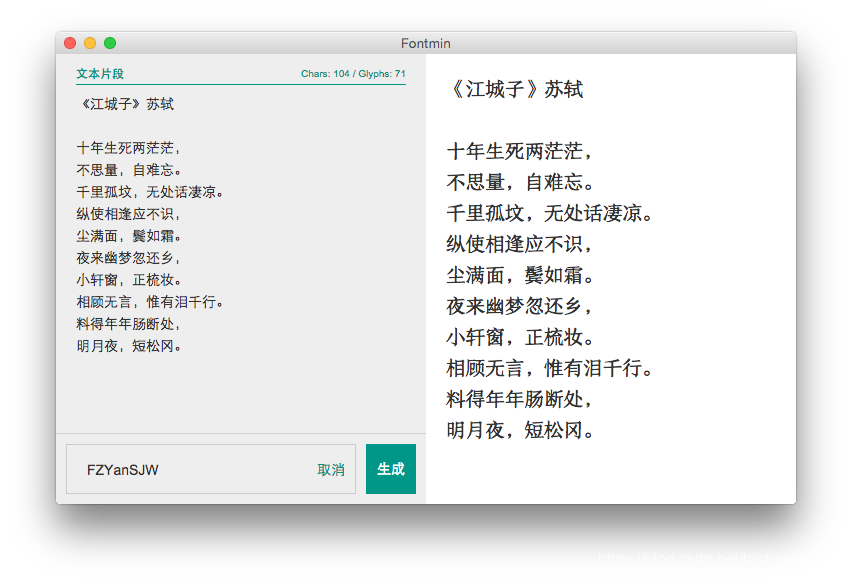
- 提取部分字体
- 转换字体格式
- 生成 webfont 和对应 CSS 样式
应用场景
有时候,我们想给网站的 Logo 、 Slogan 、标题、活动页等的中文自定义字体,我们可以使用 @font-face 引入 Web 字体,但是完整的中文字体库都是 8M 10M ,加载性能非常差,所以我们提取部分我们使用到的字体,这样可以把字体文件变成几KB。
用法
var Fontmin = require('fontmin');
var fontmin = new Fontmin()
.src('fonts/*.ttf')
.dest('build/fonts');
fontmin.run(function (err, files) {
if (err) {
throw err;
}
console.log(files[0]);
// => { contents: <Buffer 00 01 00 ...> }
});
详细介绍和用法可以看这篇文章: http://efe.baidu.com/blog/fontmin-getting-started/
同时为你推荐几款:基于 Fontmin 的工具
- fontmin-app - Fontmin 桌面版 App,需下载安装使用
- gulp-fontmin - Fontmin 的 Gulp 插件
- font-spider - 自动分析页面使用的 WebFont 并进行按需压缩
工具:Web-fontmin

简介
Web-fontmin官网:https://web-fontmin-app-ogrsynirlm.now.sh
Github:https://github.com/forsigner/web-fontmin
Web-fontmin 是一个基于 Fontmin 构建的字体工具,作用主要有:
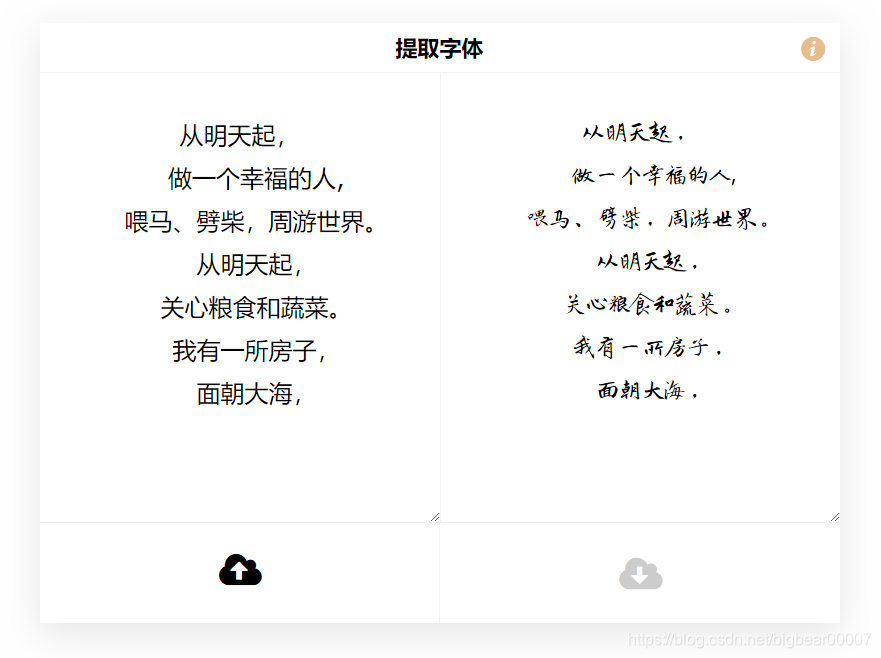
- 提取字体
- 字体格式转换
fontmin 和 Web-fontmin的区别
Web-fontmin 是:Squirrel + fontmin-app 的结合体。
Squirrel 只有单纯的生成不同格式的webfont,且不支持中文。Web-fontmin不单止可以转换格式同时支持中文,还可以提取字体,并且有更快的上传和转换速度。
Fontmin-app 主要作用是提取字体,需要下载安装,且不支持Linux。
Web-Fontmin 拥有Fontmin-app的所有功能,并且在线即可用。
